ui设计是我们日常生活中随处可见的,但是优秀的ui设计却不一定到处可以见到,不过优秀的ui设计都有一定的相似性哦!下面我们跟随小编一起来了解一下优秀的ui设计的相关资料吧。
优秀的ui设计之用户群明确
这是设计师首先要明确的方向,谁是你的用户群?不同阶层、不同年龄的用户偏重的主题和设计元素都不相同,所以UI设计必须是有针对性的。
优秀的ui设计之界面清晰
清晰度是ui界面设计的头一步,重要程度可想而知,要想你设计的界面有效并被人喜欢,必须让用户能够识别出它,让用户知道为什么会使用它。当用户使用时,要能够预料到发生什么,只有清晰的界面才能够吸引用户不断地重复使用。

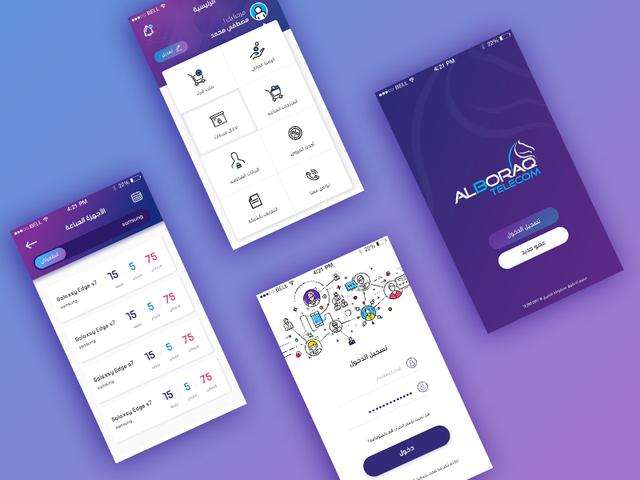
(图片来自网络)
优秀的ui设计之注重交互性
界面的存在,促进了用户和设计师之间的互动。优秀的界面不但能够让我们做事有效率,还能够激发、唤起和加强设计师与这个世界的联系。
优秀的ui设计之保持用户的注意力
进行界面设计时,能够吸引用户的注意力是很关键的,所以千万不能将界面的周围设计得乱七八糟分散人的注意力,如果非要显示广告,也要在用户阅读完毕之后再显示。尊重用户的注意力,不仅让用户更快乐,而且你的广告效果也会更佳。
优秀的ui设计之让用户掌控界面
人都喜欢对事物完全掌控,而不考虑用户感受的软件往往不会给客户掌控的感觉,迫使用户不得不进入计划外的交互,这会让用户很不舒服。
优秀的ui设计之每个界面需要一个主题
我们设计的每一个画面都应该有单一的主题,这样不仅能够让用户使用到它真正的价值,也使得上手容易,使用起来也更方便,在必要的时候更容易进行修改。如果一个屏幕支持两个或两个以上的主题,整个界面看起来会混乱不堪。
优秀的ui设计之自然过渡
面的交互都是环环相扣的,所以设计时,要深思熟虑地考虑到交互的下一步。考虑到下一步的交互是怎样的,并且通过设计将其实现。这就好比我们的日常谈话,要为深入交谈做铺垫。当用户已经完成该做的步骤,不要让他们不知所措,给他们自然而然继续下去的方法,以达成目标。

(图片来自网络)
优秀的ui设计之视觉层次感强烈
如果要让屏幕的视觉元素具有清晰的浏览次序,那么应该通过强烈的视觉层次感来实现,在不断变更设计的情况下,很难保持明确的层次关系,因为所有的元素层次关系都是相对的:如果所有的元素都突出显示,就相当于没有重点可言。
优秀的ui设计之不让色彩决定一切
物体的色彩会随光线改变而改变。艳阳高照与夕阳西沉时,我们看到的景物会有很大反差。换句话说,色彩很容易被环境改变,因此,设计的时候不要将色彩视为决定性因素。色彩可以醒目,作为引导,但不应该是做区别的唯一元素。
其实优秀的ui设计都有一定的相似性,只要掌握好了这些特点之后,相信你也可以轻松设计出更加优秀的ui设计,让你的设计更完美哦!



 在微信中搜索faceui
在微信中搜索faceui
