对于客户来说,选择一个好的ui界面设计公司可以给自己省下非常多的麻烦,那么好的ui界面设计公司一般会有什么设计技巧呢?下面我们跟随小编一起来了解一下界面设计ui公司的相关资料吧。
界面设计ui公司技巧一 学会通过字体的颜色和粗细来区别层次关系而不仅仅是字体大小
UI界面设计中设计文本样式时常犯的一个错误就是只会用字体大小来区分层次关系。不要一做设计就想着改变字号的大小,要学会利用字体的颜色或者粗细来区别。例如尝试两种或三种颜色:重要内容用深色如文章标题(不要全黑色)次要内容灰色(如文章发表日期)辅助内容的浅灰色(可能是页脚中的版权声明)。

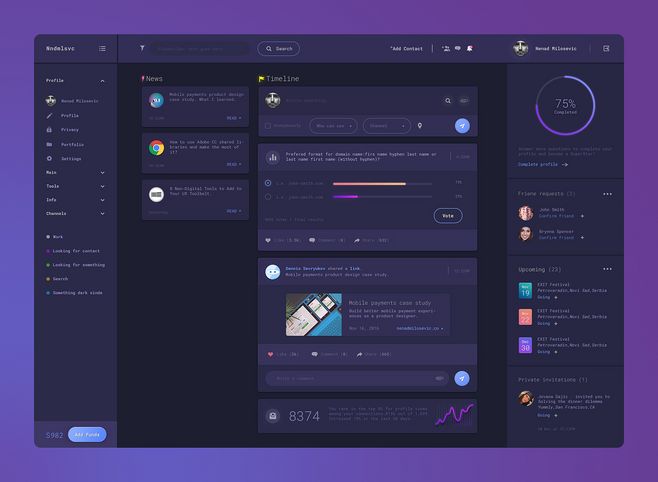
界面设计ui公司
界面设计ui公司技巧二 不要在彩色的背景上使用灰色文字
在白色背景上使用浅灰色的文本可以起到淡化的效果,但在彩色的背景上用灰色的文字的效果并不是特别理想。这是因为我们实际上在白色背景上看灰色的效果是对比度降低。所以既然是这样的目的,我们可以选用和文本较为接近的背景色来创建层次结构。而不是单单只会使用灰色字体。
界面设计ui公司技巧三 让阴影带一点偏移
不要使用过大和扩散的模糊值来让阴影变得更立体和明显,一定要记得添加垂直方向的偏移值。带偏移的阴影模拟了现实世界中的从上照下来的自然光照,这样会让界面看上去更自然。除了外框用这种方式外,输入框也适用这样的方式。
界面设计ui公司技巧四 使用更少的边界线
当您需要在两个元素之间创建分割时请立即放弃使用分割线这样的方法!虽然分割线是一个好办法,但并不是唯一的分隔方案,使用太多的分割线会让设计变得繁复和混乱。Ui设计公司一般会用阴影、或者两个不同的颜色、或者用一定的间距来区分。这些也是非常好的方法。

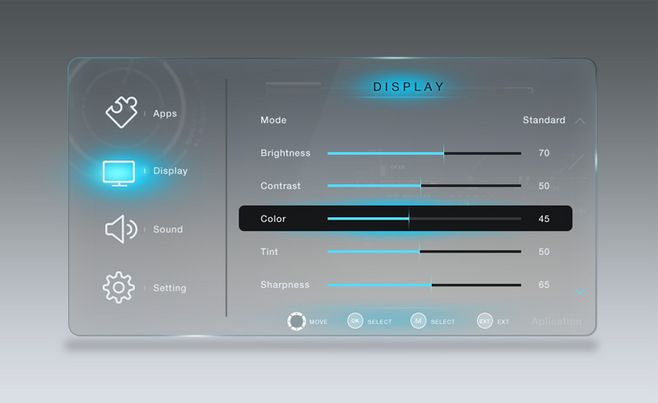
界面设计ui公司
界面设计ui公司技巧五 不要原本就小的图标放大使用
如果您设计的页面需要用到大的图标,你可能会调用一些免费的例如Font Awesome图标库然后放大使用,比较都是一些矢量图形,尺寸放大也非常的清晰!虽然这些矢量图标放大了不会模糊,然而它们原本是为16-24像素而“生”的,人为的放大3-4倍绝对会显得不专业。
相信看完了小编的介绍之后,你对于一个界面设计ui公司常用的设计技巧已经有了全面的了解,那就赶紧选择一种最适合自己的ui界面设计方式吧!



 在微信中搜索faceui
在微信中搜索faceui
