大家都知道ui的前端设计是非常重要的,因为前端设计的好坏直接影响着用户对产品的使用感,不好的设计甚至可能会造成用户流失,下面我们跟随小编一起来了解一下ui前端设计的相关资料吧。
ui前端设计之文字大小
文字的大小无论在ui界面或者网页当中任何一个地方,都起到一定的作用。而文字作为设计的一个组成部分,阅读性就必须得到保证。那么,如何去选择字体的大小能达到比较好的效果呢?
在网页中,我们常见的文字大小一般是14px、16px,最小的字体一般是12px的。标题类的字体大小一般都在18px以上。正文一般会选择14px的字体,标题类的会采用22px加粗的一个字体。有一些特殊的界面设计上,标题可能要求更大,字体也要细一些的,这些需要单独做变化。网页中字体的大小尽可能的选用偶数,如果是奇数的话,字体显示出来的边缘会有一些毛边,不利于阅读。
在ui界面设计当中,在字体大小的选择上需要多斟酌一下,正文的自号大小和标题的大小应该有所区分,可以在黄金比例的字号上稍微找寻一个适合阅读的字号比例。在苹果6的界面下,我们常见到的标题大都是34px的,部分的app的界面系统在部分标题下会使用到36px。这里再补充一点,无论什么系统,在ui界面设计中标题或正文的字体一定要选用偶数,因为在开发界面的时候,字号大小换算是要除以二的。

(图片来自网络)
ui前端设计之字体的选择
都知道字体有宋体、黑体、楷体、手写体等多种字体形式,不同的字体表达的情感诉求是不一样的,这些外形不一样的字体也会造成阅读性的易难程度。
字体样式对易读性和快速浏览非常重要,所以我们可以先来了解下ui界面下如何选择字体。
1)iOS系统中用的字体是苹果官方字体系列。
苹果官方系列字体以SF和SF Compact 两套字体为主。SF和SF Compact 分别又命名为Text和Display两个子字体系列。Text 系列字体用于小文本显示,而Display 系列字体用于较大的字体显示。
2)Android的默认字体是Roboto和Noto系列。
Roboto系列字体有6种字样:Thin、Light、Regular、Medium、Bold 和 Black。
Noto系列字体有7种字样:Thin, Light、DemiLight、Regular、Medium、Bold 和 Black。
知道了这两个系统的字体,我们在设计界面的时候就可以有针对性的对文字做更深入的研究和设计,尽可能的提高界面的阅读性。

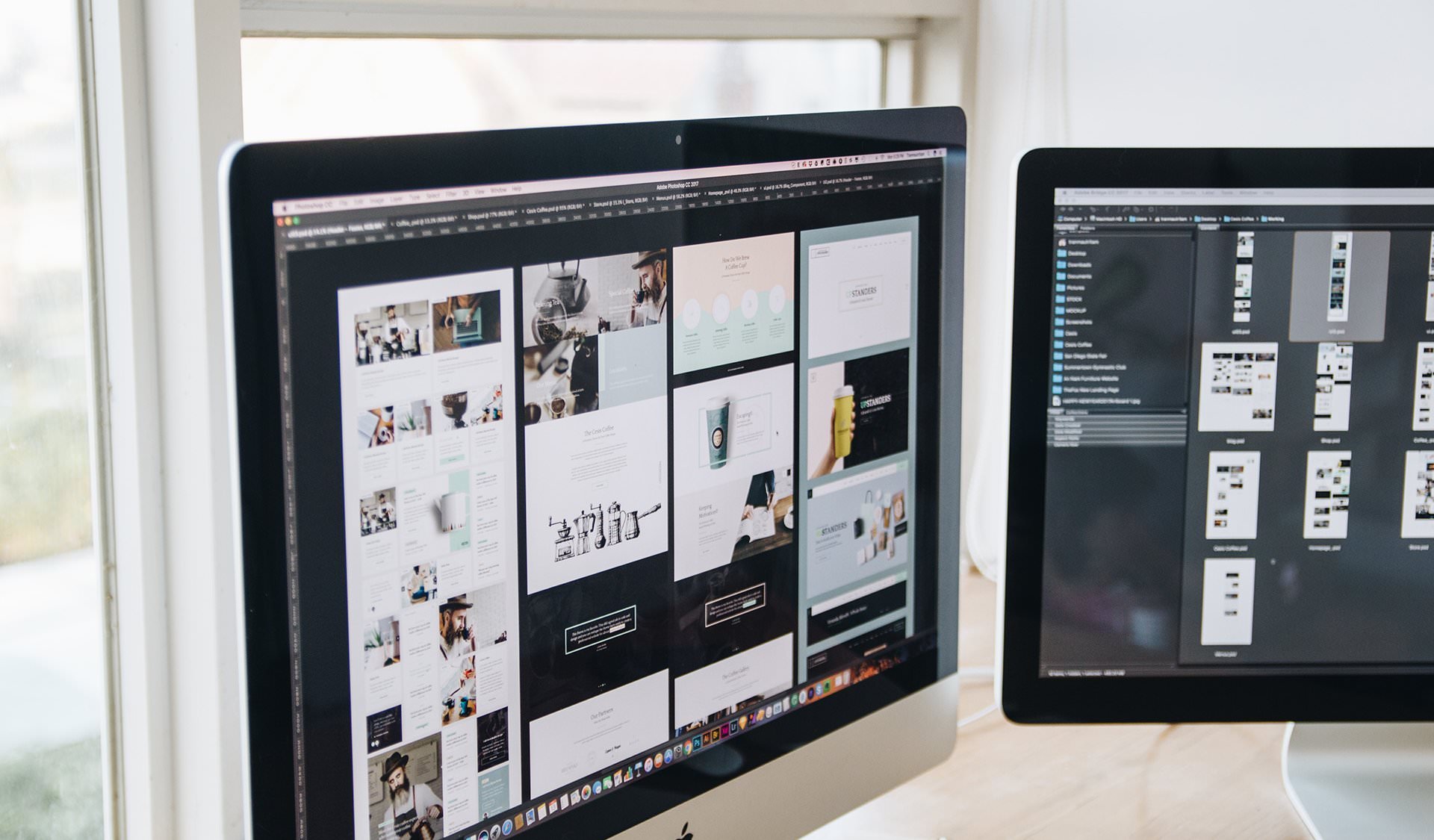
(图片来自网络)
ui前端设计之文字的字间距
调整文字字间距的情况比较少见,但是特殊情况下是会做相对应调整的。都知道,字和字之间是有间距的,我们打出来的字体都是有默认的固有间距。通常情况下默认的固有间距是不需要我们去调整的,只有在特殊情况下才需要对字间距做相对应的调整。
大标题因为字号比较大,在一些特定的界面上,大标题的字间距会被缩小。这个调整是细微的,可能我们都没察觉。那也侧面说明调整过的字间距还是合适我们眼睛阅读的。
ui前端设计之文字的行间距
行间距需要调整的地方就比较多。在整个段落中,每行的字符数对于整体的可读性起着主要作用。如果文字段落非常宽,阅读性则差。文字设计得太密集也不行,会给读者的眼睛带来压力,造成混乱。所以段落的行间距在设计的时候就需要留心。
行间距设置可选择在字体大小的120%到145%之间,这个比例是小编个人觉得比较合适舒服的,大家可以试试。
ui前端设计之文字的段间距
段落与段落之间需要有一定的距离,如果段落间距离过小,同样影响视线的移动,过大则容易导致上下文的联系变得松散。段间距比较常见的设置为2.0em。

(图片来自网络)
ui前端设计之文字的颜色和对比度
文字颜色与相应背景也至关重要。如果在绿色背景上写绿色文字,就难以阅读了。设计师选择浅色字深色背景,或是深色字浅色背景,都是有原因的。对比使得字符容易阅读。
其实小编觉得只要掌握了它的方法技巧和规则以后,ui前端设计并没有大家想象中的那么复杂,所以大家不要给自己太大的心理压力哦!



 在微信中搜索faceui
在微信中搜索faceui
