我们都知道ui设计非常的重要,可以为人们带来更好的体验,那么,大家知道ui如何设计?如果你也想进一步的通过自己的设计技能,成为高手的话,自然就需要好好的看看接下来的内容,将会让你有所收获。
1、设计规范
一致性原则
坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
字体-保持字体及颜色一致,避免一套主题出现多个字体;-不可修改的字段,统一用灰色文字显示。
对齐-保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。
表单录入-在包含必须与选填的页面中,必须在必填项旁边给出醒目标识(*);-各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含"@"等,在用户输入有误时给出明确提示。

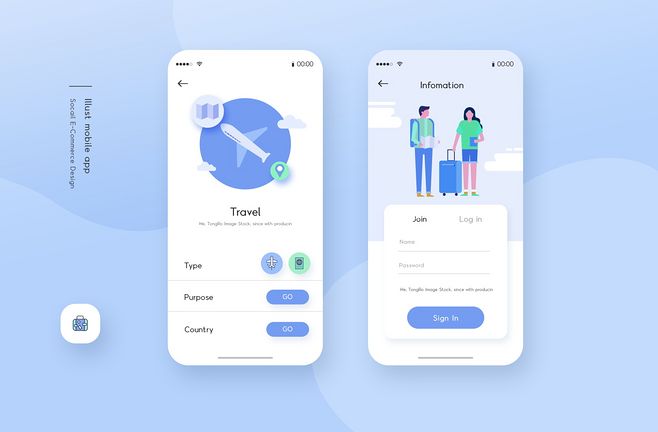
(图片来自网络)
鼠标手势-可点击的按钮、链接需要切换鼠标手势至手型;
保持功能及内容描述一致-避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。
准确性原则
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。
避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。
使用缩进和文本来辅助理解。
使用用户语言词汇,而不是单纯的专业计算机术语。
高效地使用显示器的显示空间,但要避免空间过于拥挤。
保持语言的一致性,如"确定"对应"取消","是"对应"否"。

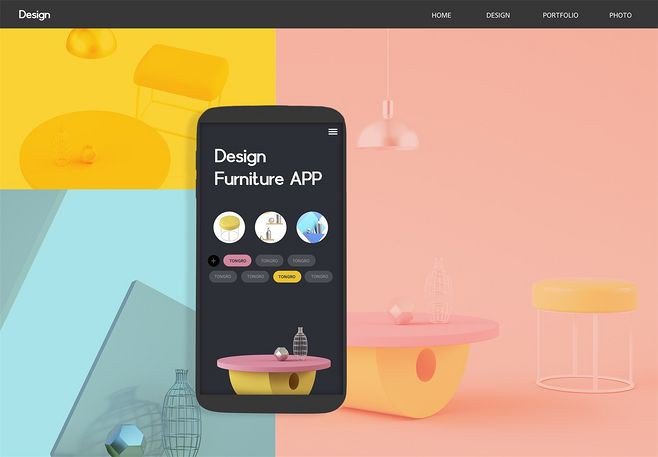
(图片来自网络)
2、ui如何设计
1、像素阴影
像素阴影的UI设计技术实现起来非常简单,就是为图像增加一个像素的硬边投影。简单来说,就是在Photoshop的图层混合选项里选择投影,并将尺寸(Size)设为0,将距离(Distance)设为1px。由于只有1个像素的阴影,设计上不会给人过度使用的感觉。
2、阴影加高光
这是是一种不怎么起眼,但是却效果不错的UI设计技术。
当标题标题部分为深色,在增加了一个柔和的阴影后仍然没有给我们一种突出的感觉,这时用到阴影加高光的UI设计技术。方法很简单,用像素分割的方法。在标题和内容之间,增加1个像素的白线,并适当降低透明度。
3、两像素分割
两像素分割技术在UI设计和网页布局运用非常广泛,这是一种比较细微的视觉效果。可能不会引起注意,但是如果运用恰当,它的效果真的非常不错。
将画面在photoshop放大,这样我们就可以进入像素级别的工作。新建一个图层,选择铅笔工具,选择白色的前景色,按住Shift键,这样你就可以在菜单和logo之间画一条1个像素的直线。用同样的方法,在白线的上方,绘制一条黑线。通常我会根据自己的需要用Photoshop调节它们的透明度,使它们和周围的颜色融合。
ui如何设计?以上就是我们为各位朋友们整理的内容,大家看完之后,是不是知道了应该如何做了吧,希望上面的内容可以为大家带来启发。



 在微信中搜索faceui
在微信中搜索faceui
