这是一篇不看会后悔的配色干货!
普遍意义上的色彩是指什么?
简单点来说,色彩即颜色,颜色可以分成有彩色和无彩色两大类,看有彩色主要看色相/纯度/明度三个方面的属性,无彩色也就是白色/黑色/各种深浅不同的灰色,也可以说无彩色是饱和度为零的色彩。

ui设计公司干货文章
色相,即可以明确表示颜色色别的名称,比如红橙黄绿蓝靛紫:
色彩有冷暖之分,我大致用温度的概念标注一下,其中「0」是指中性色,「-0」是指中性偏冷,「+0」是指中性偏暖(当然,这里的温度是我自己为了具体化冷暖的概念而标记的,主要是方便大家理解,所以不用去纠结这个数值准不准确哈哈,你明白他们代表很冷/很热/一般冷/一般热就好了!~)
明度,就是指色彩的明亮程度(通俗点讲,在某种色彩里添加的白色越多就越明亮,添加的黑色越多就越暗)。
ui设计公司干货文章?设计流程和配色思路分享
不管我们做什么方面的设计,设计练习也好,实际项目也好,在设计之前,我们最好是能先明确我们的设计目的是什么,然后确定一个主题,依据这个设计目的和主题,去构思创意,有了创意后再去去探讨具体的落地执行,其中包含了字体(标题文案)的设计排版配色、画面整体的构图和配色、细节优化、氛围渲染等等。
1. 设计之前先确定主题
比如关于浪漫的主题,浪漫是有很多种表现形式和配色的,但是有一点是有共通性的,那就是要想打造出浪漫的感觉,背景音乐、色彩搭配和氛围渲染很重要。
2. 配色之前先构图
很多人之所以总是说自己不会配色或不管怎么配色都感觉不对劲,其实是因为,搭配颜色这个动作不能为时太早了,你得先把你整个画面的构图和基本框架先敲定了再去考虑配色。
先构图再配色,先构图再配色,先构图再配色,重要的事情说三遍!~
因为构图相当于化妆的时候先打好底子,底子不打好,你再怎么化妆都是徒劳的。同理,如果你的构图很乱或者基本型都没出来,你就去考虑配色,很有可能就是你磨半天都设计不出一个满意的结果,这就是很多人磨蹭半天,做出来的设计依旧不好看的很重要的一个原因。
因为你的设计步骤错了。
ui设计公司干货文章!一个完整的UI设计流程是怎样的?
1User Story
2Functional Map
3Flow Chart
4UI Flow
5Wireframe
6Mockup
7Prototype
使用者要什么? > 从需求中整理出功能 > 用户怎么操作这些功能? > 操作的过程需要哪些页面? > 页面要放什么内容/组件?怎么被操作? > 使用者看到的页面长什么样子?
1. User Story
功能怎么来的?从「使用者要什么」或「客户预期使用者想要什么」开始。
依用户的身份不同,想要的功能也会不同,完成的任务不一样嘛。
2. Functional Map
写了 User Story,才会知道有哪些大小功能要做。针对不同使用者的需求,从故事中挑出功能。使用者的身份不同往往影响他们能使用的功能,整理归纳出共通和差异处。
3. Flow Chart
当开发者知道使用者想要什么、也有了功能,才有办法思考「用户怎么操作功能完成他的任务或达到目的」。
UI 设计师常说:「配合用户的习惯与行为来设计操作流程」。就是在这一阶段规划。如果跳过 Flow Chart,只要产品功能复杂起来,你家的 RD 就会抱着头哀嚎了。
4. UI Flow
知道用户会怎么操作一项功能时,才有办法规划操作动线。UI Flow 指的是页面与页面之间的操作流程,用户想完成任务会经过多少页面之类。
5. Wireframe
有画 Wireframe 不代表工程师就看得懂这要干嘛,光看脸皱成一团的表情你也不知道他是踢到脚指还是吃到酸梅。文字说明才是 Wireframe 的重点,包含触发、回馈、状态变化等等。
6. Mockup
视觉稿…照 Grid 和 Guideline 做吧,之后还有切图和标示文件要弄。
好处是切图和标示文件都有外挂工具可以代劳,甚至设计师只要顾好原始档、切图和标示文件都用 Avocode 或 Zeplin 解决。
坏处是,如果不太知道技术限制,做出来的东西工程师不能用就算了,他们还白挨设计师的骂。
7. Prototype
做 Prototype 的目的通常是测试和验证,不管是给使用者操作看看、观察使用者操作状况做使用者测试;还是工程师套完程序上线前先测看看有没有虫或哪边爆炸了。所以它一定要可以被操作,不能被实际操作是要怎么测试?脑内补完?
Prototype 要可以被操作!
Prototype 要可以被操作!
Prototype 要可以被操作!
不能被操作的都不是 Prototype。
Wireframe 可以做 Prototype,低保真原型。
Mockup 可以做 Prototype,高保真原型。
切图叫工程师写程序套版做一个,高保真原型。

ui设计公司干货文章
用一篇干货帮你彻底全面掌握「投影」知识点!
在平面设计中,除了合成设计之外,我们在什么情况下会选择用投影?
1. 增加识别性
比如,在颜色比较混乱的背景上添加文字,或者添加图片,为了区分他们之间的主次关系,我们会添加一个投影。
2. 增加空间感和层次感
通过投影与主体的位置关系,产生较强的空间感和层次感。
3. 提升画面格调
反应产品质感的投影形式,会提升画面的格调,这类比较多的是化妆品与奢侈品。
4. 增加形式感
如果你的画面缺少创意性,不妨试试这类投影形式,通常来说它们都是用投影作为画面中的主体,以此来传递出很强的形式感与故事性。
5. UI设计
UI 设计中使用投影。
投影的类型
1. 常规投影
常规型投影包含了普通投影,弧形投影,接触投影,弥散投影。
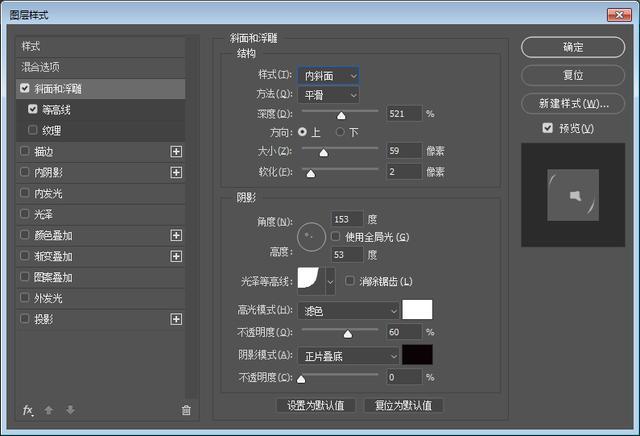
普通投影
普通投影就是我们最常见的一个投影形式,它可以用图层样式来设置,它的特点就是在图像的四周都会有点阴影的感觉,让画面与背景形成前后景的关系,就像这里的案例。
弧形投影
弧形投影,它的投影是在物体的一侧,像翘起的边缘。
接触投影
接触投影,是物体立面与底面的关系,会有一种三维立体的感觉。
弥散投影
弥散投影,与普通投影的区别在于,它更有深度,也是现如今比较流行的投影形式。
2. 长投影
长投影主要分两种,一种是色块投影,一种是在色块的基础上的渐变投影。
比较常用在图标的设计,还有海报的设计。
3. 倒影
倒影,这类型阴影应该是比较难处理的了,想必大家在做设计的时候,大多数情况会规避倒影这种形式,除非是拍好的照片自带倒影,不然很少有同学愿意触碰这块。因为它比较考验大家对图形的认知能力,以及对透视基础的掌握,之前我们有讲过一篇关于素描知识的文章,在里面介绍过关于物体的基本结构,我们所看到的任何一个物体都有一个结构或者形状,比如立方体、圆柱体、圆锥体、球体。任何一个物体都可以视为这四种几何形状中的一种或几种的组合。那在倒影当中,这些基本形状同样适用。
4. 悬空投影
悬空投影,这类投影给人很强的空间感,并且大多数情况,投影都会成为画面中的主角。
分为三种类型,二维的悬空投影,2.5D 的悬空投影,三维悬空投影。
5. 创意投影
创意投影,它不会根据物体本身的形态去表现,而是根据文案和设计构思而产生的很有创意的投影形式,这个主要靠大家发散思维的联想了。最常见的就是电影海报中的投影表现。
6. 场景合成投影
一种情况是接近真实的投影,和实际照片是一样的道理,一种情况是类似于创意投影,合成的投影算是这几种投影当中最难的。
合成中的投影要自己创造一个光源,也就是想象出一个光源,根据光源关系,绘制出投影效果。
通过以上的内容,我们已经了解了ui设计公司干货文章的情况了,可见,ui设计公司干货文章有很多,这些都是非常专业的知识,大家一定要多多阅读。



 在微信中搜索faceui
在微信中搜索faceui
