ui原型设计关系着ui设计的整体效果,可以说ui原型设计是整个ui设计的灵魂所在,因此选对ui原型设计的工具是至关重要的,下面我们跟随小编一起来了解一下ui原型设计工具的相关资料吧。
ui原型设计工具之Mockplus
功能特色:快速交互设计(海量组件,只需拖曳即可完成交互) 快速复用功能(格式刷,组件样式,我的组件库,) 快速团队协作(设定成员角色,管理分组,标注与评论) 快速演示(一键生成预览,支持8种演示方式) 快速服务(“三分钟内应答”服务) 自定义组件库 支持Sketch导入
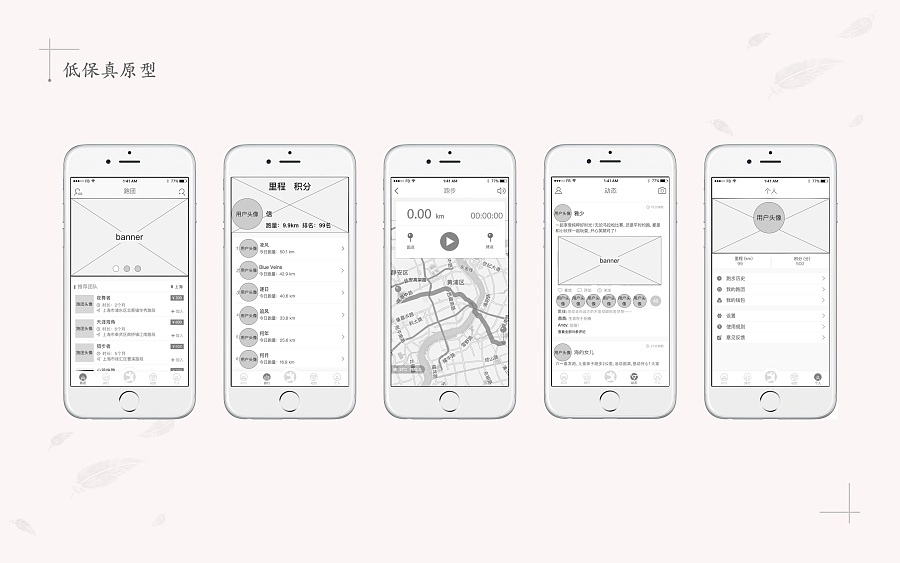
适用情景:中低保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿
Mockplus是一款更快更简单的免费原型设计工具,产品设计师5分钟即可创建交互原型。快速原型设计、精细团队管理、高效协作设计、轻松多终端演示,是原型设计的不二之选。
ui原型设计工具之Axure RP
功能特色:支持交互设计 生成规格说明文档 输出HTML原型 版本控制管理 支持多人协作设计 母版功能 支持动态面板和复用模板
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型
Axure RP是一款专业设计师不容错过的免费原型设计工具,设计师可以用它快速创建应用软件或Web线框图、流程图、原型和规格说明文档。作为一款专业的设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。

(图片来自网络)
ui原型设计工具之Justinmind
功能特色:支持手势交互 自定义组件(库) 支持动画 支持团队协作功能 支持版本控制 快速预览原型 多种导出方式(HTML+JS, Word, PNG, 导航地图)
适用情景:高保真原型,线框图,移动端原型
这也是一款适用于高保真原型和线框图的原型工具。不过对于新手设计师来说,这款工具的学习曲线也是比较高的。
ui原型设计工具之Invision
功能特色:项目反馈管理,团队协作, 支持手势和转场功能 快速创建热点链接页面 支持Sketch/Photoshop导入 支持版本控制 支持多种分享方式(URL, Email, SMS, Zip, PNF)
适用情景:线框图,移动应用原型
InVision可以说是一款较流行的免费原型设计工具,设计师可以利用它免费设计一个的项目。这款工具允许设计师编辑,分享和测试具有一定交互的应用原型。而其团队协作功能,即允许设计师导入原型,讨论和添加交互及动画,也为部分设计师用户所喜爱。因此,InVision更适合团队使用。

(图片来自网络)
ui原型设计工具之Flinto
功能特色:支持转场动画,画面滚动流畅 支持创建手势交互 支持Sketch导入 支持在iPhobe/iPad上进行实时预览 分享原型
适用情景:多页面,复杂交互的原型,高保真原型
Flinto是一款mac上强大的移动应用原型设计工具,你可以使用它创建多种原型。从最简单的页面跳转到令人印象深刻的交互动效,无需任何代码和复杂的时间轴,我认为这正是大多数交互设计师所期望的。
ui原型设计工具之Proto.io
功能特色:丰富的移动端设计组件 (可自定义) 支持Sketch和Photoshop插件 大量现成的项目模板 支持原型预览(HTML,短信发送至手机预览), 支持多种文件导出形式(HTML, PNG, PDF)
适用场景:移动端原型,弱动画原型
一款专注于移动端原型开发的软件,可以建立全交互式的移动App原型。设计师可以直接在真实的移动设备上对原型设计进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。不过这是款在线设计工具,设计师在进行原型设计时需要保持经常在线。
相信有了小编为你推荐的这么多超级好用的ui原型设计工具以后,一定可以让你在进行ui原型设计的时候找到更适合自己的设计方法哦!



 在微信中搜索faceui
在微信中搜索faceui
