电商网站ui设计对用户体验的影响

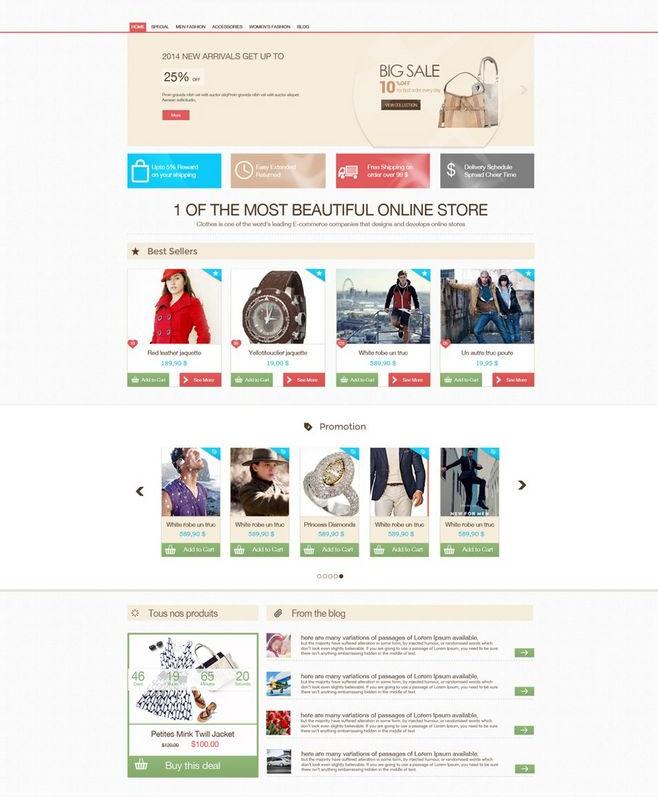
电商网站ui设计
一、用户专注目标,但好的UI设计会引导用户忘掉直接搜索。
人人都需要购物,每个互联网公司都需要在网上卖货,如果说手机桌面上有什么APP是最不能删除的,可能就是购物APP了。既然现实生活中有那么多的实体购物MALL、小夜市、大超市,为什么我们还是需要购物APP?
个人认为最重要的原因,就是因为网购与购物实体店相比更方便。
这种方便主要体现在:
1、启动的方便
购物更加快捷,可能你到最近的实体店要走10分钟,但是现在你躺在家里沙发上就可以买买买。
2、选择的方便
如果今天是想买鞋,只需要用搜索框搜索鞋,各种各样的鞋跃然屏上。如果到实体店,可能只能看到一家鞋店,再找一家又得走上5公里。
3、购物过程的方便
不用一进门就被人饥渴的眼光包围,再被导购小姐跟着到处走,在网上购物遇到问题,只需要点点客服小按钮,很轻松自在有木有。
4、售后的方便
电商以平台作为担保,还有评价系统,比起实体店付了钱就不认账,维权跑断腿的情况,确实方便很多。
二、相同的产品结构,不同的UI处理,会带来不同的用户体验。
总分类导航的处理
几乎所有的电商都有整个网站的分类导航功能,就仿佛进入一个大楼首先看到的大楼平面沙盘,它让用户能全面的了解应用的所有商品,并按照自己的意愿,选择分类去进入。它被各类电商放在页面不同的位置,主要来说主要分为三个位置:与子分类放在一起、页面左上角、标签栏。
电商网站ui设计超全面设计指南
1. 简洁突出,大胆留白
“挑剔”是大多数网购人群的特性,这种“挑剔”不仅体现在他们对商品的态度,也蔓延到对网站的每个页面。用户不喜欢思考和寻找,他们希望所有自己需 要的内容都清晰的摊在眼前,甚至眼前只有自己需要的内容。这样的要求听起来很苛刻,但只有把握类似这样的细节,才能在竞争激烈的电商市场中占有一席之地。
很多设计师对于留白都有些战战兢兢,生怕让别人误以为是自己偷懒了。其实,在电商登陆页的设计中,留白却是一种挽回用户好心情的好方法。登录注册在用户心里就是一个很麻烦的过程,而大量的留白能让用户感觉“原来只有一个步骤而已”,能很大程度的提升用户体验。
2. 以访客利益为主导
访客利益为先的衡量标准说起来可能比较空洞,很多电商网站也因此忽略了这一点。电商网站的主要目的是尽可能的多推广、多销售自己的产品,于是有的网站就不放过任何一个可以推销自己产品的角落,这样的做法会让用户很厌烦,尤其在登陆页上出现诸如此类的推销信息。
3. 好的标题是成功的一半
有统计显示,阅读标题的人是阅读正文的人的5倍,这意味着“敲门砖”的重要性。如果你的标题够吸引人,也许用户跟不用等到购买前才登陆注册,让用户心甘情愿的化被动为主动才是交互设计更深层的意义。
4. 简化页面副本,切中要害
刚才已经提到,用户根本没有心思在短短的几秒钟之内做任何思考,因此,这里又涉及到了页面副本的问题。如今什么都讲求要创新独特,但在登陆页上还是要尽量避免。登陆页面上的文案还是应该简单一点,用一些一看就能懂,而且没有歧义的文字。
5. 有趣美观的页面设计
“人不爱美,天诛地灭”,视觉上美观的是事物总能给人更好的第一印象,对于网页设计也是一样的道理。从色彩到布局,登陆页设计要的是一种和谐,如果能在和谐舒适的体验基础上增添一些趣味性,用户会更乐于使用和点击。
6. 必要时加入动画效果
虽然登陆页面讲求简洁,但不可否认动态的事物总能在第一时间抓住用户的眼球。当用户不愿阅读文字的时候,在网页中加入动画或小视频就是个提高转化率的另一个方法。但这样的做法如果把握不好界限反而会破坏整个页面的效果,甚至影响用户体验,所以还是要谨慎而行。
7. 撰写充满号召力的文案
要用仅仅几个字的短句就抓住用户的心,文案的号召力是很重要的因素,尤其对新用户。这里所说的号召力也并非一定要用短句来实现,使用大动态字体的“注册”也能产生相应的效果,总之能让用户感受到你的活力和朝气,他们才会更愿意去做。
8. 尽量减少表单域
从视觉角度来说,表格状的形式不仅能把杂乱的数据清晰化,也能把原本简单的内容复杂化。有调查显示,电商网站登陆页上显示的表单域越少,转化率就越高,由此可见,用户对于填写表格并不感兴趣。

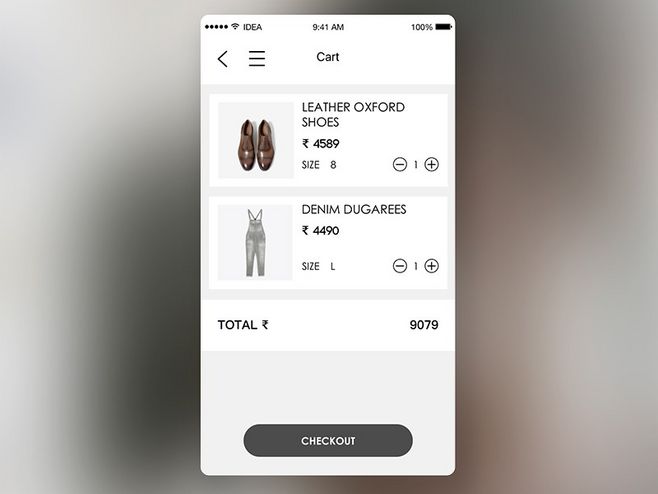
电商网站ui设计
9. 感谢页面社会化
与其想尽办法让广告在网站内无处不在,不如把握住感谢页面,效果可能也会好得多。当用户完成登录页的转化后,我们可以在页面上添加一些选项,比如为登陆页点个赞,又或是分享到社交网站上,这样能第一时间集中更多的客户群。
10. 使用单开式登陆页
无论从实际操作还是用户体验角度出发,单开式的登录页都是目前最理想的打开方式。如果选择弹框或者直接本页登录,会很明显的不利于用户的使用;另外,有些浏览器会有屏蔽弹框的功能。
电商网站ui设计的趋势
更小的屏幕,更长的页面
无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。滑动交互也更加适合讲述故事,在电商领域,长滚动页面会成为潮流的引领者。当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以容融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。
多渠道呈现,但是移动端优先
更多人开始使用智能手机消费和购物,而非使用电脑。越来越多的品牌开始采取移动端优先的策略。你不用担心移动端APP会塞满用户的手机,响应式设计时下流行的Web APP将会降低移动端设备的压力,移动端优先的策略则让用户在移动端设备上优先获取信息,响应式设计则让你所设计的内容无缝地自适应到大屏幕上。
通过以上的内容,我们已经了解了电商网站ui设计对于用户体验的影响的情况了,大家在做电商网站ui设计的时候,就可以参考上面的指南去做。



 在微信中搜索faceui
在微信中搜索faceui
