最近的UI设计也是引起很多网友们的关注,特别是喜欢网络设计这个领域的朋友们,那么这个ui界面设计到底是什么?今天就让faceui小编给大家介绍一下关于UI界面设计的基本常识。
UI设计
研究界面——图形用户界面设计器,简称GUI。目前,中国大多数用户界面工作者都从事这一行业。包括(网页设计、软件界面、手机界面设计),每天工作做各种界面设计。互动设计师,完成整个项目的互动过程。用户体验研究人员主要通过各种方法了解用户现在需要什么样的体验和什么样的界面,从而对项目的整体体验做出决策。

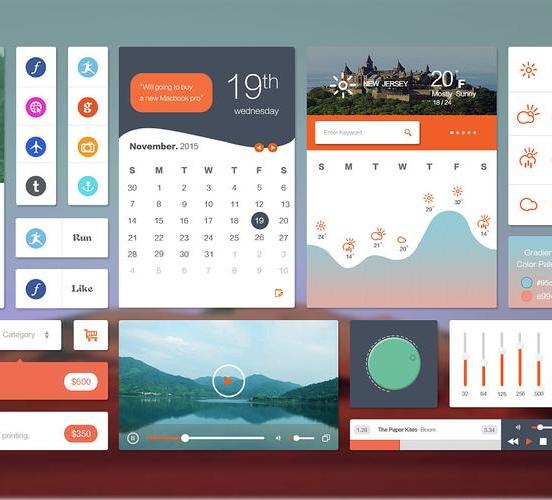
ui界面设计
用户界面设计是屏幕产品的重要组成部分。界面设计是一个涉及到不同学科的复杂项目。认知心理学、设计学和语言学都是有着不可缺少的一部分。用户界面设计也是需要遵守一些原则,这个三个原则就是:将界面置于用户的控制之下;减少用户的内存负担;保持接口的一致性。这是为了符合用户的心理模型。
因此,一个优秀的UI设计师不仅可以绘制图标,还能在界面上做得很好,并且能够认识大量的交互知识。良好的用户界面设计不单单是要使软件个性化、雅致化,还要使软件的操作舒适、简单、自由,充分体现软件的定位和特点。设计图标、界面和交互知识需要长期的经验积累,所以UI设计还有很长的路要走,需要学习很多技能。
ui界面设计基本原则
一般说来,优秀的UI具有简洁、清晰、容错、熟悉、响应、美观、一致、高效等特点。归纳起来要设计好一款手机APP的UI,就必须遵守两个基本原则:
快捷便利的实用原则
UI是连接用户与手机的桥梁,图标或按钮则是进行更深入的人机互动的标志和人口,好的UI设计主要目的便于人机交流,让用户快捷地理解程序的用途及操作步骤。
优秀的UI设计首先是要强调功能性,即实用性。在设计领域衡量一个UI设计的成功与否,归根结底就是主要看用户使用的兴趣和使用的频率。以及用户的需求为设计目标并引导用户的需求,是APPUI设计的逻辑起点和终点。
同样优秀的的APP用户界面应该时刻关注的是用户使用时的快捷和便利,易用性是其基本特征,必须站在用户的角度、了解用户的使用能力和兴趣偏好,交互细节和交互操作要符合用户的操作习惯,同时尽量简化操作步骤和信息层级,并在UI界面提供或显示简单的操作提示,让用户可以凭借已有的生活常识、使用经历和基本的逻辑推理来操纵软件。
UI作为用户使用软件的中介,必须时时刻刻处在用户的自由掌控之中,用户不仅能自由掌控自己的浏览行为,还要确保他们能从某个地点跳出或毫无障碍地退出,这些在用户离开前弹出窗口的行为,也是用来判断UI易用性的标准。
UI的设计既要实用,也要好用要达到这两点,还必须强调设计的一致性,其中包括结构设计的一致性、导航设计的一致性和操作设计的一致性。界面的一致性就是界面的统一性,就是要把一样的功能放在在同样的位置。页面由基本模块组成,每一种基本模块在UI设计的时候,都应把字型、字号、颜色、行距以及按钮的颜色、形状等元素排列一致。
极简主义的审美原则
UI设计是对用户软件使用环境的设计。由于APPUI设计必须遵从易用性的特点,尤其是手机界面尺寸有限。因此,简洁大方的交互界面设计才能更容易的吸引用户、引导用户。
极简主义是美学上的简化主义,其设计理念强调删繁就简、简约整洁、突出主题,用最少的色彩和最简单的形象直接表述最终的设计意图和优美高雅的思想品味。
优秀的界面布局会个性鲜明、重点突出、准确明了,便于用户寻找信息操作程序。在设计时都要简约而不是简单,就是说在手机有限的屏幕里具有清晰的浏览次序,需要根据用户的视觉基本流程给界面进行合理的空间布局和定位,疏密搭配、相互呼应,科学合理的排列组合,设计出用户的视觉层次,使界面突出核心和重点。
用户可以通过布局和定位形状、尺寸、颜色对比等做出选择,在最短的时间内快速清晰地识别出信息,操作功能。

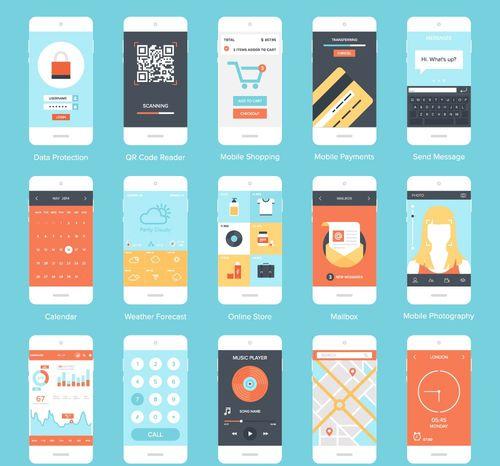
ui界面设计
APPUI设计中各种色彩构成的面积、形状、位置以及色相、明度、纯度之间要有对比和变化,使页面布局结构与配色之间的分组与整合、对称与平衡、对比与统一、强调与突出、虚实与留白、节奏与韵律等方面的协调互补。
UI设计中图标的组合元素和图标的配色设计要简单,图标和背景明暗距离以及图标的明暗反差都要精心调整,突出主次。可以说,出色的色彩设计不但能够让图标脱颖而出,对用户产生强烈的视觉冲击,而且也会感染用户的情绪,为用户带来鲜活生动的视觉体验,使用户对软件产生信任、亲切、舒服的感觉,对产品产生依赖感。
ui界面设计原则是什么?以上就是faceui小编给详细的讲解了关于ui界面设计知识,其实在很多的智能设备的软件上都是需要做个ui界面设计,企业们在这方面一定不要忽略了。



 在微信中搜索faceui
在微信中搜索faceui
