大家都知道app界面的ui设计可以直接体现这个app的档次,也直接关系着用户的使用感,所以app的ui界面设计是非常重要的,下面我们跟随小编一起来了解一下app ui界面设计的相关资料吧。
app ui界面设计布局风格一单色调
为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果?事实上也正是如此,随着iOS7的发布,我们看到越来越多唯一主色调风格的设计 ,会采用简单的色阶,配套灰阶来展现信息层次,但是绝不采用更多的颜色。
app ui界面设计布局风格二多色彩
而与唯一主色 调形成对照关系的,就是Metro引领的多彩色风格,为什么我一定要给我自 己的产品定义一种主色调,多彩色就不能是主色调吗?于是出现了不同页面、不同信息组块采用撞色多彩色的方式来设计的风格,甚至同一个界面的局部都可以采用多彩撞色,也产生了不少优秀的设计。

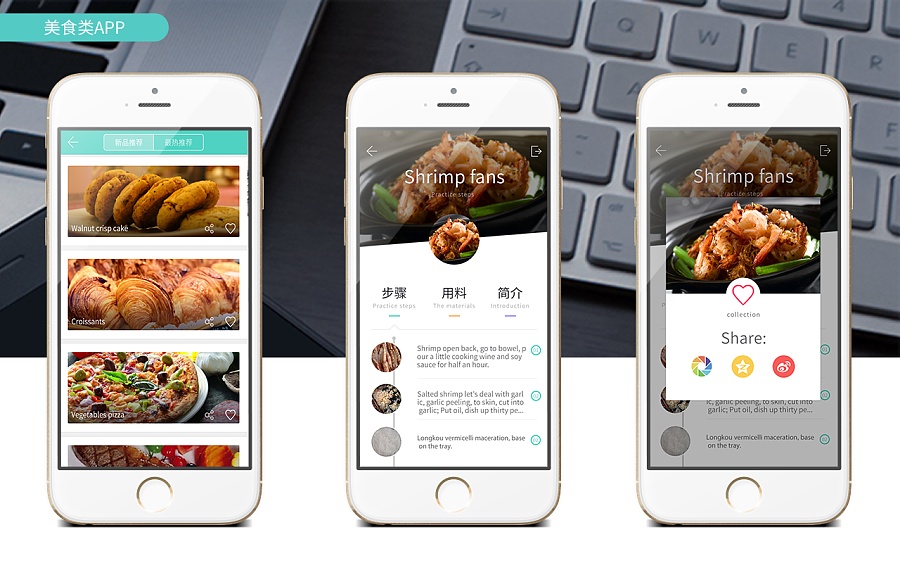
(图片来自网络)
app ui界面设计布局风格三信启数据可视化
至于对信息的呈现,越来越多的APP开始尝试数据可视化、信息图表化,让界面上不仅仅是列表,还有更多直观的饼图、扇形图、折线型、柱状图等等丰富的表达方式。表面上看起来也不是很难的事情,但是若真想实现,背后的复杂程度也不容小窥。
app ui界面设计布局风格四卡片化设计
卡片也是一种采用较多的设计语言形式,无法考究这种卡片的设计,是从Metro的tiles流行起来的,还是从Pinterest的瀑布流流行起来的。总之我们可以发现, Google的移动端产品设计已经全面卡片化了,甚至Web端也沿用了这种统一的设计语言,据说是Google搜索的体验负责人引领的设计语言统一升级。
app ui界面设计布局风格五阅读类设计
APP产品的发展,最终的路径势必会跟web产品一样, 突出内容,内容为王,当繁华褪尽,纤尘不染,再重新去看APP存在的意义,不外乎是给用户提供更好的服务。与内容相比,所有的设计和包装,都不外乎是一种表现手法 ,而真正具有价值的APP 一定是内容取胜的。

(图片来自网络)
app ui界面设计布局风格六圆形与多边形妙用
原形是最容易让人觉得舒服的形状,尤其是在充满各种方框的手机屏蒂内,增加一-些圆润的形状点缀,立刻就会增加活泼的气息,徒增好感。-一个有意思的现象是, iPhone的拨号数字键盘,一开始都是矩形设计,迭代到iOS7,均变成了圆形 ,可以说是对传统电话的致敬,也可以说是增强了界面的柔和感。当然相应的,也要处理圆形的实际点触区域,不要因为设计成圆形点击区域也变小了,导致点击准确率下降了,美观度提升易用性受到了影响。
app ui界面设计布局风格七大视野、立体、透视等效果背景图运用
用通栏的图片作为背景,也成为今年的一个流行趋势,或者是作为整个APP的背景,或者是作为内容区块的背景,既提升了视觉表现力度,又丰富了APP情感化元素。一些信息或操作,浮动在图片上。这种设计方法,对字体和排版设计要求更高,难度也更多,但极容易渲染出氛围。
其实app ui界面设计的风格把控还是相对比较简单的,主要还是得根据你的产品来确定设计风格,并且在这个基础上找到自己的设计亮点。



 在微信中搜索faceui
在微信中搜索faceui
