对于许多设计新手来说,如何规范的完成app ui设计是相对比较棘手的一个问题,因为很多人对他的设计规范没有一个全面的了解,下面我们跟着小编一起来了解一下app ui设计规范的相关资料吧。
app ui设计规范
一、关于设计稿尺寸选择问题
iphoneX出现以后,许多渲染图都以IphoneX作为展示模板,效果很具沉浸性,app界面展现更具魅力,但由于比例发生变化,那设计稿肯定也要相应调整。
很多ui设计师都是习惯用750*1334作为设计尺寸。这个中间尺寸向下可以适配640x1136px,向上可以适配1242x2208px和750x1624px/1125x2436px。
关于倍率、分辨率问题,估计还是有很多设计师是了解的云里雾里的,那又应该以什么设计尺寸来适配热门的iphoneX呢。
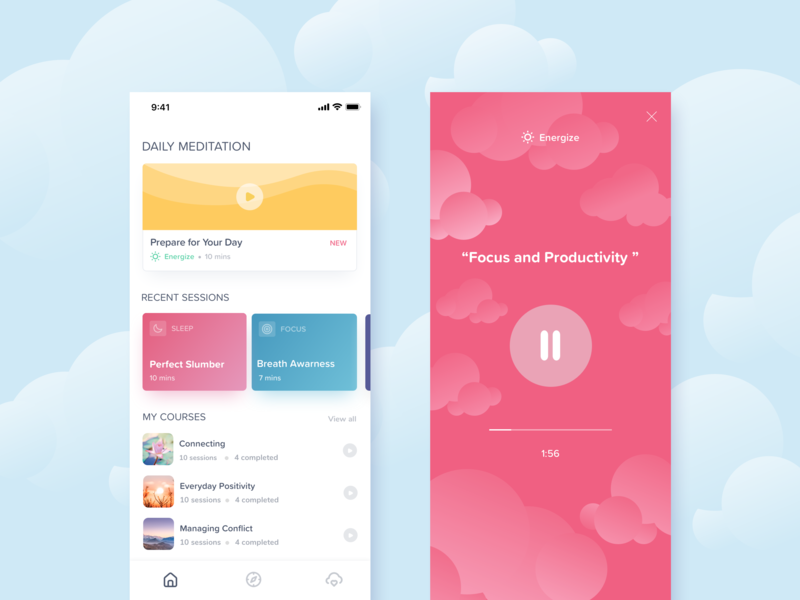
对于习惯使用750*1334的设计师来说,iphoneX设计的时候我们依然可以采用熟悉的尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。
但要特别注意:状态栏的高度要由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。

(图片来自网络)
二、边距和间距
在app页面的设计中,页面中元素的边距和间距的ui设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
1. 全局边距
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。
通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。
还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示。这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身,其视觉流在向下浏览时因为没有留白的引导被图片直接割裂,造成在图片上停留更长时间。
2. 卡片间距
在app页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
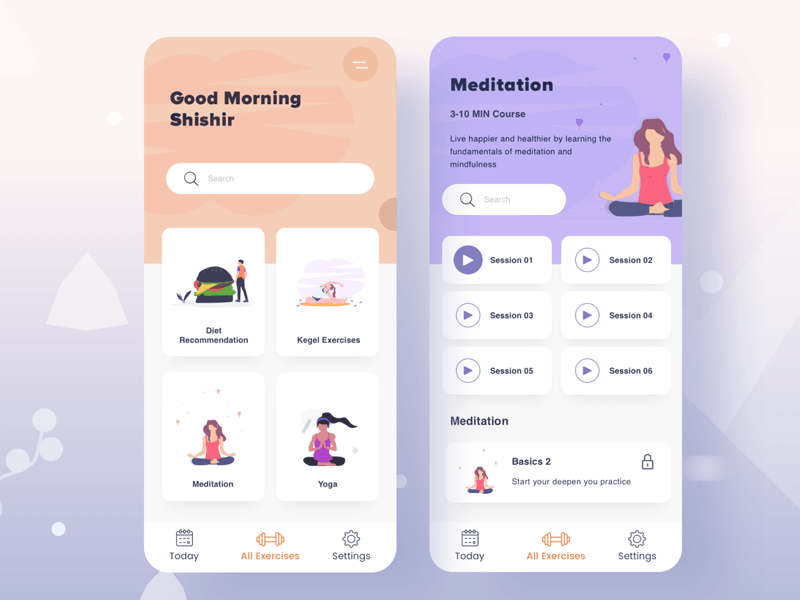
以 iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。

(图片来自网络)
3. 内容间距
一款 APP 除了各种栏(状态栏、导航栏、标签栏、工具栏)和控件 icon 就是内容了,内容的布局形式多种多样,这里不去探讨内容具体应该如何去布局,我们来说一说内容的间距设置问题。
先来介绍一下格式塔原则中的一个重要的原则就是邻近性,格式塔邻近性原则认为:单个元素之间的相对距离会影响我们感知它是否以及如何组织在一起,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密。
在 UI设计中内容布局时,一定要重视邻近性原则的运用,如果应用名称与上下图标距离相同,就分不出它是属于上面还是下面,从而让用户产生错乱的感觉。
三、内容布局
在 APP 的设计中内容的布局形式多种多样,这里介绍最常用的两种布局形式,列表式布局和卡片式布局。
1. 列表式布局
列表式布局方式非常普遍,随便打开一个 APP,基本都存在这种布局方式,其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。而列表也是一种非常容易理解的展示形式。
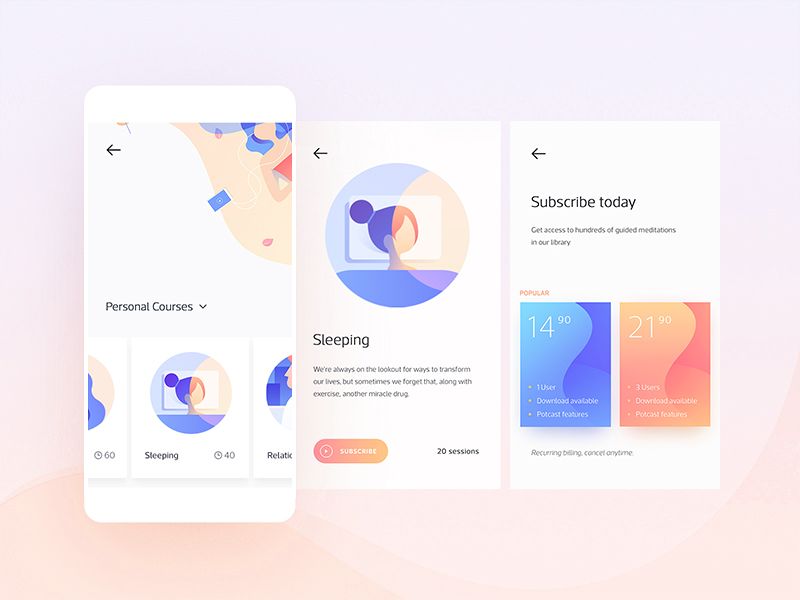
2. 卡片式布局
形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富。
在使用卡片式布局的时候要注意卡片本身一般是白色的,而卡片之间的间距颜色一般是浅灰色,当然不同产品风格颜色可能不一样,有些是浅灰色偏蓝等。

(图片来自网络)
四、界面图片设计比例
在 UI设计中,对于图片的尺寸和比例没有严格的规范,ui设计师往往凭借经验和感觉设置一个看起来不错的尺寸,但事实上我们是有章可循的。运用科学的手段设置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
这些比例不无根据,它们都和图片尺寸有关。16:9 是根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦五,在摄影中非常常见……
五、建立统一风格的图标
在应用界面的设计中,功能图标不是单独的个体,通常是由许多不同的图标构成整个系列,它们贯穿于整个产品应用的所有页面并向用户传递信息。
一套 APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。
以上就是小编为你整理的超级详细的app ui设计规范内容,相信有了这篇设计规范大全之后,一定可以帮助你更好地完成app ui设计哦!



 在微信中搜索faceui
在微信中搜索faceui
