对于许多设计新手来说,想要完成ui设计除了要有自己独特的想法以外,还得了解产品设计的规则,否则后期设计会非常麻烦,下面我们跟随小编一起来了解一下ui设计网站的相关资料吧。
ui设计网站两大关键原则
一、提供文本替代非文本内容
我们对网站上非文本内容的感知完全基于我们的听觉或视觉条件。当电子学习课程在练习中使用纯图片内容时,视力差的学生可能会错过重要的信息。同时,当只提供没有文本替代的视频内容时,我们也可能会失去听觉障碍用户的注意力。
对于有听觉障碍的用户,网站可以考虑使用屏幕阅读器。当我们添加屏幕阅读器能够捕捉到的适当描述时,图像也可以被访问。根据图像的用途,文本可以采用名称的形式来标记图像的角色,也可以采用简单的描述性标识。
提示:屏幕阅读器仅用于视觉目的的图像——例如装饰或插图——超出了辅助技术的范围,所以我们根本不需要对它们进行标记。
我们还需要为有听力障碍的用户提供视频或音频内容的访问。耳聋或重听使用者在没有字幕或文字记录的情况下,信息获取上可能会有困难,甚至无法感知。
视频内容不仅需要提供精确的同步字幕,也要支持用户根据个人需要或喜好来切换字幕。当音频内容具有全文抄本时,用户就可以访问它。我们可以将它们放在单独的web页面上或作为可下载文件提供。
请记住,不仅残障用户需要视频字幕或音频记录,其他用户都可能在处于类似的情景中访问/使用网站。在嘈杂的环境中访问者会非常感谢以上的解决方案。当你为非文本内容提供文本替代时,有感知障碍的人可以清楚准确地获得你提供给他们的所有信息。

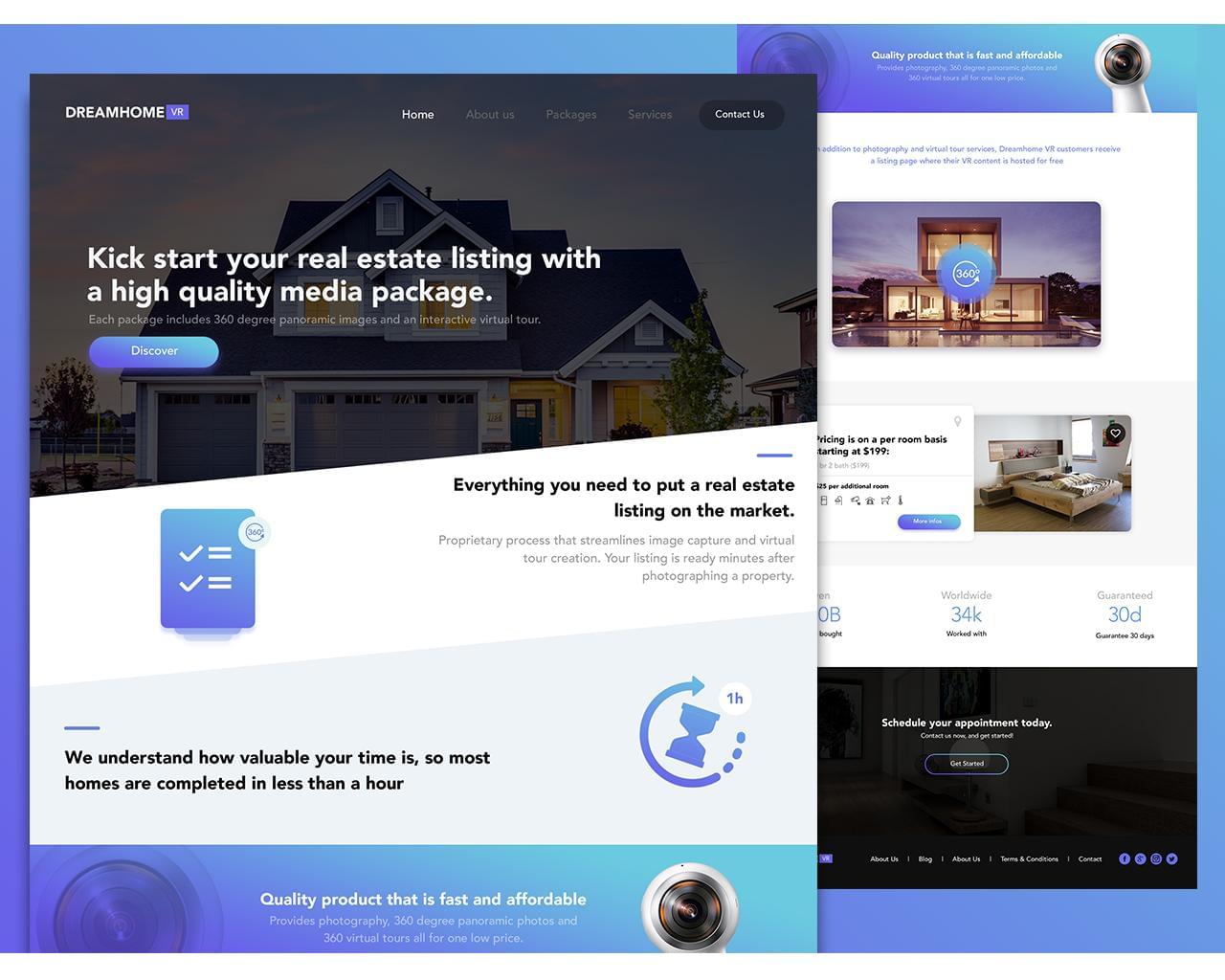
(图片来自网络)
二、思考颜色使用和对比策略
颜色可以帮助我们强调页面中我们想要展示的区域,吸引用户的注意,以促进其获取重要信息。但如果你只是采用普通的颜色方案,视力差或色盲的用户很难完全理解页面/网站内容。
颜色并不是强调内容或提示警告的唯一途径。当设计具有不同背景颜色的元素时,也可以考虑使用图案。因为不是每个人都能正确地区分颜色,所以使用不同的图案也能帮助用户区别信息。
当你用颜色标记元素时,要注意使用足够的亮度差异。色盲或视力差的用户可以通过强烈的明暗对比感知视觉元素。这样也可以帮助所有用户在恶劣的条件下访问网站,例如,用户试图在强烈的阳光下填写表格。
除此之外,使用元素之间的线厚和尺寸对比,例如加粗CTA文本,都会有所帮助。我们需要文字颜色和背景之间有足够的对比。这包括关于颜色或渐变背景、图像、按钮、图表和地图的文本。这有助于对比度敏感度低、视野狭窄或色盲的人获得信息。

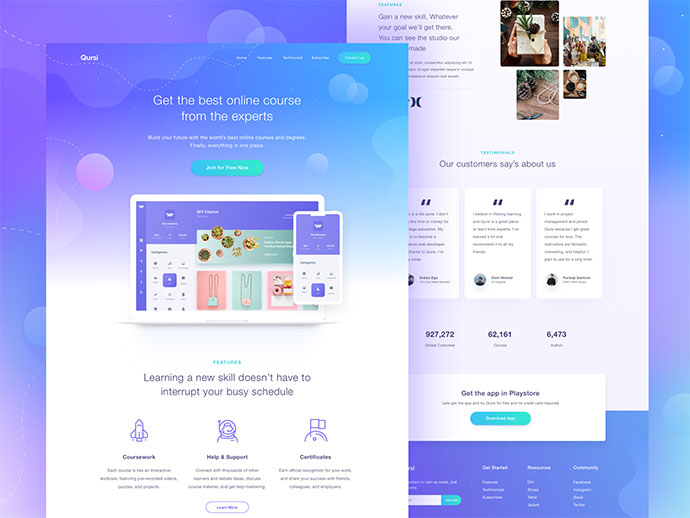
(图片来自网络)
相信有了小编为你介绍的ui设计网站的关键原则之后,一定可以帮助你设计出更符合需求的ui设计作品,让你的设计更加吸引人哦!



 在微信中搜索faceui
在微信中搜索faceui
