金融行业大家应该是最熟悉不过,随着互联网的发达,现在的很多行业都是有给自己的公司做APP,APP可以帮助公司做品牌和产品的推广,是一个不错的产品营销方式,那么金融软件ui设计怎么做是最好的呢?今天就让faceui给大家分享一下金融软件ui设计规则详解。
金融软件ui设计规则详解
从安全、认知、效率、引导以及体验这5大方向,去探索关于金融类APP界面设计应当遵循的规则。
一、安全感:让用户有安全感。
安全是一种心理上的感受。情感体验是由本能、行为和反思决定的。设计更注重产品给人的初步印象,注重产品的外观、触感等。相应产品的设计能力是美观性能力,界面设计的主要设计对象是视觉设计。在界面设计中,主要的设计对象是交互设计。反思层超越了本能层和行为层,有意识和更高的感觉、情绪和知觉。与产品的情感温度相对应,产品的主要设计对象是积极的情感结果反馈和品牌信任。
1.安全感本能层
在色彩心理学,蓝色、绿色等冷色调,给人以沉着、稳定的感觉,更适合金融产品的科技感性能和可靠性。红色、黄色、橙色等暖色调与之形成鲜明对比,代表着活力和热情,可以用来传达金融产品要传达给用户的情感色彩。
(2)空间感与精致感的视觉设计。
合理的间距和留白的元素使界面透气性好,精致的卡片、图标和Banner设计符合UI设计潮流,让用户感受到设计团队的专业和关怀,唤起用户对产品的信任和安全感。

金融软件ui设计
2.安全感行为层
(1)适当和适当的指导和提示
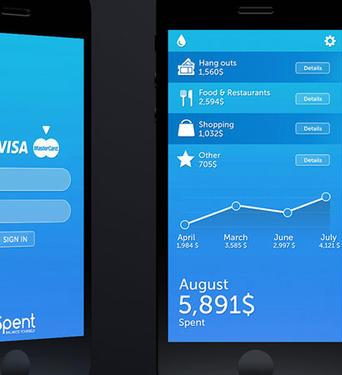
左侧APP界面提供清晰的指导和提示,帮助用户快速判断,右侧选择金融术语,对用户的引导性较少。在金融产品中,信息的复杂度和专业性使用户难以浏览,并引起一定的不安。适时设计合理的引导提示,帮助用户了解信息,完成操作,解决用户的后顾之忧,让用户信任产品。
很多金融产品的运营都涉及到用户资产的安全问题,因此在流程设计的过程中,我们应该更加注重产品的防错容错机制和容错机制。通过合理的设计,如条件提示、操作确认、错误恢复等,防止用户出错,并帮助用户发现错误后进行更正,使用户能够安全使用产品。
(3)用户使用自由控制权。
用户需要在产品的使用过程中拥有主导地位和自由控制权。通过让用户根据自己的需要自由选择模块的呈现方式,并使用户易于在合理的范围内回溯/撤消行动,用户可以感受到自己的权利。
反思层与较高的情绪有关。结果反馈是用户使命的最后一步,好的反馈会给用户留下好的印象,让用户感受到产品的温度,产生信赖感,影响传播。我们可以在反馈设计中添加一些有趣的情感化动效或插图,让用户在操作过程中感到惊讶和关心。
(1)带有情感色彩的结果反馈
很多动效被用在运营页面,吸引用户转化。但实际上我们觉得在某些结果反馈页面运用一些动效,会增加用户的一个信任感,尤其是在出现错误的时候,一些动效反而会让用户觉得:“我好像没有被这个产品放弃,还有一个团队在跟我一起奋战,给出指引。”
(2)品牌形象和保障权益带来的信任
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。我们可以通过在界面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌漫画形象等,来潜移默化地让用户感受企业的价值,包括在交易前、交易中、交易后,清晰地展示给予用户的保障权益,或是责任条款,来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感。
二、帮助用户认知降维
信息大爆炸时代,人们的记忆宽度越来越窄,从7±2缩减至5±2、4±1。这个变化表明,用户对于认知困难的容忍度越来越低。金融产品涉及的是用户的现实利益,大部分用户并没有太多金融知识的储备,且防范心理较为严重。金融APP页面上复杂且专业的内容如果不易理解,或者是页面加载不出来,用户多半会马上关掉页面,甚至是直接退出APP。
这时界面设计就承担起帮助用户减轻认知负担/成本的责任。这里要引用一下J.Sweller的认知负荷理论:认知负荷分为内在负荷、外在负荷和关联负荷。针对不同的负荷,进行界面设计时,需要有针对性的设置。
1. 通俗化
(1)使用用户看得懂的语言
(2)信息可视化
人脑对不同类型信息的处理速度是:图片>文字。如果我们将金融产品专业且复杂的信息通过图示的方式同用户大脑既有的知识进行关联,也就是我们常说的信息可视化,那么便可一定程度上降低认知负荷。
2. 组织化
(1)通过视觉设计使层级清晰
金融产品中有着众多类型不同的繁杂信息需要呈现给用户,通过合理的卡片、楼层设计将不同类型的信息分层,清晰地展现给用户,便于用户区分和理解。我们知道非文本处理的速度是大于文本信息的,面对金融这么复杂专业的知识,用一些图文结合的形式给用户呈现和展示,会得到更好的效果。
尤其是界面信息过多的时候,通过一些合理的卡片、楼层设计,可以有效减轻用户的负担,让用户更容易专注于想要了解的信息,从而达到留存用户的目的。
(2)用信息组块使结构合理
金融产品的信息往往繁多且都有存在意义,在监管要求下,许多金融条款信息必须展示给用户,我们很多时候无法去精简页面呈现的信息。但作为用户体验设计师,我们可以通过合理安排信息的组织方式,来保障用户快速便捷地获取所需要的信息。

金融软件ui设计
(3)减少无关信息
金融产品在使用中有相当多的交易流程,需要完成多个步骤来达成目标,而每一个步中可能出现的对用户不重要的信息都会加重用户的认知负荷。因此我们可以通过合理的删除和隐藏不必要的信息来减少外在认知负荷的干扰。
3. 场景化
贴近用户生活:用户都是千人千面,那么有必要针对1000个用户做1000个设计吗?答案是否定的。设计之前,为什么我们要做用户画像?为什么要做用户研究?抽取用户的特性就是我们的目的。移动金融产品面对的用户大部分是没有太多金融知识的,但他们愿意去关注与自己生活场景、生活需求相关的内容。我们可以挖掘用户的生活金融场景,例如想要存钱买车的这个生活需求场景,便可用这个场景包装理财产品,通过生活化的场景化设计,将用户引入金融场景。
4. 人性化
减少记忆用户记忆点:用户在移动金融产品上的很多交易,需要用户去投入时间获取和关注信息的变化,这会占据用户较大的记忆负荷。我们通过在每一个节点上以合理的界面元素去唤起用户的记忆,帮助用户减少主动回忆的负荷。
以上就是faceui给大家带来了关于金融软件ui设计规则分析知识,ui设计对于每个企业的发展来说都是非常的重要的,所以各个企业不要忽略这方面的工作。金融软件ui设计一定要人性化,毕竟这是给用户的体验的,在操作这方面一定要简单明了。



 在微信中搜索faceui
在微信中搜索faceui
