随着时代发展,去银行办理线下业务的人越来越少。这是由于大多数银行都推出了手机银行服务,用户通过APP或小程序就能轻松完成以前只能在线下办理的业务,十分方便。但手机银行存在一定局限性,那就是如果设计不够合理,用户很容易找不到自己想办理的业务。这就要求银行必须做好UI设计,那么手机银行ui设计原则有哪些?

手机银行ui设计原则有哪些
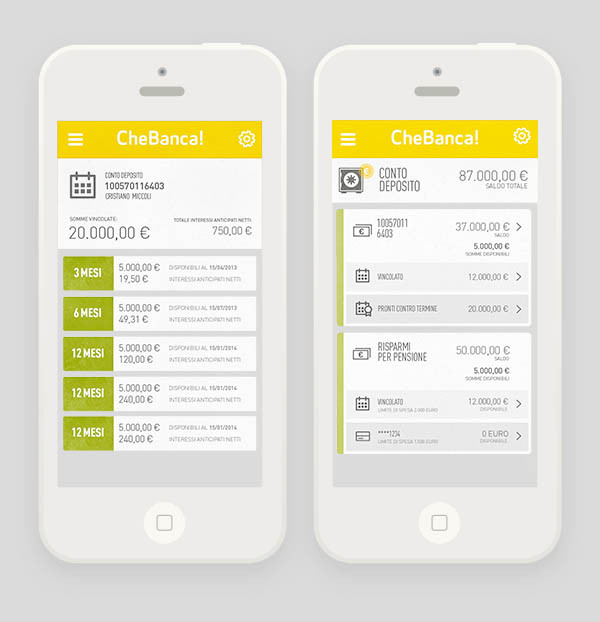
手机银行ui设计原则有哪些?首先,在视觉设计上,手机银行应当做到尽可能简洁与可信。简洁要求手机银行的页面在颜色的选择上尽可能单一,最好不要选择粉色以及绿色在内的较为花哨的颜色。另外,还要求手机银行的主界面堆砌的元素以及呈现的内容不要太多,否则用户很有可能找不到重点。
可信则要求手机银行看起来让用户感到放心,想要做到这点是不容易的。设计者应当让手机银行的各大页面都使用同一场景,并且所使用的银行的标志突出且始终统一。另外,在APP或小程序图标的设计上也要格外用心,图标所选用的颜色尽量以蓝色和白色为主。
手机银行UI如何命名
命名也是设计的重要内容,在命名时,设计者应当让每个功能的名称尽可能简洁。更重要的是,要方便用户理解,尽量选择较为简单的词汇,不要使用太过专业或晦涩难懂的词语。在操作类似的情况下,类似的业务名称也要保持较高的相似度。
手机银行ui设计原则有哪些?faceui已经针对这个问题做出了回答。此外,faceui还需提醒手机银行的设计者,不要一味追求功能全面,而应当站在用户的角度考虑页面需呈现哪些内容。



 在微信中搜索faceui
在微信中搜索faceui
