想必大家都发现如今的手机界面越来越好看,那就涉及ui设计技术,那么,手机ui设计规范有什么?这是非常值得我们关注的内容,只有掌握了这些技能,才可以帮助大家更好的进行设计,还等什么呢?赶紧一起看看下面的内容。
1、UI设计师的职能
UI设计师的职能大体包括三方面:一是图形设计,软件产品的产品"外形"设计。二是交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。一个软件产品在编码之前需要做的就是交互设计,并且确立交互模型,交互规范。三是用户测试/研究,这里所谓的"测试",其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量UI设计的合理性。如果没有这方面的测试研究,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来极大的风险。

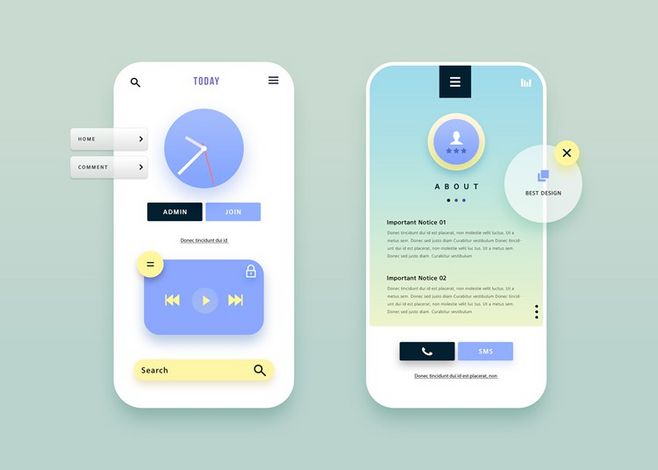
手机ui设计
2、手机ui设计规范有什么?
一致性原则
坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
字体-保持字体及颜色一致,避免一套主题出现多个字体;-不可修改的字段,统一用灰色文字显示。
对齐-保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。
表单录入-在包含必须与选填的页面中,必须在必填项旁边给出醒目标识(*);-各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含"@"等,在用户输入有误时给出明确提示。
鼠标手势-可点击的按钮、链接需要切换鼠标手势至手型;
保持功能及内容描述一致-避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。
准确性原则
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。
避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。
使用缩进和文本来辅助理解。
使用用户语言词汇,而不是单纯的专业计算机术语。
高效地使用显示器的显示空间,但要避免空间过于拥挤。
保持语言的一致性,如"确定"对应"取消","是"对应"否"。

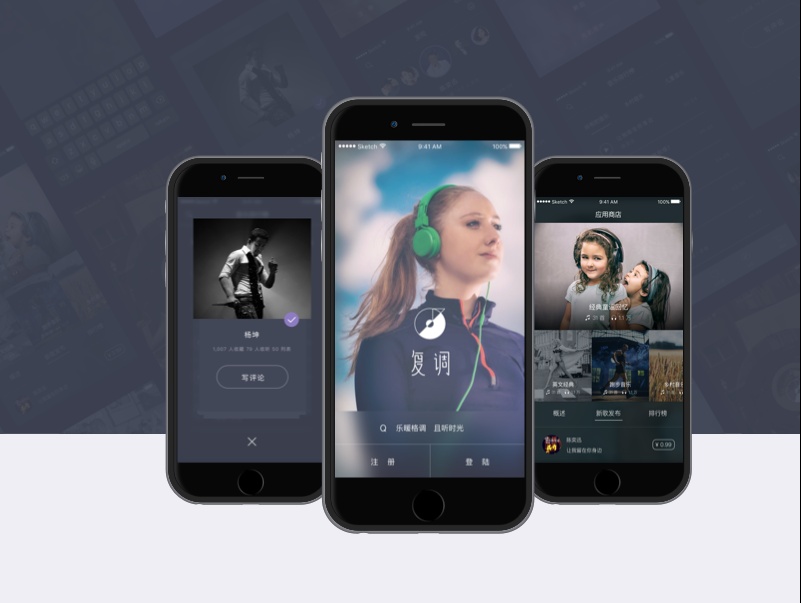
手机ui设计
可读性原则
文字长度
文字的长度,特别是在大块空白的设计中很重要,太长会导致眼睛疲惫,阅读困难。太短又经常会造成尴尬的断裂效果,断字的使用也会造成大量的复合词,这些断裂严重的影响了阅读的流畅性。
空间和对比度
每个字符同线路长度,间距也是重要的。所以每个字符之间的空间至少等于字符的尺寸,大多数数字设计人员习惯选择一个最小的文字大小的150%为空间距离,这就可以留下足够的空间。当每一行中读取大段的文字,且线路长度过多或线之间的空间太少,都会造成理解困难。
对齐方式
无论是在文本中心,还是偏左,或者是沿着一个文件的右侧对齐,文本的对齐相当重要,可以极大地影响可读性。一般而言,文本习惯向左对齐,因为它反映了你的阅读方式 – 从左至右。你熟悉每一行开始和结束的地方。
手机ui设计规范有什么?以上就是我们为各位朋友们整理的内容,大家是不是都认真读完?希望大家可以参考上面的规范,从而设计出更加满意的作品出来。



 在微信中搜索faceui
在微信中搜索faceui
