手机界面的ui设计市场需求量是非常大的,而这方面的人才缺口也是相对比较大的,所以很多人都想学习手机界面的ui设计,下面我们跟随小编一起来了解一下ui手机界面设计的相关资料吧。
ui手机界面设计技巧一文字要有层次感
在UI页面设计中常见的文本处理方式是文字的大小对比。但单纯的大小对比很难给整个页面带来个性化的体验。这时不妨试试利用色彩来营造层次感,由浅到深或者由深到浅都会带来不一样的效果。当然利用文字的重叠效果也能营造出不错的层次感。
ui手机界面设计技巧二简约化背景设计
背景过于花哨会给人眼花缭乱的感觉。相反使用一些简洁清新的画面则给人舒适之感。当然有时为了追求视觉冲击力,运用一些大背景是必要的。

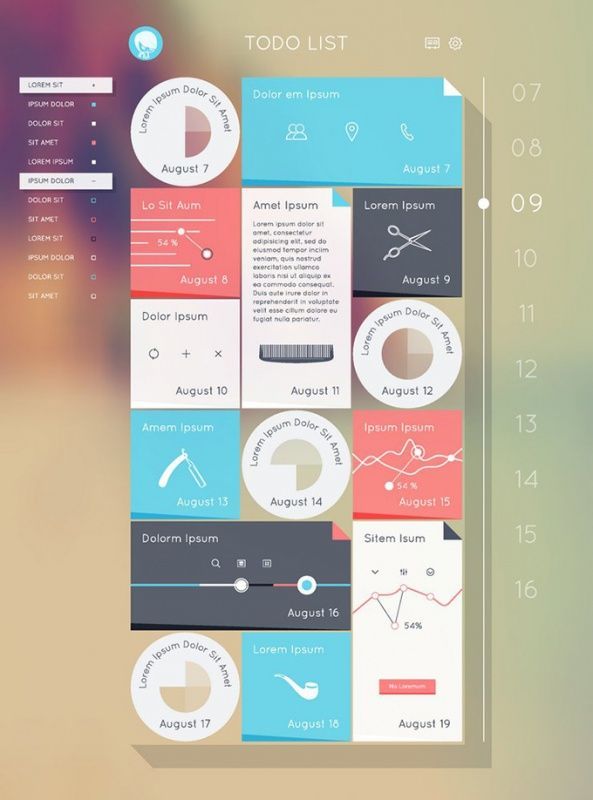
(图片来自网络)
ui手机界面设计技巧三注重页面的留白
俗话说,过盈则亏。好的页面设计并非是一堆元素叠加在一起就能完成的。页面设计如同摄影一般,都要遵循一定的构图原则。除了在两组之前添加一条线来进行区分,用留白来进行区分也是一个简单方便的好方法,适当加入留白,不仅能让文字更加便于阅读,而且能让页面看起来更加简约大方。同时简单的视觉感能使用户感到轻松、愉悦。正如格式塔原理里接近原则所说:彼此靠近或接近的对象会被分成一个组。
ui手机界面设计技巧四恰当使用大标题
大标题在页面中起到视觉中心的作用,可以让人一眼过去便知整个页面的主题。例如一些电商广告页面设计采用大标题,简洁又直白,吸引受众的眼球,增强购物欲望。
ui手机界面设计技巧五清新淡雅的色彩
在当今这个快节奏的社会中,人们看惯了花花绿绿、绚丽的色彩。简约化的浅淡之风反而能让人们慢下来。黑白灰三个中性色的运用也能带来不一样的视觉体验。

(图片来自网络)
ui手机界面设计技巧六“玲珑剔透”的边框和按钮
厚重往往会给人一种压抑感,而轻薄简洁的边框和按钮,不仅有一种“玲珑剔透”的质感,而且可以强化设计感。
ui手机界面设计技巧七颜色也是分行利器
设计表格可以说是一个比较无聊的事情,仅仅需要复制再复制而已,但是对用户来说,当每一行看起来都差不多的时候,就很难顺畅地阅读下去。因此除了用线进行分割外,加入带颜色的背景能大大改善用户的阅读体验,同时也能让设计师在做设计的时候没那么无聊。
以上就是小编为你整理的ui手机界面设计的相关资料,希望可以帮助你更好的掌握手机界面ui设计的技巧,让你设计的时候更轻松。



 在微信中搜索faceui
在微信中搜索faceui
