大家对于ui界面设计了解多少呢?接下来就让我们一起来看看ui界面设计欣赏的内容,如果你也想要进一步的提高自己的设计能力的话,自然就不能够错过我们在下文为大家分享的内容。
1、ui界面设计的可读性原则
文字长度
文字的长度,特别是在大块空白的设计中很重要,太长会导致眼睛疲惫,阅读困难。太短又经常会造成尴尬的断裂效果,断字的使用也会造成大量的复合词,这些断裂严重的影响了阅读的流畅性。
空间和对比度
每个字符同线路长度,间距也是重要的。所以每个字符之间的空间至少等于字符的尺寸,大多数数字设计人员习惯选择一个最小的文字大小的150%为空间距离,这就可以留下足够的空间。当每一行中读取大段的文字,且线路长度过多或线之间的空间太少,都会造成理解困难。
对齐方式
无论是在文本中心,还是偏左,或者是沿着一个文件的右侧对齐,文本的对齐相当重要,可以极大地影响可读性。一般而言,文本习惯向左对齐,因为它反映了你的阅读方式 – 从左至右。你熟悉每一行开始和结束的地方。

(图片来自网络)
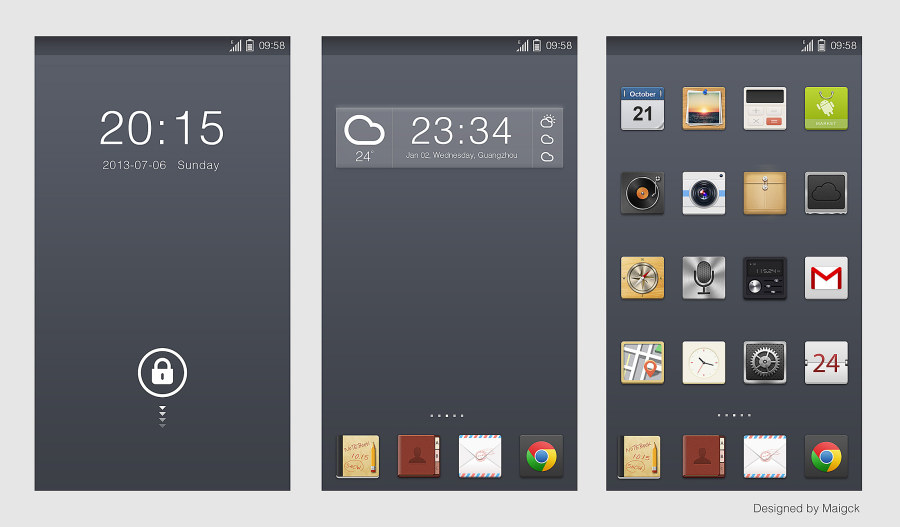
2、ui界面设计欣赏
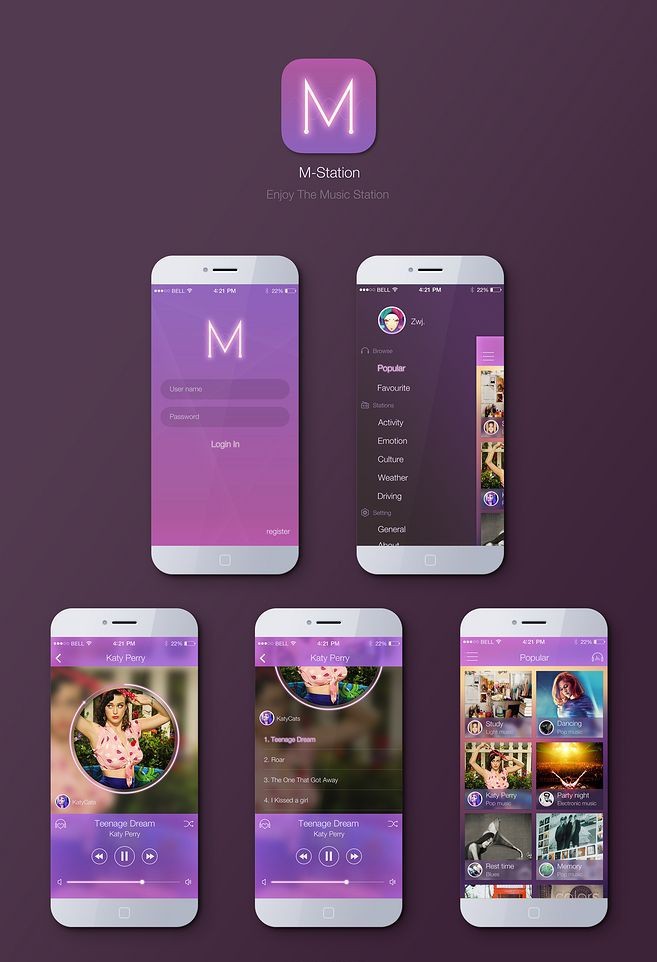
电台app概念设计稿重构:
大家一定记住:好的UI设计可以让软件变得有个性和品位,同时操作上是简单舒适的。分享功能支持获取歌词并同时拉取专辑封面配图,允许用户上传照片、写下当时的心情或是用语音表达。最初设计时的界面交互框架(左图)默认功能在“写下心情”,“加图片”和“录语音”的功能重要性并列,感受上是个功能强大的分享界面,告诉用户你有三种选择配心情内容的方式。
讨论后优化框架,认拉取专辑封面图,支持上传图片入口置于右上角,默认歌词展示在封面图上可点击编辑,整个页面可视化了最终分享出去的样式,所见即所得。
设计优化后,让整个操作有了重点。可以直接在分享预览图上操作,缩短了分享路径,最重要带给用户轻量化的操作感受。
这样遵循的移动APP设计的原则,尽量让用户操作的轻量化。让整体UI界面更为优雅。

(图片来自网络)
ui界面设计欣赏的内容如上文所述,想必大家看完之后,收获非常大,总之,如果大家想要了解更多的内容的话,就继续关注我们。



 在微信中搜索faceui
在微信中搜索faceui
