在移动应用中,UI设计发挥着重要的作用,也成为今后人们主要的研究的内容,那么,各位朋友们知道移动应用UI设计未来趋势是什么?弄明白这个问题,可以帮助我们更好的做好相关工作。
一、移动应用
移动应用Mobile Application的缩写是:MA。广义移动应用包含个人以及企业级应用。狭义移动应用指企业级商务应用。移动应用不只是在手机上运行软件那么简单,它涉及到企业信息化应用场景的完善、扩展,带来ERP的延伸,让ERP无所不在,通过广泛的产业链合作为用户提供低成本整体解决方案。移动应用将带来企业信息化商业模式的创新变革。移动应用行业盈利难 ,这也是业内人士预测的结果。
二、移动应用UI设计未来趋势是什么?
1.重甄效应
字体,图形和颜色的重叠不仅可以使I设计更具吸引力和独特性,还可以创造出空间感这也是为什么不同移动应用UI设计元素的重堂已被近年来被设计师广泛使用的原因。此外,在某些情况下,相同元素的童叠与阴影相结合,也将使整个移动应用界面设计更具幻想性和令人印象深刻。
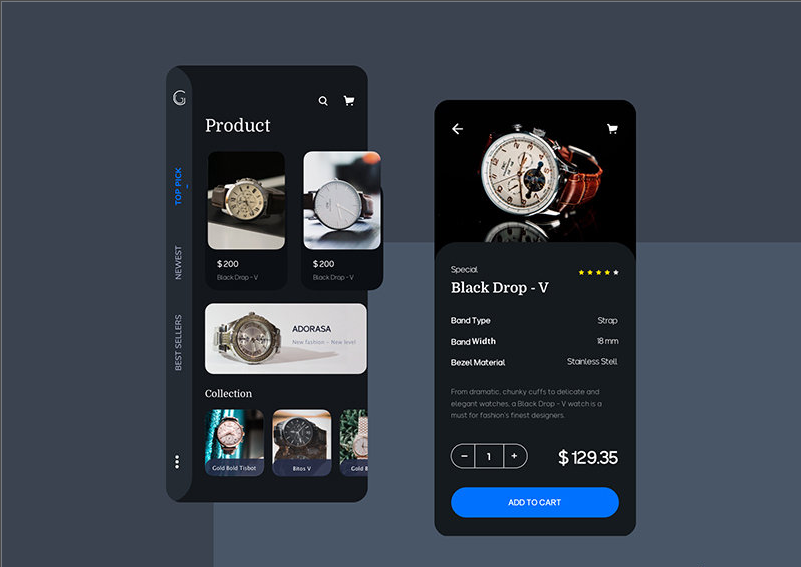
2.颜色渐变
在过去的几年中,越来越多的设计师在设计移动应用票面的微标,按扭和背灵时,他们的设计中采用了色彩渐变,为什么?答案很简单,即使您选择了单干颜色,也可以显示丰富的层次感,并绘制出美师的图面,同时通过颜色渐变和不同的图形进行梳理.

(图片来自网络)
3.不透明度
调整或设置透明度后,相同的组件可能会产生不同的效果。因此,在设计手机应用程序界面时,设置不同组件的不透明度是制定出色设计工作的好方法。此外,不同颜色或图形的透明度设置也可为应用界面组件创建丰富多彩的玻璃纹理这就是设计师广泛使用这种方法进入移动应用微棕设计的原因。总体而言,无论您如何为移动应用程序的UI设计工作添加不透明效果,设置不同组件透明度。
4.简单的曲线和几何
与复杂多变的UI设计风格相比,越来越多的设计师在移动应用UI设计中采用了更简单更自然的设计风格。例如,与具有各种颜色,图形,按钮,图片,动画和更复杂元素的电话应用程序界面相比,具有简单曲线,几何图形和按钮的电话界面可以更有效地使人们专注于主要功能和移动应用的功能。
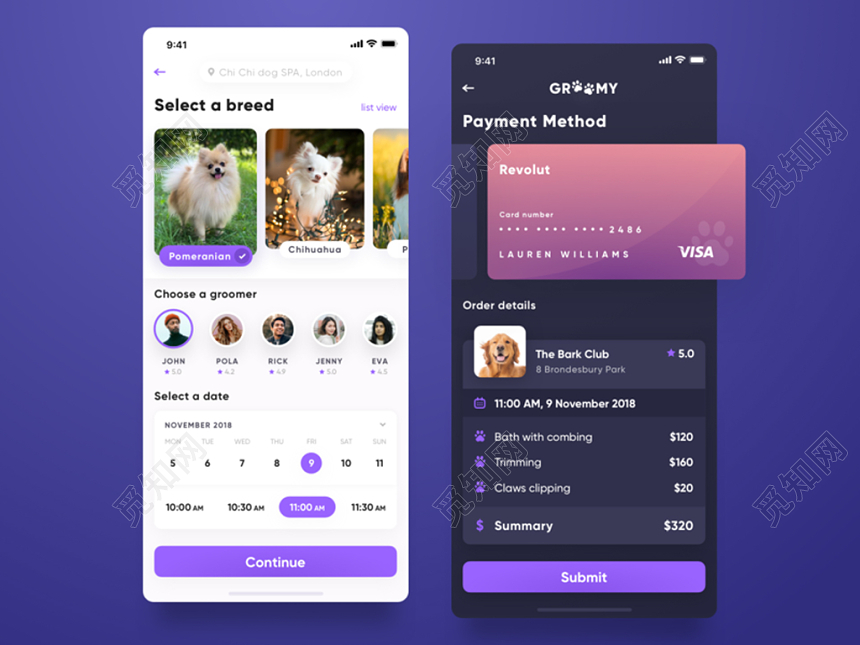
5.强烈的颜色或字体对比度,以提高可读性
强烈的色彩或字体对比也可以帮助设计师制定出色的用中界面设计来吸引用产的注意力。例如,以不同的样式类型大或6的添加学体也可以提供不供和空间感,不同类型和款式的色彩也能创造出鲜明的对比效果,使装个设计更加色鲜地目。

(图片来自网络)
移动应用UI设计未来趋势是什么?以上就是我们针对这个问题,为各位朋友们进行的全面的分析,大家都认真看完了吧,总之,希望上面的可以帮助大家有全新的认识。



 在微信中搜索faceui
在微信中搜索faceui
