ui界面设计既要考虑设计的合理性也要考虑设计的美化。不同的设计者在设计ui界面的时候都有自己的想法和特点。但是什么样的ui界面设计才是好的作品呢?今天就让faceui为大家介绍不同风格的ui界面设计欣赏。
不同风格的ui界面设计欣赏
1、扁平化风格
在过去的两年左右,扁平化无疑是讨论最多、最火的设计趋势。但设计趋势往往受到媒体,技术,和实用性的影响,一般都以缓慢渐进的方式渗透在我们的设计中,周期在1-2年之间。目前已经有很多设计师对它进行细微改进,形成了一个新的设计趋势-半扁平设计。
半扁平化设计说直白点,其实就是结合了materialdesign和flatdesign两种风格的处理手法。使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。按照Wired的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。
2、三维设计风格
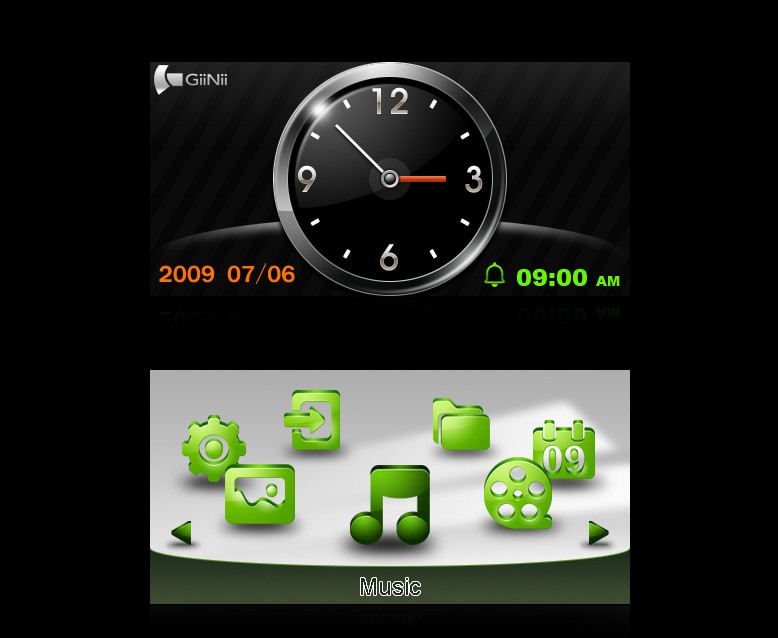
在以前,UI或运营设计中常见的都是二维的处理手法。元素以平面的方式展示给我们,但是今年会慢慢趋于更多3D的效果,使内容更加有纵深感从而也提升了设计的趣味性,尤其是运用在运营设计上会让画面显得更加丰富。

ui界面设计欣赏(图片来自网络)
3、几何风格
从2016年年底就有一些设计作品或者设计包装采用不同颜色的几何图形进行点缀。它不是作为设计内容的主角,而是起到渲染画面氛围的作用。用色一般鲜亮大胆,会给人视觉上的冲击,多用于运营设计。
4、渐变风格
渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用。今年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理。这里的渐变多为大撞色的使用,为了营造氛围和产品气质使用。
5、标题风格设置
预测今年将会有越来越多优秀的产品跳脱出系统本身规范的束缚,开始更大胆的设计。不在局限于本身规范里最大字号不能超过多少px,间距最好在稍稍px之内等等…而是针对不同场景,不同用户群体,不同的内容去特殊处理。
如何设计出“好看”的UI界面
1、方向上:多种元素组合搭配设计。包括:

ui界面设计欣赏(图片来自网络)
(1)主题:卡通漫画,机甲,中国(神话、仙侠、古代、民国、现代等),欧美(希腊神话、冷兵器时代、中世纪、魔幻、科幻、现代等)。
(2)定位:RPG,MOBA,棋牌,音乐,儿童,少女等。
(3)风格:扁平,二次元,欧美风,中国风,日和风,可爱Q版等。
(4)思路:简约民国漫画风格、二次元魔幻题材等。
2、找灵感:多种载体媒介中提炼。在找灵感的时候可以避免找已完成的界面,可以在游戏官网(推荐网易家游戏官网)、原画、电影、照片、广告或是主机类游戏中寻找设计点、构图形式、层次穿插、整体气氛的表现方式,再结合UE进行全新的设计。
3、带着问题找参考素材。在方向和灵感都收集好后,开始思考界面的表现形式,比如拟物化的表现还是整体沉浸感的表现。再结合UE布局,开始对表现元素进行搭配拼接,而不是无脑的堆量。
4、主次关系调整。对自己的想法进行尝试和试错的阶段,从设计细节,到回归整体,反复思考,对比,进行制作。
这个过程中也需要考虑:用户体验,视觉顺序,颜色关系,空间层次,整体氛围,光影关系等。
以上就是faceui为大家介绍的关于ui界面设计欣赏的相关内容。好的ui界面设计让人受益匪浅,很多设计理念、设计风格、设计技巧都蕴含在设计中,很多朋友可以通过学习欣赏别人优秀的ui界面设计获得更多的知识和方法。



 在微信中搜索faceui
在微信中搜索faceui
