手机ui设计是当下比较热门的,而部分ui设计者对于常用字体的选择可能不是很熟悉。那手机ui设计常用字体一般有哪些呢?UI设计中的字体有什么规范要求吗?今天就让小编为大家介绍。
手机ui设计常用字体
1、在windos下支持的字体
宋体(simsun):在win下大部分的浏览器是默认的,适合小字号,不太适合大字号。
微软雅黑:是目前win浏览器中最值得使用的。
Arial:win默认的无衬线英文字体,效果一般。
Tahoma:显示效果比arial好。
Verdana:小字体显示效果较好。
其他:win下的默认字体微软官网、维基百科、Office字体。
总结:微软雅黑为最合适字体,需要设置,英文选择Arial和Tahoma为主。

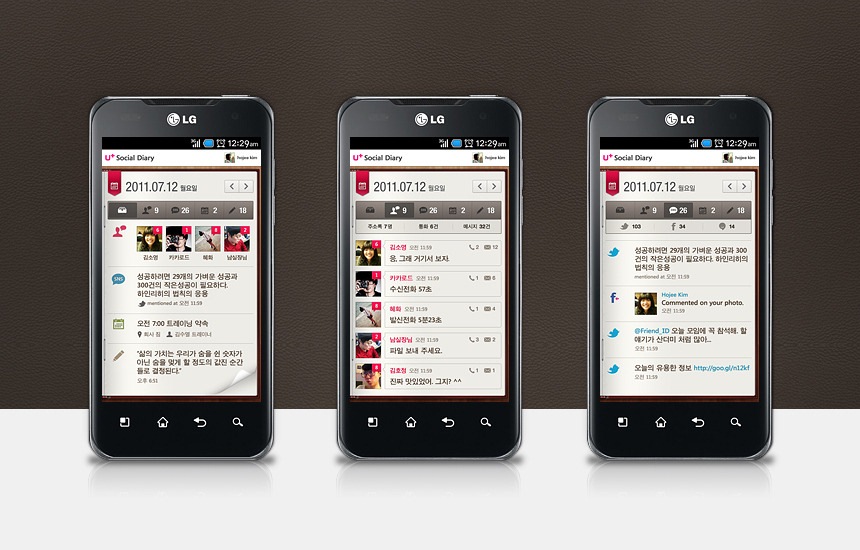
手机ui设计常用字体(图片来自网络)
2、mac os下支持的字体
华文黑题,华文细黑:是同一字体家族的字,是chrome的默认字体。
黑体-简:苹果生态最常用字体之一。
冬青黑体(也叫苹果丽黑):是一款清晰的专业印刷字体。
Times New Roman:Mac平台Safari下默认的字体,是最常见且广为人知的西文衬线字体之一,众多网页浏览器和文字处理软件都是用它作为默认字体。
Helvetica、Helvetica Neue:是苹果生态中最常用的西文字体,有51个版本。
苹方(PingFang SC):是苹果为中国用户打造的中文字体,字族共六枚字体:极细体、纤细体、细体、常规体、中黑体、中粗体。
其他:Mac下默认字体列表:苹果官网、维基百科
结论:目前苹方和San Francisco为苹果推出的最新字体,显示效果也最为优雅,但只有最新系统才能支持,而黑体-简和Helvetica可以获得更多系统版本支持,显示效果也相差无几,可以接受。
3、Android支持的字体
Droid Sans、Droid Sans Fallback:Droid Sans为安卓系统中默认的西文字体。
4、ios支持的字体
和mac os一样。

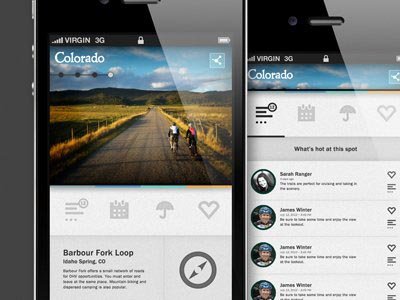
手机ui设计常用字体(图片来自网络)
UI设计中的字体规范
1、字不过三
很多UI设计的大佬都说过色不过三,其实在同一个APP或在同一个设计作品中字体也不要过三种样式,一般在每个项目设计中使用1-2个字体样式就够了,然后通过对字体大小或颜色来强调重点文案。
其实网页也是一样,使用一种字体样式,通过字体大小的对比也能做出高逼格的构图和设计。讲真!字体用的太多,会显得你不够专业!
2、字与背景的层次要分明
很多人在做Banner图时经常出现这样的问题,字体和背景融到一块去了,在阅读的时候非常的不方便!这样的Banner如何才能达到广而告知呢?所以易读性和易用性是用户的根本诉求!
3、字体样式与气氛要匹配
文字的风格和整体的设计风格不一致,无法带动用户的购买欲。那么这个设计就没达到预期需求,也就是一个失败的设计。而当一个设计结合文案内容,比如设计风格采用了比较明快刚劲的设计风格,字体也选择了比较刚劲有力的造字工坊劲黑体。气氛匹配,用户代入感强。这就说明了选择合适的字体样式能加强购买欲和点击欲。
以上就是小编为大家介绍的关于手机ui设计常用字体的相关内容。ui设计离不开字体,选择什么样的字体,关系到你的ui设计界面和用户的体验。



 在微信中搜索faceui
在微信中搜索faceui
