微信是目前最多人使用且使用频率最高的一款软件,因此微信的ui设计是有非常大的市场的,学习微信ui设计的人也很多,下面我们跟随小编一起来了解一下微信ui设计规范的相关资料吧。
微信ui设计规范
一、尺寸
微信开发尺寸是rpx(responsive pixel),可以实现一稿适配所有屏幕尺寸,微信编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。这里了解就行,设计稿尺寸375px或750px都没问题。
二、官方微信菜单
a.全局性的,不可自定义,位置固定
菜单位于所有界面(包括内嵌的网页和插件),且位置固定,开发者不可对其内容进行自定义,只能选择深浅两种配色方案,设计时要预留出该位置区域,若要在微信菜单附近放置可交互元素,要注意与微信菜单不冲突,可识别,易操作。
b.常见的三种状态
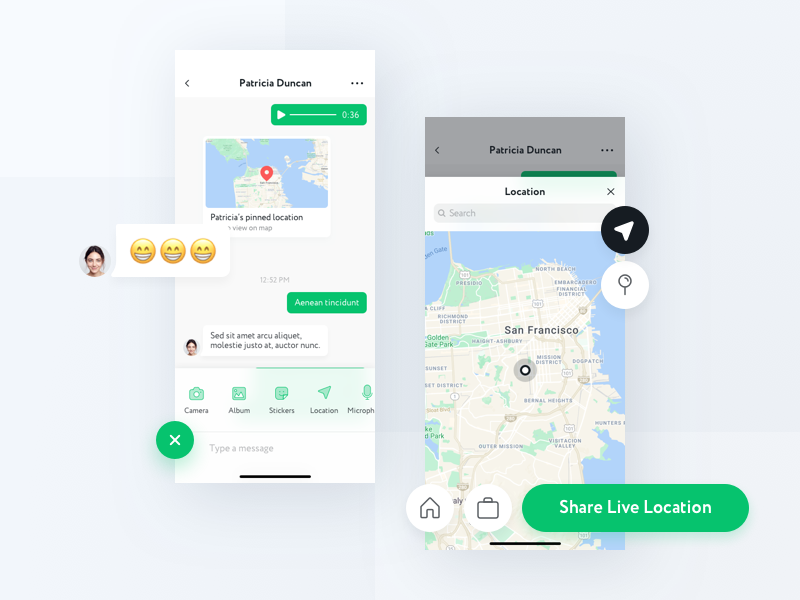
微信菜单常见的三种状态:全局菜单、调用录音、获取地理位置。

(图片来自网络)
三、标题导航栏设计(Title bar)
标题导航样式设计时要与微信微信菜单样式保持一定差异性,便于区分。另外标题导航的背景可以自定义背景颜色或图片(这里注意给开发小哥时需要把图切出来),还可以设置不透明度,是不是很帅。
二级页面要设计有返回键,要让用户知道自己在哪,怎么回去。如果页面层级太多有个一键返回首页按钮在体验上会友好很多,如知乎二级页面。
四、标签分页导航设计(Tab bar)
标签分页导航分为:顶部标签导航和底部标签导航,官方建议标签数量为2-5个。不过对顶部导航来说关系不大可以根据具体项目需要来设计,底部导航最好还是按照规范来。
a.顶部标签导航
顶部标签导航可以自定义颜色和样式,可以点击也支持沿X轴滑动,也就是说点击不是顶部标签栏唯一的交互方式。
b.底部标签导航
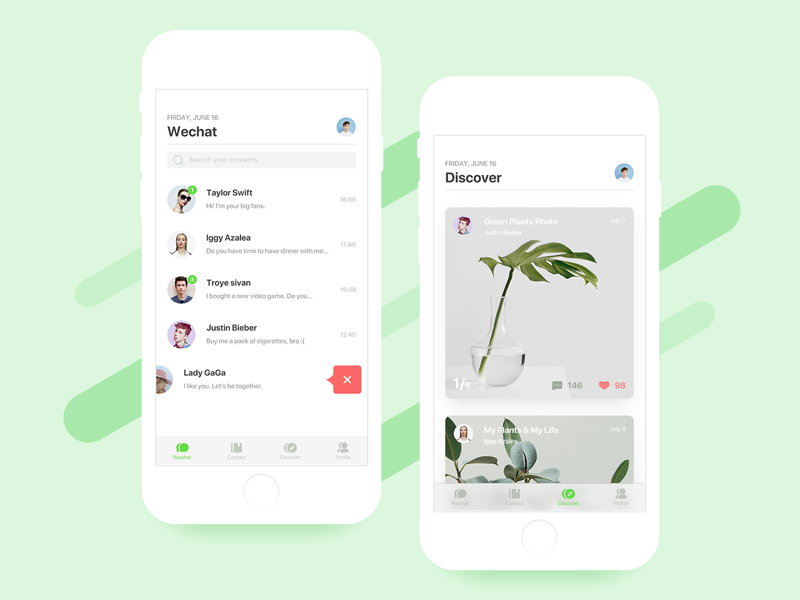
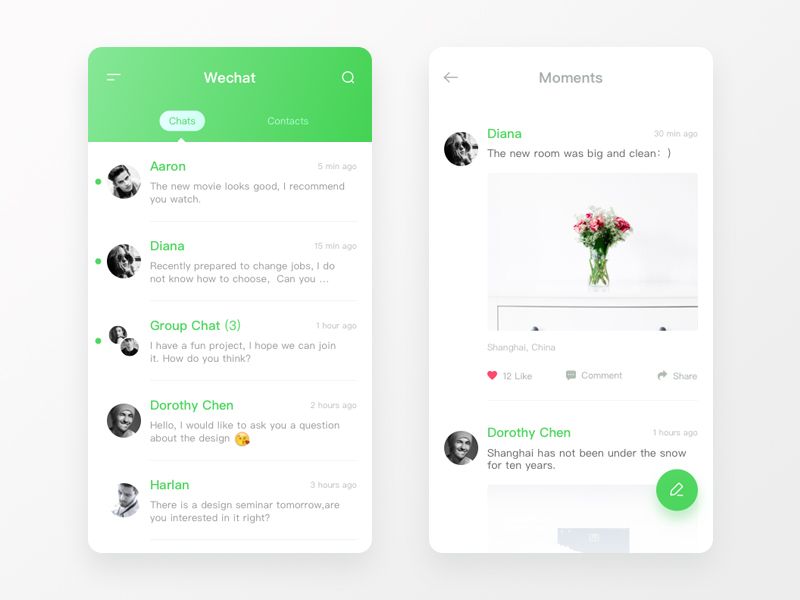
底部标签导航提供了四种不同图形的设计规范,满足了圆形、方形、高矩形和宽矩形四种形状类型。根据规范设计可以更方便进行视觉修正,保持图标的统一性。数量上3-4个最常见。或者直接去掉底部标签导航,如微信读书。

(图片来自网络)
五、内容设计
内容部分和app设计差不多,app设计规范在这里也适用。
a.微信弹窗优先级并不是最高的。官方微信菜单的层级优先级是最高的。即使在app中优先级最高的弹窗到这里层级也得在微信菜单之下,即便沉浸式体验也不例外。而且标题栏和底部标签栏优先级也是在弹窗之上的。
b.视频位置。微信内视频是固定位置浮动的,滑动页面视频不会沿Y轴移动,如优酷视频。不过也有技术比较厉害的突破了这一限制支持视频Y轴滑动,如腾讯视频、爱奇艺。测试了六款主流视频app,全都是固定位置。所以,实在不好搞就不要难为程序小哥了。
六、加载样式
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,应谨慎使用。
“页面内加载反馈”可以自定义,其余加载样式微信提供统一标准,无需自行开发。

(图片来自网络)
七、全局操作结果反馈
图标型弹出提示适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。
文字型弹出提示适用于需要轻量化地用文字解释当前状态或提醒不严重的错误。1.5秒后自动消失,不打断流程,对用户影响较小。
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。
其实小编觉得只要掌握了微信ui设计规范的内容,你也可以轻松设计出界面简单大气的微信ui设计,让微信的ui设计变得更加简单哦!



 在微信中搜索faceui
在微信中搜索faceui
