过去从来没有想过,智能手机能发展到今天这个地步,几乎所有的运用和操作都可以在手机上进行。这就对移动客户端的设计有了更高的要求。今天就让小编为大家介绍移动客户端ui设计指南。
移动客户端ui设计指南教你ui设计原则
(一)手机本身的物理特性受限引起的操作交互指南
1、移动APP客户端的文字输入,必须要降到最低:由于手机在输入上的低效性,在设计的过程中,应尽量减少用户的输入,如果有可能可以设置默认值,或者让用户选择目标值。
2、移动APP客户端的信息结构好,屏与屏之间的逻辑关系清晰:由于手机屏幕都普遍较小,即使有4吋屏,那也只能展示较少的信息量,因此,在手机设计上,更需要有清晰的信息架构,用户知道当前在哪儿,并能返回到哪儿。
3、移动APP客户端的操作、功能不要隐藏太深,重要功能都需要在界面中有适当的提示:由于手机屏幕较小,不能展示所有的信息。因此,对重要的、使用频率高的功能或信息放在最重要的位置,并在首页上展示或指示。

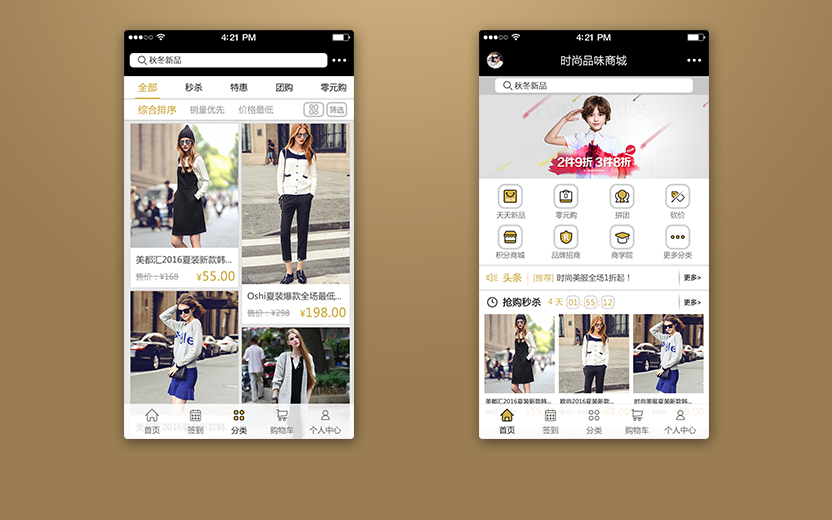
移动客户端ui设计指南(图片来自网络)
(二)手机的移动特性引起的指南:
1、移动APP客户端的最主要的功能操作,用单手可以完成:手机的使用情景多样性,在很多情景下,用户都只能单手来操作手机,因此,在客户端的设计过程中,需要考虑最重要的核心功能,能否单手操作完成。常见手势翻页交互效果和优点等。
2、移动APP客户端的界面必须简洁、操作简单,操作步骤少:由于用户操作情景复杂,在使用客户端的过程可能有额外的认知负荷,因此,在设计客户端的过程中,逻辑必须简单,操作步骤也要减少。
3、 移动APP客户端的界面层次不要太深,最好不要超过3级。
4、移动APP客户端的提示包括界面、声音、振动多种形式:用户在操作手机时,往往不会一直盯着手机屏幕看,因此,很多手机状态页面的切换,脱离了用户的视线,这时,必须要提供视觉之外的其他感觉通道的信息(如听觉、触觉等),来对用户做提示。快速体验移动触摸响应操作等。
(三)其他移动UI设计原则
1、客户端UI的适配不必恪守所有的平台都保持一致,只要一些品牌的关键元素能体现可。
2、客户端的主要操作方式(框架、导航、按键功能及软键对应方式等)应与所承载的手机操作系统保持一致:客户端都承载在某款具体的手机平台中,而用户会对当前的手机平台很熟悉。
因此,在设计的过程中,需要更好地理解当前的手机平台,并使客户端的设计与手机系统的设计逻辑保持一致。

移动客户端ui设计指南(图片来自网络)
移动客户端ui设计前必须了解的内容
UI设计之前必须搞清楚物理像素、逻辑像素、倍率三个词。
屏幕都是由许多像素点组成,每个点发出不同颜色的光,构成我们看到的画面。像我们的熟悉iphone 6s 屏幕就是由750行、1334列像素点组成的矩阵图。设计师作图所用的分辨率就是指物理像素,简而言之,物理像素=分辨率,单位px。
逻辑像素又叫逻辑点,是控制屏幕内容显示多寡的一个单位,单位符号pt,程序员在开发环节必须将设计师提供的物理像素转换成逻辑像素,并通过逻辑像素来控制页面显示哪些内容。不同设备逻辑像素与物理像素的比例是不同的。每个设备物理像素固定不变,我们调节显示器的分变率其实调节的是逻辑像素。
物理像素在硬件层面构成了液晶屏幕,逻辑像素在软件层面构成了画面图像倍率,1个逻辑像素对应1个物理像素,1pt=1px,倍率1x,1个逻辑像素对应1.5个物理素,1pt=1.5px,倍率1.5x,1个逻辑像素对应2个物理像素,1pt=2px,倍率2x,1个逻辑像素对应3个物理像素,1pt=3px,倍率3x,倍率=物理像素/逻辑像素。
由于开发工具不同,逻辑像素在ios,android名称不同,ios是pt,android是dp。
以上就是小编为大家介绍的关于移动客户端ui设计指南的相关内容。随着智能手机的运用,移动端逐渐成为APP使用的主流方式,了解移动客户端ui设计指南的相关设计原则才能更好地开发APP。



 在微信中搜索faceui
在微信中搜索faceui
