ui设计是当下最热门的设计类型之一,它的适用范围广,深受各行业的喜爱。那作为ui设计者来说,如何设计才能呈现最好的设计效果呢?今天就让小编为大家好好介绍ui设计作品如何才能呈现最好的效果。
ui设计作品如何才能呈现最好的效果
1、控制作品集中的配色
如果你对于色彩的把控不能运用自如,那么在作品集设计的时候就要适当地控制不同色相的运用。字体颜色的选择尽量以无彩色系为主,如果你要为其添加颜色,可以先确定一个标准色,然后通过饱和度和明度的变化确定 1~2 个辅助色。
底色尽量以白色或者浅色为主,如果要添加深色背景需要结合整套作品的配色情况慎用,因为色彩之间相互作用会对作品造成影响,运用不当容易让作品集变得花俏。深色背景以黑色搭配也是比较推荐的处理方式之一,黑色的包容性可以更好地凸显作品。
2、作品集排版字体选择
排版时字体颜色的选择是为了更好地控制视觉风格,字体的选择是为了更好地呈现内容。推荐使用字体以非衬线字体为主,可以更好地提高阅读效果,特殊情况下可以选择衬线字体。尽量避免运用花式字体,不仅影响内容阅读,设计把控力也比较大。

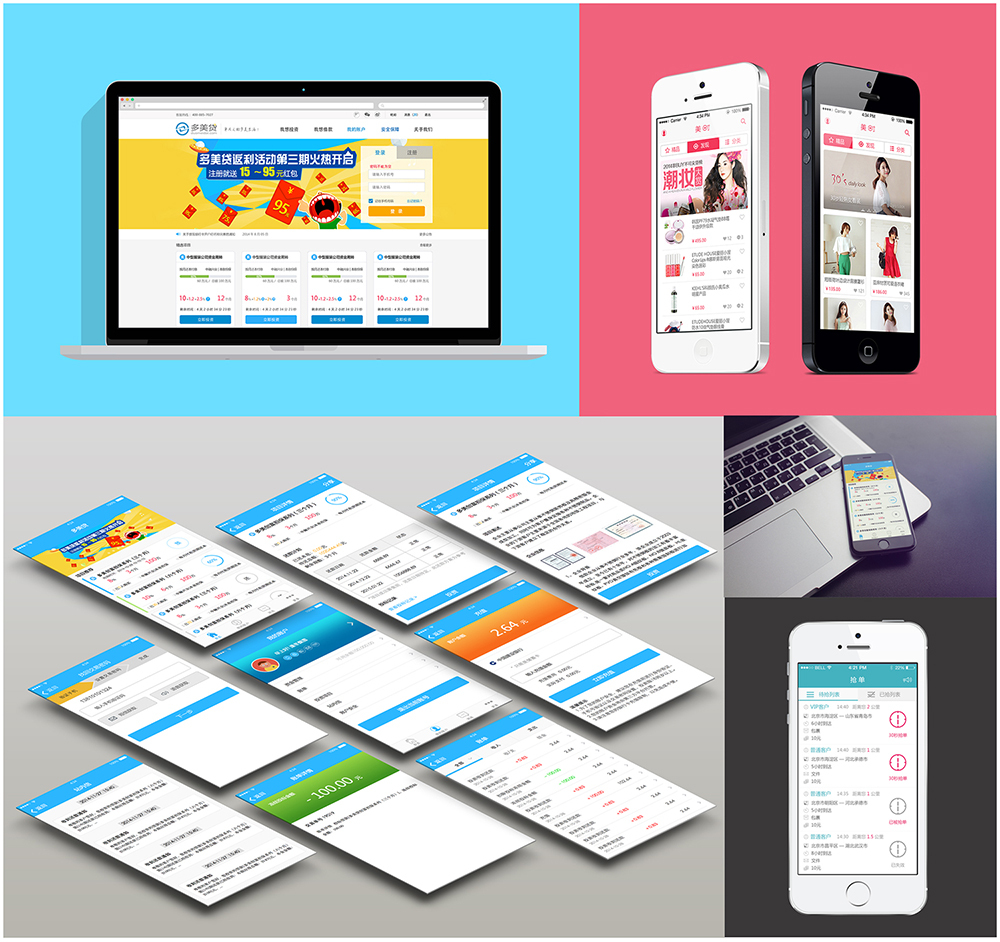
ui设计作品(图片来自网络)
字体样式的处理需要慎重,不要对其运用过度,拉低作品整体质量。利用黑色、灰色、浅色进行信息层级的区分,可以适当选择粗体和常规进行对比。
3、作品展示中的注意事项
(1)作品展示不宜过小且排版密集,这样基本也看不清你作品的设计亮点。整套产品界面放入作品集时可以精选部分主界面和视觉效果较好的界面进行展示。
(2)作品包装不要过度使用倾斜样式和透视过度的包装手法,这样面试官没办法看清楚你的作品细节,而且歪着头看也很不舒服。
(3)作品展示可以不采用样机,如果要用样机就选择的样机包装,让作品也能与时俱进。
(4)应用图标或者设计组件等不要重复展示,例如展示应用图标只需要展示一个,辅助项目背景和设计说明即可,无需将各种应用场景都展示出来。
(5)设计元素适当小一点也许显得更精致,只要不影响阅读体验就好。
(6)各种组件、标注、规范等可以省略,这些你面试的时候可以把成套的设计规范给面试官过目一下即可,放进作品集中意义不大。
(7)交互原型可以省略展示,只要有高保真视觉稿就好,因为你面试的是视觉岗。如果要体现出你的交互设计能力,可以利用一些第三方工具制作 demo 给面试官过目,效果更好。
(8)真实还原设计稿,不要重复性地采用相同的文案信息、配图等,更好地体现出自己的专业度。

ui设计作品(图片来自网络)
ui设计作品在视觉上要做好四件事
1、传达“品牌”
视觉设计形成一种氛围,与公司品牌建立联系。既是一种宣传,也加深了用户对品牌的认知度。
2、传达“美感”
漂亮的东西总是比丑陋的东西容易被人接受。这里指的“美感”应该是“恰当地漂亮”,每个人的审美不一样,甲之熊掌乙之砒霜,所以所谓的美感因人而异,因目标用户打造。
3、传达“信息”
它将产品上的信息/数据视觉化,以容易识别、容易理解的方式表达出来。比如对于信息优先级的识别,通过视觉对比让用户知道我们想给他优先看什么。比如对于信息关联度的识别,哪些内容跟哪些内容是相关的,哪些是包含被包含的。边框是区分逻辑关系的一种视觉手段,比如通过树状图、热点图等图形表达数据的统计,比纯粹罗列数据更好理解。
4、传达“行为”
交互的理念通过视觉传达,视觉暗示将行为、状态传达给用户。 互联网的一些事、一个操作的线索,操作的过程,操作的结果都需要视觉来交待。
以上就是小编为大家介绍的关于ui设计作品的相关内容。ui设计作品不仅仅是ui设计者随意发挥的结果,更是一种将信息,品牌宣传呈现的最好方式。



 在微信中搜索faceui
在微信中搜索faceui
