ui设计包括的内容很多,其中界面设计是用户体验感最多的一种。要做好界面设计,就需要了解ui手机界面设计中的基本界面包括哪些?以及ui界面设计的技巧。今天就让faceui为大家介绍。
移动ui手机界面设计中的基本界面包括哪些
1、启动画面
影响用户对app的认知和看法最关键的是第一印象,如果用户体验和app交互从一开始就非常愉快,那么这款app在用户中就更受欢迎。所以,在设计时,启动画面需要跟其它页面一样重要。
启动画面是用户看到启动app后的第一个画面。它们通常是简约的,而且展示出产品的名称,logo或产品的标语。为了确保启动画面在不同设备上看起来都很好,设计人员通常会将元素集中在屏幕中间。建议启动画面的显示不超过4-8秒,否则用户可能会不开心。此外,显示加载进度可能会很好,这样没有耐心的用户就可以知道app何时启动。
2、引导页
引导页是一组界面,展示了app可能为用户带来的功能和特点。对于首次启动应用程序的用户来说,似乎可以帮助他们在不熟悉的功能和控件中进行定位,并了解app是否对他们有用。
应用引导页的结构和内容对于每个特定程序都是高度个性化的。但是,引导页的设计存在一些共同倾向。首先,许多引导页使用自定义插画,不仅有吸引力而且容易理解,用户一看就知道其功能和特点。此外,设计师还会使用吉祥物,这是一个模仿与用户进行真实交流并带有情感纽带的角色。另外,文字对于引导页也很重要, 叙述文字应该简短,有用且易读。

图片来源网络
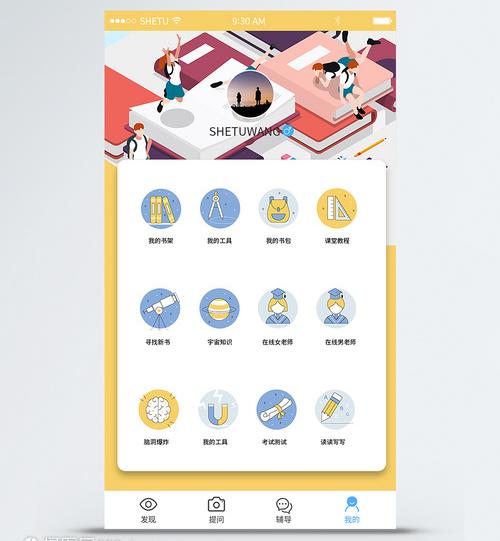
3、主页和菜单界面
主屏幕是任何一款app都需要的重要组成部分。在很多app中,主页是大多数用户与app交互的主要界面。主屏幕的设计取决于产品的类型和功能。不过,不同类型的app之间也有一些相同的组件。首先,主屏幕通常包括搜索字段或按钮,以便用户可以轻松搜索他们需要的内容。此外,由于主屏幕是用户使用的起点,因此它通常包含提供对各种内容部分的访问的导航元素。
4、登录和个人信息界面
登录界面应该简洁明了,以便用户可以轻松访问app。通常有两个输入框,用户可以在其中输入名称和密码以及确认按钮。对于第一次使用该应用程序的用户,需要有注册选项。
个人信息页使app内的交互更加个性化。个人帐户是任何社交网络应用的关键部分,用户进入网络的虚拟社区并且能够与其他人共享个人信息。设计师的主要任务是通过UX设计最大限度地提高便利性。
5、统计界面
各种应用程序都包含用户活动的统计信息。它提供的数据越多,创建统计界面的设计就越困难。设计人员需要确保看到的界面必须清晰并且包括所有可用的关键信息。图形曲线,比例和原始图标可以使统计界面在移动应用程序上看起来流畅和干净。此外,统计界面需要不同的排版,以便用户可以轻松读取数据。
6、日历
活动应用,待办事项列表应用以及许多其他应用都需要为用户提供日历。根据app的类型,日历可以完成某些功能,例如提醒或计划。视觉风格应该匹配移动app的主题和目的。

图片来源于网络
ui界面设计的技巧
1、减少线条
页面上面线条太多,会让人觉得页面复杂,线条好了,看起来就会清爽干净。
2、合理留白,拉开信息层级
合理的留白可以增加产品的品质,也可以让主题更加突出,有些页面上面有很多元素,看上去非常拥挤,如果适当留白,看上去更加清爽。
3、运用卡片整合信息
卡片式设计将信息、图像归类整合到一个方块里,清晰直观又避免页面因为信息多而散乱。卡片的排列方式是按列或者行的方式进行对齐展示,视线沿着横向或者纵向浏览能快速找到想要的信息,此外,这种固定大小的卡片方块也有利于栅格化排版。
4、加强行间距,+4原则或黄金比例
行间距大家都知道,但是具体如何设计很多人不知道,一般常用规则是+4,比如文字大小是12PX,那么行间距就是16,依次类推文字是14那么行间距就是18。
5、加大字间距:0.1或者0.2勿过大
字间距同样很重要,特别是做英文排版的时候,同样的内容,字间距和行间距不合适,界面看起来就会相差很多,有的看着很舒服,有的看起来说不出来哪里不对。
以上就是faceui为大家介绍的关于移动ui手机界面设计的相关内容。ui设计中移动端的ui界面设计和PC端的ui界面设计还是有一些不同的,所以在设计时还是要根据ui手机界面的特点来进行。



 在微信中搜索faceui
在微信中搜索faceui
