设计的目的就是为了展示成功,产品就是设计的最终展示。产品ui设计要想成为大众认可的产品,需要关注细节。今天就让faceui为大家介绍产品ui设计需要注意哪些细节,快速提升ui设计效果的小技巧。
产品ui设计需要注意哪些细节
1、形式对比
什么是形式呢,就是组件在相同功能和元素下,排版、视觉的呈现方式。形式的对比,就是在一个页面中,不同组件呈现方式上是否能行成差异性,让页面看起来更丰富多元化。
2、色彩对比
色彩对比,是很关键的对比,色彩决定作品的第一印象。那么如何为色彩做出对比呢?无非就是鲜艳对比浅色、深色对比亮色、暖色对比冷色,不用特意套用配色的理论,用比较直观的感受判断就可以。开始配色的过程,首先是确定主色和背景色。
3、文字对比
文字对比是最容易被忽视的细节,很多设计师都认为只要看得清就行,样式变化越少越好,这是非常错误的思路。
文字样式的多少主要取决于文字的类型和需要重点体现的内容数量,而不是没有理由的精简到最少。例如看一篇排版成熟的期刊或是论文,其中标题、副标题、正文、引用、标注等格式,都会有不同的文字样式帮助我们区分,如果重头到尾出现的所有文字都应用一样的格式,那么就毫无可读性。
文字的对比,主要通过以下几个属性表现:大小、字重、色彩等。即越重要的文字字号越大、字重越高、色彩越深,权重越低的则反之。

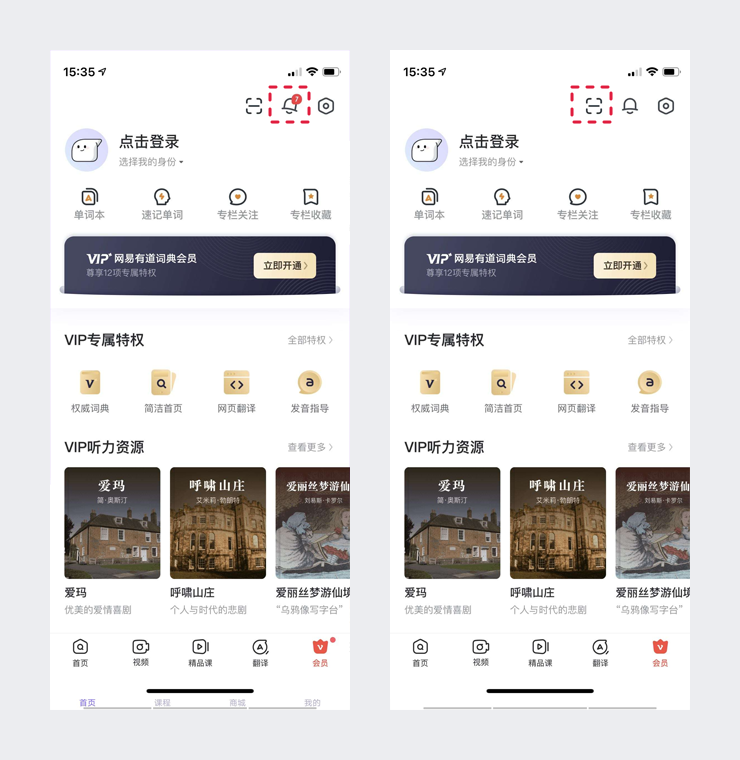
图片来源于网络
4、层级对比
最后一个,就是层级的对比。这么命名实际上比较拗口,它就是元素在 Y 轴上的高度,即元素的投影应用,比如谷歌官方的解释。投影的使用既是视觉样式,也是一个用来制造景深的技巧。只要在一个扁平的界面中,为任何一个元素添加了投影,那么这个界面就存在了上下的空间关系,处于上方的元素就会得到凸显。
既然是空间关系,就要有前后的落差对比,我们要为最重要的元素增加投影,而不是把它当成设计风格进行统一的设置,所有元素都带投影,就没有了对比,可看性也会大打折扣。
快速提升ui设计效果的小技巧
1、用微妙的双重投影来让你的卡片看起来更加清晰
在某些元素周围使用多个放置阴影或非常精细的边框(仅比实际阴影暗一点)可以使这些元素看起来更清晰、更清晰,并帮助你避免那些看起来浑浊的阴影。
2、减少标题上的字母间距以提供更好的光学平衡
你的标题很可能会比正文更大,也比正文更重,所以字母之间的间距有时会看起来更大,减少一点间距,就可以使你的标题更加清晰。
3、为了保持一致性,请确保图标共享相同的视觉样式
在ui中实现图标时,保持一致。确保它们具有相同的视觉风格;相同的重量,或者填充,或者轮廓。
4、在你的设计中只用一种字体就好了
在创建设计时只使用一种字体是比较好的,这样做实际上可以帮助你产生统一的设计效果。使用字重、大小和颜色的组合,你还是可以用一个单独的字体表达清晰的文字的结构。
5、留白
留白可以让你的设计具有呼吸感,更加舒适。
6、选择底色,然后使用色调和阴影来增加一致
通过选择一个基色,然后使用你选择的颜色的色调和阴影,可以以最简单的方式为你的设计增加一致性。
7、提高用户的入职体验。拇指法则记住
允许用户随时跳过你的移动应用程序登录序列,并将该跳过链接放在拇指容易触及的位置。只是一个简单的调整,可以让你的用户有更好的体验。

图片来源于网络
8、光影需要是来自同一个光源
确保你的阴影总是来自同一个光源,会素描的同学很好理解,光源关系一致表达空间统一性的基础。
9、提高文本和图像之间的对比度
基本的处理方式是,在图片上增加一个透明渐变蒙版来使得字体看的更加清楚。
10、同一种字体时,使用多字重的字体
如果只使用一个字体,尽量选择有多字重的字体,比如:阿里巴巴普惠体、思源、OPPO。
11、在浅色背景上你的文字可见性需要注意
在浅色背景下工作时,文字颜色不要太浅,虽然看起来很舒服,但可见性不较差,不利于阅读。
12、长文本中,文字阅读感不要太抢眼
当涉及到长格式的内容时,某些常规的粗体字体在屏幕上看起来还是有点太重,太呆板了。建议,选择像深灰色(即# 4f4f)来降低文本的色调,这样阅读起来会更加舒服。
以上就是faceui为大家介绍的关于产品ui设计的相关内容。做好ui设计并不像想象中的这么简单,很多时候都是需要对细节的修改调整,在产品ui设计中将这些小技巧用上可能会更好。



 在微信中搜索faceui
在微信中搜索faceui
