如果UI设计引起了人们的重视,那么,UI设计原则有什么? 各位朋友们是不是也很想了解这个问题呢?既然大家都这么关注的话,就自然不能够错过下面的内容,一起来了解下吧。
1、一致性原则
坚持以用户体验为中心的ui设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
字体-保持字体及颜色一致,避免一套主题出现多个字体;-不可修改的字段,统一用灰色文字显示。
对齐-保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。
表单录入-在包含必须与选填的页面中,必须在必填项旁边给出醒目标识(*);-各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含"@"等,在用户输入有误时给出明确提示。
鼠标手势-可点击的按钮、链接需要切换鼠标手势至手型;
保持功能及内容描述一致-避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。

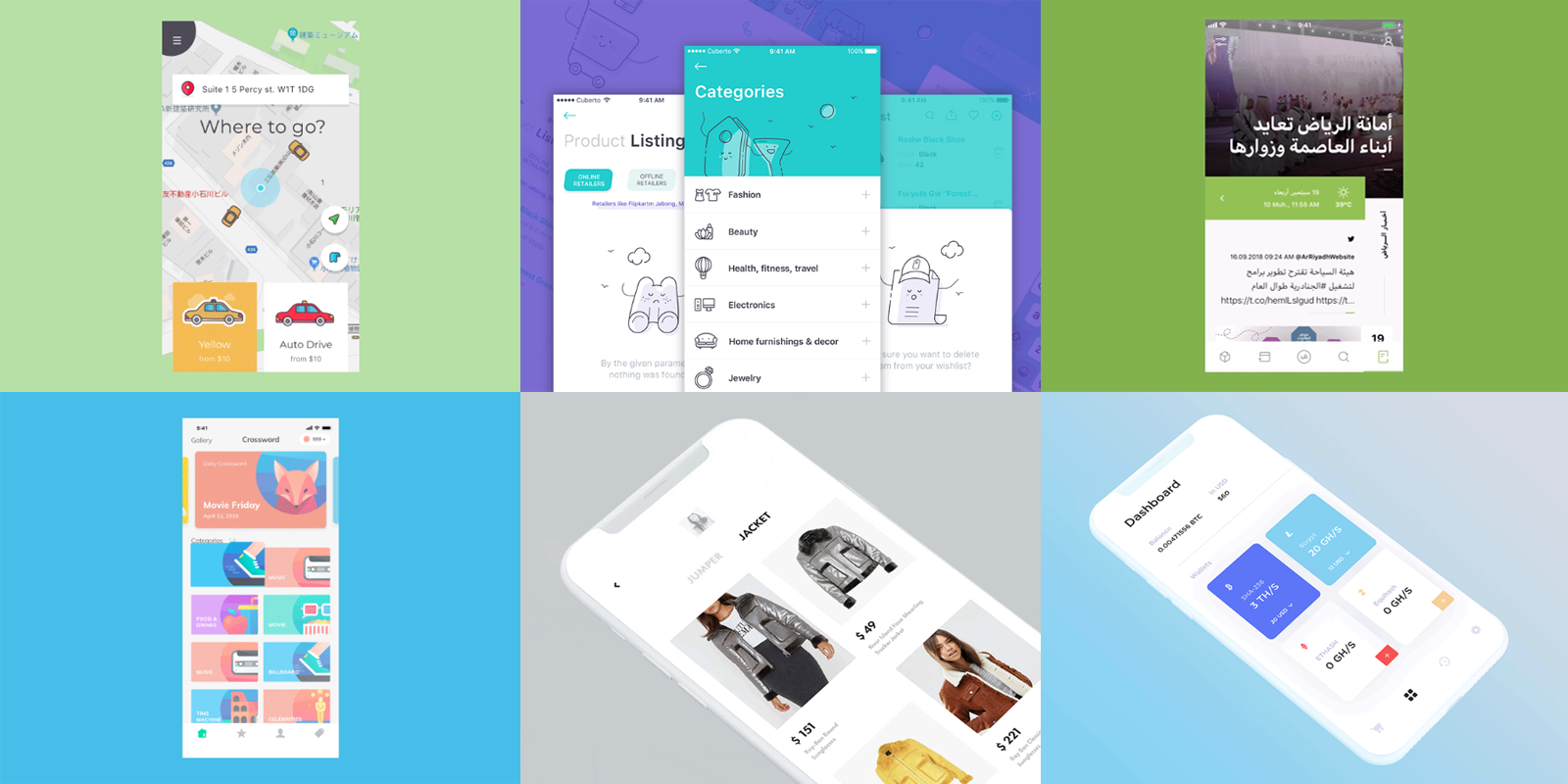
(图片来自网络)
2、准确性原则
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。
避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。
使用缩进和文本来辅助理解。
使用用户语言词汇,而不是单纯的专业计算机术语。
高效地使用显示器的显示空间,但要避免空间过于拥挤。
保持语言的一致性,如"确定"对应"取消","是"对应"否"。

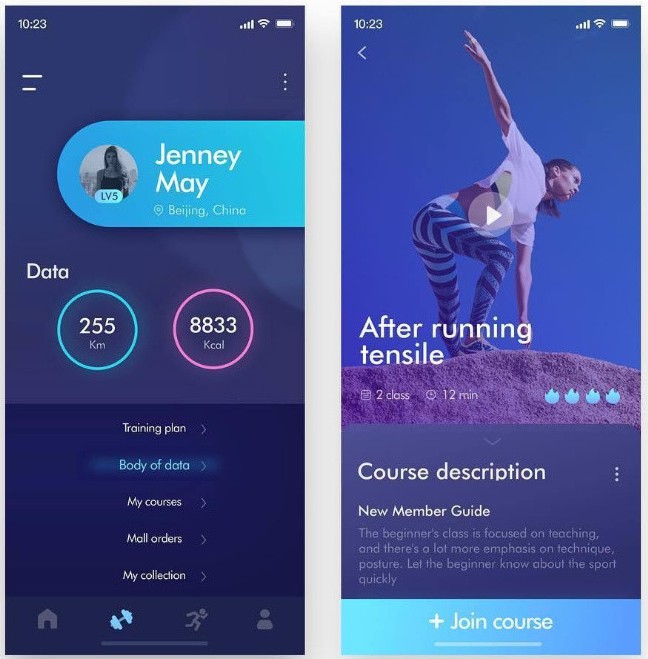
(图片来自网络)
3、可读性原则
文字长度
文字的长度,特别是在大块空白的设计中很重要,太长会导致眼睛疲惫,阅读困难。太短又经常会造成尴尬的断裂效果,断字的使用也会造成大量的复合词,这些断裂严重的影响了阅读的流畅性。
空间和对比度
每个字符同线路长度,间距也是重要的。所以每个字符之间的空间至少等于字符的尺寸,大多数数字设计人员习惯选择一个最小的文字大小的150%为空间距离,这就可以留下足够的空间。当每一行中读取大段的文字,且线路长度过多或线之间的空间太少,都会造成理解困难。
对齐方式
无论是在文本中心,还是偏左,或者是沿着一个文件的右侧对齐,文本的对齐相当重要,可以极大地影响可读性。一般而言,文本习惯向左对齐,因为它反映了你的阅读方式 – 从左至右。你熟悉每一行开始和结束的地方。

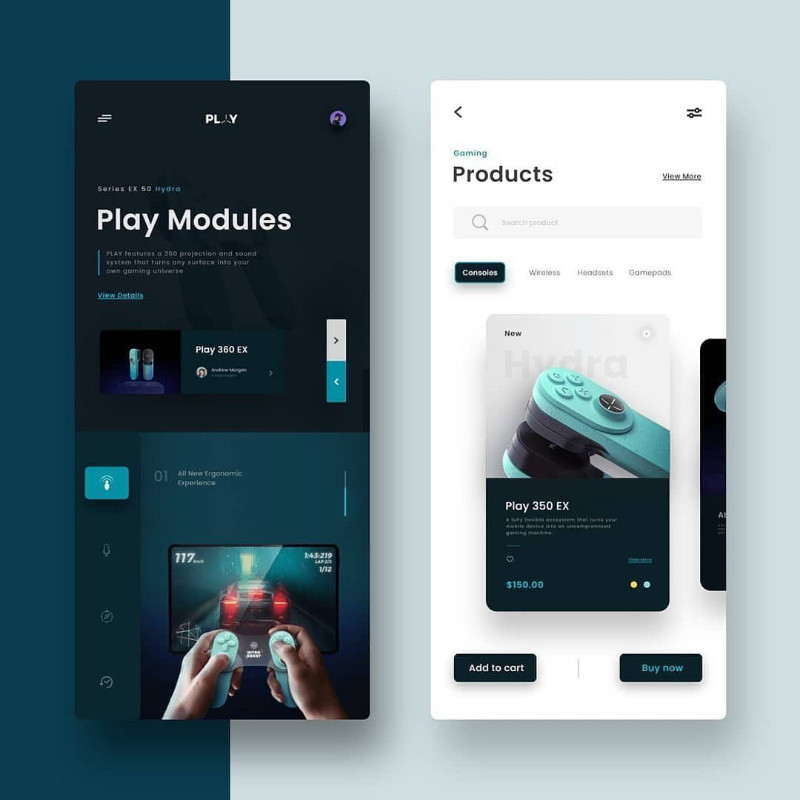
(图片来自网络)
4、布局合理化原则
在进行设计时需要充分考虑布局的合理化问题,遵循用户从上而下,自左向右浏览、操作习惯,避免常用业务功能按键排列过于分散,以造成用户鼠标移动距离过长的弊端。多做"减法"运算,将不常用的功能区块隐藏,以保持界面的简洁,使用户专注于主要业务操作流程,有利于提高软件的易用性及可用性。
菜单-保持菜单简洁性及分类的准确性,避免菜单深度超过3层。-菜单中功能是需要打开一个新页面来完成的,需要在菜单名字后面加上"…"。【只适用于C/S架构,B/S请无视】。
按钮确认操作按钮放置左边,取消或关闭按钮放置于右边。
功能-未完成功能必须隐藏处理,不要置于页面内容中,以免引起误会。
排版-所有文字内容排版避免贴边显示(页面边缘),尽量保持10-20像素的间距并在垂直方向上居中对齐;各控件元素间也保持至少10像素以上的间距,并确保控件元素不紧贴于页面边沿。
表格数据列表-字符型数据保持左对齐,数值型右对齐(方便阅读对比),并根据字段要求,统一显示小数位位数。
滚动条-页面布局设计时应避免出现横向滚动条。
页面导航(面包屑导航)-在页面显眼位置应该出现面包屑导航栏,让用户知道当前所在页面的位置,并明确导航结构,如:首页>新闻中心>欧科智能招商服务平台正式发布,其中带下划线部分为可点击链接。
信息提示窗口-信息提示窗口应位于当前页面的居中位置,并适当弱化背景层以减少信息干扰,让用户把注意力集中在当前的信息提示窗口。一般做法是在信息提示窗口的背面加一个半透明颜色填充的遮罩层。

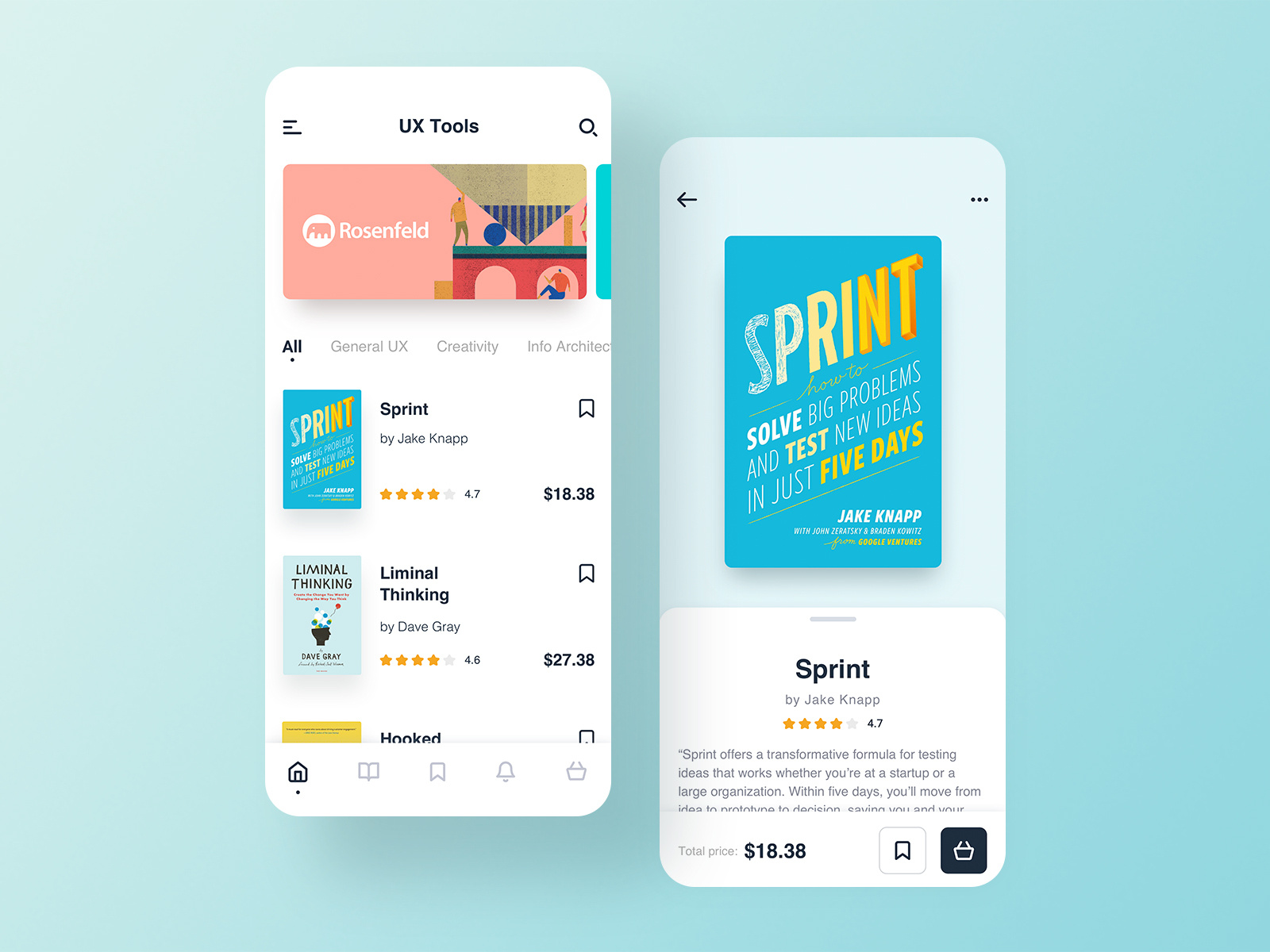
(图片来自网络)
5、系统操作合理性原则
尽量确保用户在不使用鼠标(只使用键盘)的情况下也可以流畅地完成一些常用的业务操作,各控件间可以通过Tab键进行切换,并将可编辑的文本全选处理。
查询检索类页面,在查询条件输入框内按回车应该自动触发查询操作。
在进行一些不可逆或者删除操作时应该有信息提示用户,并让用户确认是否继续操作,必要时应该把操作造成的后果也告诉用户。
信息提示窗口的"确认"及"取消"按钮需要分别映射键盘按键"Enter"和"ESC"。
避免使用鼠标双击动作,不仅会增加用户操作难度,还可能会引起用户误会,认为功能点击无效。
表单录入页面,需要把输入焦点定位到第一个输入项。用户通过Tab键可以在输入框或操作按钮间切换,并注意Tab的操作应该遵循从左向右、从上而下的顺序。

(图片来自网络)
6、系统响应时间原则
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。因此在系统响应时间上坚持如下原则:
2-5秒窗口显示处理信息提示,避免用户误认为没响应而重复操作;
5秒以上显示处理窗口,或显示进度条;
一个长时间的处理完成时应给予完成警告信息。
UI设计原则有什么?以上就是我们为各位朋友们整理的内容,大家看完之后,都没有任何疑问了吧,总之,希望大家喜欢我们分享的内容。



 在微信中搜索faceui
在微信中搜索faceui
