ui动效设计是ui设计中体现动态效果的一种设计,很大程度上能增加ui设计的整体效果,让用户有一个更新鲜的感觉。那到底什么是ui动效设计?常见的ui动效类型有哪些?怎么设计一个ui动效?今天faceui小编要为大家介绍。
什么是ui动效设计
ui动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计与动态设计的交集。在UI设计当中,一个好的动效设计可以提升UI界面与用户的交互体验,让枯燥的界面生动起来,甚至能带给用户一种“砰然心动”的感觉。
合理的动效可以帮助引导、取悦用户,减少等待时间,更能增加产品识别度。换个角度来说,如果现在APP没有动效,你肯定会感觉少了点什么,比如最简单的加载动画得有吧。动效的重要性在于将交互、视觉过渡处理的更加细腻,而且能够承载更多的信息,比如iOS动效、MD动效等。
优秀的UI动效设计在提升产品体验、用户粘性等方面的重要作用不言而喻,动效设计现在可是越来越吃香了,在企业招聘当中,会动效设计是绝对占有优势的。

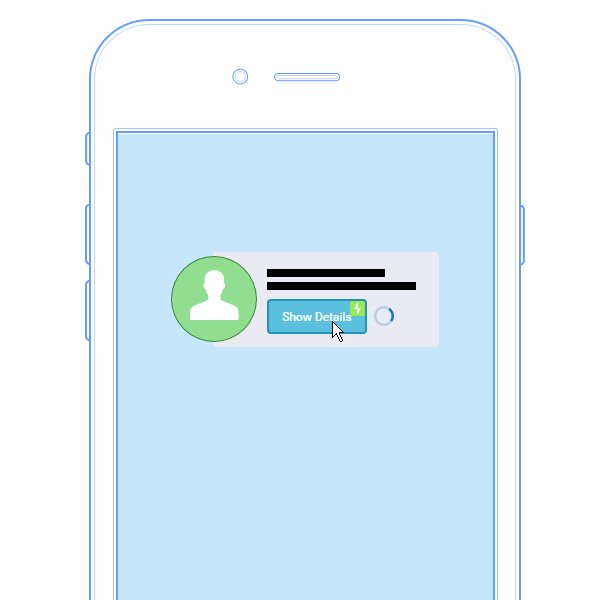
ui动效设计(图片来自网络)
常见的ui动效类型
1、旋转
旋转动效是我们在操作界面过程中比较常见的动效类型,主要是切换过程中图标或其元素的角度旋转,是针对具体图标做出的巧妙设计。很多APP图标设计中都是有你了旋转的效果来模拟失误晃动的感觉,让用户觉得亲近、自然.
2、填充
填充的主要内容就是填充图标颜色,这种效果适用于选中过渡到面型的图标样式,课室是局部的色块填充,也可以填充到整体,切换的过程中都可以做到自然淋漓。若只有线性图标的样式,图标就会比较偏薄,展示的效果就没有那么理想。
3、形状变化
形状变化动效具比较强的趣味性,需要针对图标形状元素订制的一种,自由度呢比较高。对设计师而已有更多的扩散空间,可以自由发挥,制作出更多有趣的效果。比如说:VX的消息图标,每次双击都可以切换不同不同的表情包,给用户留下深刻的印象。
4、缩放
缩放动效比较适合新手设计师,相对比较简单、稳重、包容性比较好,既有动兴又不会太复杂。应用比较广泛,适合大多数的产品,比较保守不容易出错,对于视觉引导和明确反馈是绝对够用的了。
怎么做一款ui动效设计
1、先下载 AE 文档
下载一个基本的 Sticker Sheet 文档。它包含一组 Material 组件,基准 UI 组件和导航转场动画。
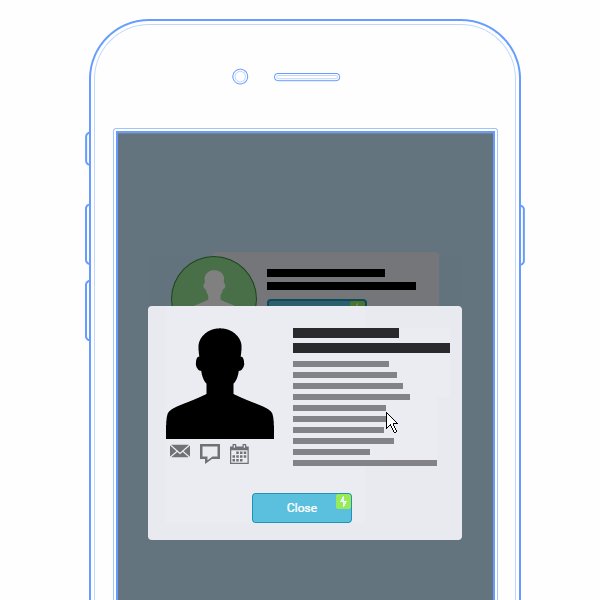
ui动效设计(图片来自网络)
2、将素材导入到 AE
首先,我们需要制作动效的相关素材。选一款 UI 设计工具,最好是支持 AE 的。
3、创建 UI
有了库中的这些基础组件之后,你可以通过拖拽快速构建 UI ,并且将它们整合进新的 AE comp 当中去。
4、自定义组件
这些基准组件为你提供了良好的基础,现在你可以拿它们来创建各种 UI。这是 AE 中主属性这一功能最令人侧目的地方。这一经常被忽略的功能,其实可以快速创建出高度可复用的单个组件素材,创建好了之后就无需来回复制原始的素材了。它在功能上,非常接近 Sketch 中的符号(Symbols)的使用方式。
通过向每个组件添加主属性,能将 UI 界面快速地转化为成组的动画。同样的,也可以在 Baseline UIs 文件夹中找到这些素材。
5、动画转场过渡
现在,已经建立了创建 UI 动画的一个基本的工作流了,接下来就可以制作动画效果了。在 Navigation Transitions(导航转场过渡) 这个文件夹当中,有详细的范例,演示了如何在 AE 中使用Material Design的运动模式。
在刚刚开始的时候,所有的属性都是没有缓动动画的。然后,通过时间重新映射和设置关键帧的持续时长来实现缓动的效果。这个时候可以非常轻松快速地调整缓动和持续时长,因为为了控制整个转场过渡的效果,只需要映射两次关键帧就够了。而这也是将缓动曲线应用到所有元素的动画当中的一种简单的方法。
这种方法可以应用于几乎所有符合 Material 运动规律的过渡动效,创造一致的视觉体验。当然,这套方法是没法处理更加复杂或者高度风格化的动画效果和流程的,但是这种情况并不常见。
以上就是faceui小编要为大家介绍的关于ui动效设计的相关内容。ui设计一个很大的区别于其他设计的地方就在于能够进行动效设计。相信上述小编介绍的内容,让大家对ui动效设计有了一个基本的认识和了解了吧。



 在微信中搜索faceui
在微信中搜索faceui
