为什么你能清楚区别不同的款式,品牌,这是因为他们各自有着强烈的个人特色,简单的说就是有自己的风格。ui设计也是如此,不同的ui设计者也有着自己的风格。今天就让小编为大家介绍ui设计风格。
视觉上的ui设计风格有哪些
其实UI设计的视觉风格是比较丰富的,但是我们常见的无非就是扁平化风格、拟物化风格以及原质化风格。在设计工作过程中,我们需要把握每种风格的特点,从而提升设计的视觉效果。
1、扁平化设计风格
相信接触过UI设计相关工作的小伙伴对于扁平化设计并不陌生,其实扁平化的设计风格是指在设计过程中使用较为简单的特效,或者根本无须使用视觉特效,以简单的形体去完成整个设计。这种设计风格会给人一种轻便、整洁、亲切的感觉,同时可以更好地实现用户的需求。
2、拟物化设计风格
顾名思义,拟物化设计风格也就是指设计师借助生活中存在的实体进行设计,并且将实物真实的触感和质感真实地反映出来,然后在设计中加入一些更具情感化的元素,这种真实的实物感会带给用户更多的亲切感和依赖感,便于用户更快更好地掌握产品的操作和使用方法。

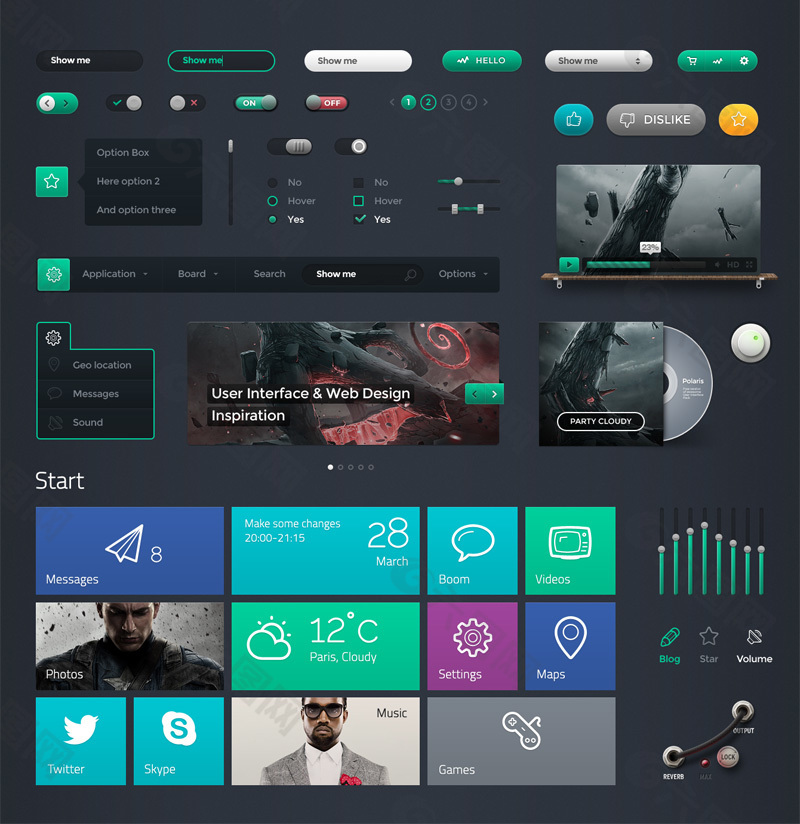
ui设计风格(图片来自网络)
3、原质化设计风格
原质化的设计风格具有与物理世界相近的触感,是指在扁平化的设计风格上加以真实的物理世界的触感,是介于拟物化设计与扁平化设计风格之间的一种设计风格。目前,原质化的设计风格还处于发展初期,在未来的发展过程中这种设计风格会成为一种热门的UI设计视觉语言风格。
如何确定UI设计风格
1、半扁平化的设计
在过去的两年左右,扁平化无疑是讨论最多、最火的设计趋势。但设计趋势往往受到媒体,技术,和实用性的影响,一般都以缓慢渐进的方式渗透在我们的设计中,周期在1-2年之间。
其实就是结合了materialdesign和flatdesign两种风格的处理手法。使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。按照Wired的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。
2、更多三维呈现
在以前,UI或运营设计中常见的都是二维的处理手法。元素以平面的方式展示给我们,但是今年会慢慢趋于更多3D的效果,使内容更加有纵深感从而也提升了设计的趣味性,尤其是运用在运营设计上会让画面显得更加丰富。

ui设计风格(图片来自网络)
3、几何图形的点缀
从2016年年底就有一些设计作品或者设计包装采用不同颜色的几何图形进行点缀。它不是作为设计内容的主角,而是起到渲染画面氛围的作用。用色一般鲜亮大胆,会给人视觉上的冲击,多用于运营设计。
4、渐变色的运用
渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用。今年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理。这里的渐变多为大撞色的使用,为了营造氛围和产品气质使用。
5、大标题,大间距的处理
预测今年将会有越来越多优秀的产品跳脱出系统本身规范的束缚,开始更大胆的设计。不在局限于本身规范里最大字号不能超过多少px,间距最好在稍稍px之内等等…而是针对不同场景,不同用户群体,不同的内容去特殊处理。 所以出现了目前更多大标题大间距大量留白的设计作品。其实像这种处理手法有点类似几年前微软的MetroDesign,只是现在很多优秀设计师都能把不同的设计语言灵活的去运用,而不仅限于某个系统平台。
以上就是小编为大家介绍的关于ui设计风格的相关内容。ui设计固然很强调功能,但是设计风格也同样重要,关系到用户的使用体验和操作的习惯性,因此也是需要ui设计者重视的。



 在微信中搜索faceui
在微信中搜索faceui
