对于许多新手设计师来说,设计的想法有非常多,而且每个想法单独来看都是非常不错,但是组合在一起却又不太和谐,下面我们跟随小编一起来了解一下安卓ui设计的相关资料吧。
安卓ui设计应遵循的原则如下:
一、减少混乱
对于用户体验来说,用户的注意力无疑是一种非常宝贵的资源,而你的设计应该合理地分配这一资源。如果你的用户界面承载了诸如按钮、图片、文本等诸多杂乱的信息,势必导致信息过载给用户带来压力。
二、使导航不言自明
对任何应用程序来说,帮助用户导航前往正确的地方都是相当重要的一件事情。优秀的导航设计就好比指导用户旅程的一只无形的手。毕竟,如果用户都发现不了,那么再酷的功能特性或最最吸引人的内容也是没用的。
三、创建一个跨平台的无缝体验
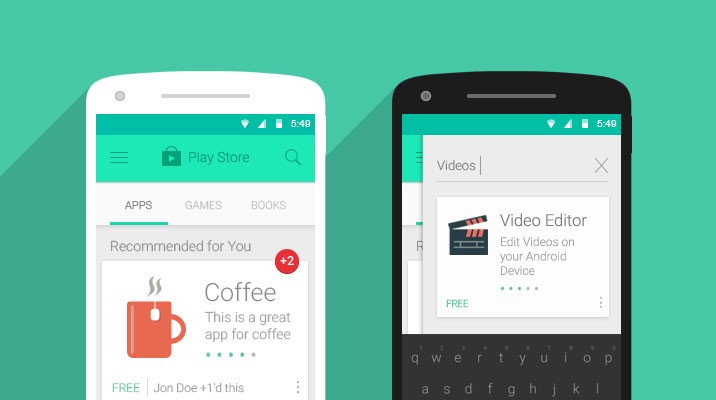
你不应该将移动设计视作是孤立的。对用户来讲,创建一个在移动端、桌面端和平板端无缝结合的体验是非常重要的。

(图片来自网络)
四、设计对手指操作友好的控件
相比于大的触控控件,小的自然更难于操作。当你在设计移动端的用户界面时,最好是让你的控件的可触摸面积足够大,这样用户才容易触及到。控件的大最好要控制在7–10毫米,这样用户方能够准确地使用手指触及到。
五、文本内容应足够清晰
针对移动端的一条经验法则:文本大小应该至少在11pt左右,好让用户在不用放大的情况也能够清晰的浏览。通过增加行高或字符间距都能够提高易读性,合适的大量的留白可以使一些最乱的界面也能够看上去简洁不少。
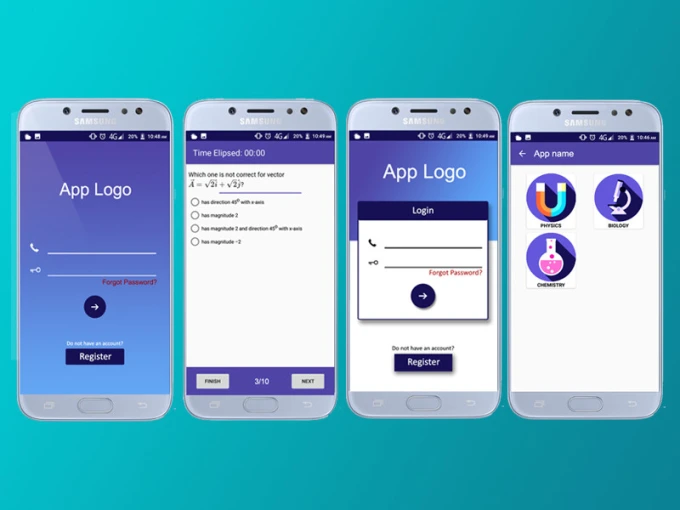
六、保持界面元素清晰可见
应该使用颜色和对比度来帮助用户查看和解读你的内容。选择出能够支撑你的程序可用性的主色调、次要色和强调色,确保不同的界面元素间有足够的色彩对比度以使那些视力不佳的用户也能浏览使用你的程序。

(图片来自网络)
七、基于手指的触控点设计控件的布局和位置
将顶级菜单,高频使用的控件和公有的动作放在绿色区域是非常重要的,因为单拇指能够很舒适的跟它们产生交互。另一方面,把那些具有否定意义的动作放在手指不容易触及到的红色区域,因为我们不希望用户意外的跟它们产生作用。
八、减少对打字输入的需要
在手机上打字输入是一个缓慢而易于出错的过程,因此最好要尽量减少移动应用程序中所需的输入。尽量移除那些不必要的输入域,保持表单简短,在合适的地方,使用自动补全的功能或填入用户个性化数据,这样用户就只需要输入最少的信息。
相信有了小编为你整理的这一份超级详细且超级实用的安卓ui设计的原则之后,一定可以帮助你最大程度的减少ui界面设计过程中所带来的麻烦哦!



 在微信中搜索faceui
在微信中搜索faceui
