如果你也想要让自己的设计更加的合理的话,就需要要学习关于ui界面设计规范的内容,是不是非常的感兴趣呢?接下来就让我们一起来看看有什么值得我们学习的内容吧。

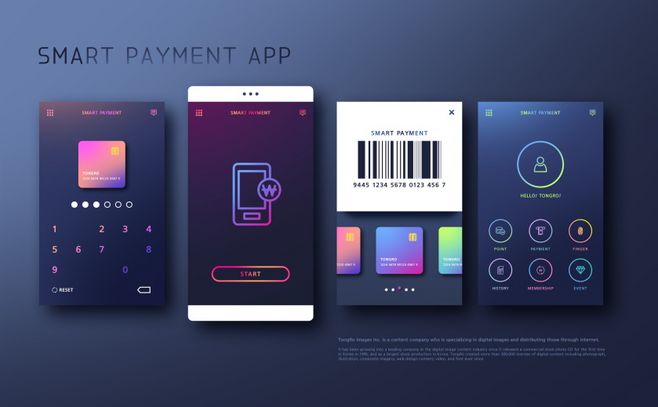
(图片来自网络)
1、UI设计的组成部分
UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计,主要包括三个部分:交互设计、用户研究、界面设计。UI界面设计就像工业产品中的工业造型设计一样,是产品的重要买点之一
2、界面设计尺寸及栏高度
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。

(图片来自网络)
3、ui界面设计中的卡片间距问题
在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
以 iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。
ui界面设计规范的内容如上文所述,大家是不是都看完了呢?总之,希望上面的内容可以很好的帮助大家掌握相关的技能。



 在微信中搜索faceui
在微信中搜索faceui
