随着科技的不断发展与进步,移动端已经成为了目前的主要浏览方式之一,因此移动端的ui界面设计也是非常重要的,下面我们跟随小编一起来了解一下移动端ui界面设计的相关资料吧。
移动端ui界面设计技巧:
技巧一、大的字体
在小屏幕上显示的内容,应该适当地增加大小,让用户能够更轻松地阅读和消化。通常,在移动端上,每行容纳的英文字符的尺寸在30~40个最为合理,而这个数量基本上是pc端的一半左右。在移动端上排版设计要注意的东西还有很多,但是总体上,让字体适当的增大一些,能让整体的阅读体验有所提升。
技巧二、排版布局优化
从PC端到移动端,让用户更易于访问,形态也需要跟随着平台的变化而进行适当的优化和修改。对于整体尺寸和排版布局的设计,应该更有针对性
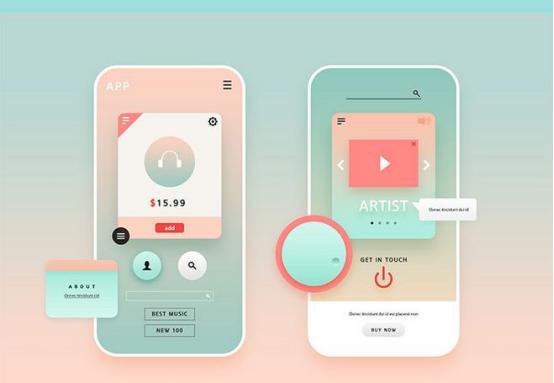
比如大量的大尺寸的图片需要跟着移动端的需求而进行优化,考虑到移动端设备上用户的浏览方式,图片最好被切割为方形,或者和手机屏幕比例相近的形状;比如选择尺寸更合理的图片,放弃不匹配移动端需求的JS动效等。所有的按钮或者可点击的元素都按照用户的手持方式,放到手指最易于触发的位置。

(图片来自网络)
技巧三、移除不必要的特效
在移动端上效率和可用性始终是第一需求。快速无缝的加载和即点即用的交互是用户的首要需求,剥离花哨和无用的动效,会让用户感觉更好。
作为UI设计师,你需要围绕着点击和滑动这两种交互来构建移动端体验,悬停动效要去掉。移动端上手指触摸是主要的交互手段,悬停动效是毫无意义的存在。
技巧四、精简优化导航体系
当用户打开APP的时候,他们通常倾向于执行特定的操作,访问特定的页面,或者你希望他们点击特定的按钮,所有的这些操作能否实现,大多是要基于导航模式的设计。
在移动端上,屏幕限制和时间限制往往让用户来不及也不愿意去浏览那么多类目,移动端的导航需要精简优化,不用沿用PC端的导航模式,可以采用侧边栏或者底部导航等更适合移动端的方式。搞清楚整个导航的关键元素之后,就可以有针对性地做优化和调整了。
技巧五、每屏完成一项任务
虽然手机的屏幕越来越大,但是当你的内容在移动端设备上呈现的时候,依然要保证每屏只执行一个特定的任务,不要堆积太多的内容。
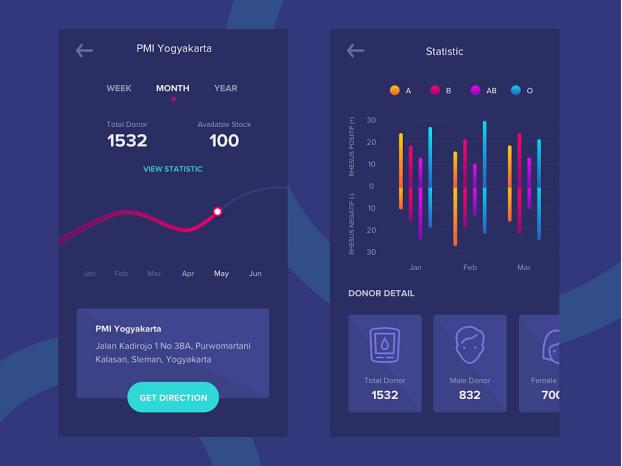
用户的习惯和多样的应用场景使得移动端界面必须保持内容和界面与内容的简单直观,这样用户在繁复的操作中,不至于迷失或者感到混乱。那么怎样保证这种清晰的体验呢?让你使用的所有UI设计元素都用来帮助用户作出执行操作的决定就可以了!

(图片来自网络)
技巧六、程序里不应该有“死胡同”
用户体验设计本质上就是在设计流程,而流程在多数情况下是用来完成用户目标的。你应该避免在应用程序出现死胡同,因为这会给用户带来困惑并且导致不必要的操作。有时候,设计师会把错误消息和空状态作为空页面处理,但实际上这是一个提供有用信息的好机会。
空白状态(尤其是错误状态)不应该是一个死胡同的状态,它应该告诉用户需要怎样操作才能看到相应内容,从而使应用程序正常运行。
技巧七、用户引向浏览器
用户在使用应用程序时,所有操作都应该在该应用程序中进行。如果应用程序缺少某些功能和内容,尝试使用一些嵌入应用的浏览器;但是不要调出手机的浏览器,这样会导致用户失去方向并无法返回原先的应用程序。这会提高用户抛弃应用的概率从而转化率会降低。
相信有了小编为你整理的这一份超级详细且实用的移动端ui界面设计技巧以后,一定可以帮助你更好的学会如何设计移动端的ui界面,让你的设计更出众哦!



 在微信中搜索faceui
在微信中搜索faceui
