UI设计被很多的行业称之为是界面设计,UI设计所涉及的内容很广泛,因此现在很多的UI设计者都需要掌握大量的知识,那么UI设计流程是什么?规范UI设计的重要性有哪些?下面一起来探讨一下。
UI设计流程
一、确认目标用户
在UI设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
二、采集目标用户的习惯交互方式
不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。
当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
三、提示和引导用户
软件是用户的工具。因此应该由用户来操作和控制软件。软件响应用户的动作和设定的规则。
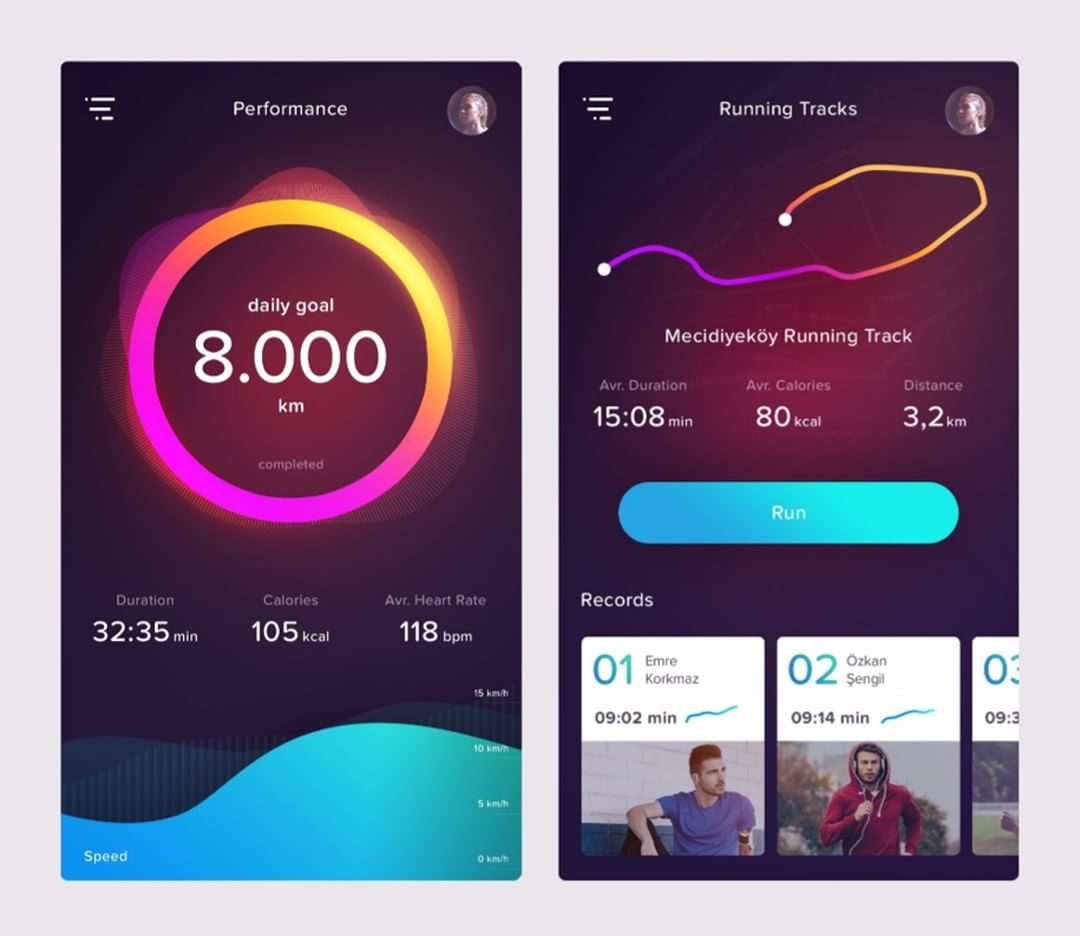
对于用户交互的结果和反馈,提示用户结果和反馈信息,引导用户进行用户需要的下一步操作。

(图片来自网络)
四、一致性原则
设计目标一致
软件中往往存在多个组成部分(组件、元素)。不同组成部分之间的交互设计目标需要一致。
例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
元素外观一致
交互元素的外观往往影响用户的交互效果。同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。遗憾的是如何确认元素外观一致没有特别统一的衡量方法。因此需要对目标用户进行调查取得反馈。
交互行为一致
在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。
例如:所有需要用户确认操作的对话框都至少包含确认和放弃两个按钮。
对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。

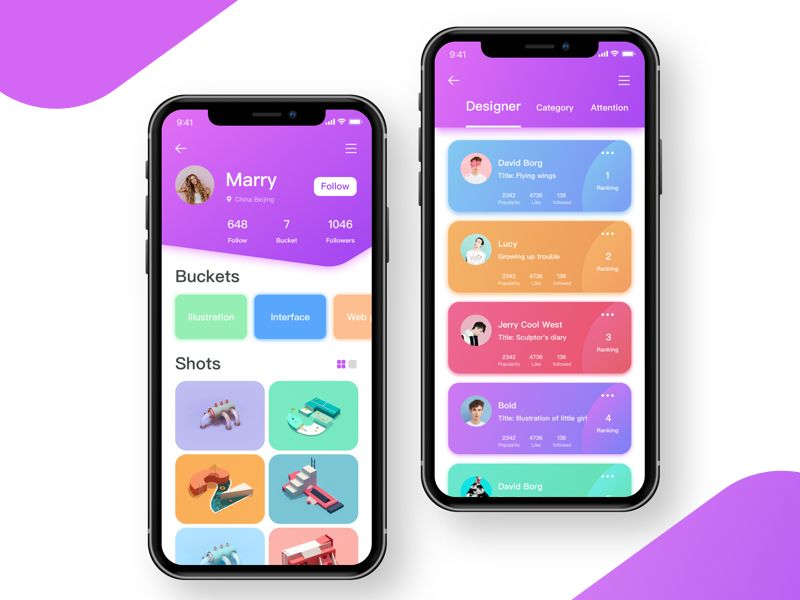
(图片来自网络)
五、可用性原则
1.可理解
软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
比如:删除操作元素。用户可以点击删除操作按钮,提示用户如何删除操作或者是否确认删除操作,用户可以更加详细的理解该元素对应的功能,同时可以取消该操作。
2.可达到
用户是交互的中心,交互元素对应用户需要的功能。因此交互元素必须可以被用户控制。
用户可以用诸如键盘、鼠标之类的交互设备通过移动和触发已有的交互元素达到其它在此之前不可见或者不可交互的交互元素。
要注意的是交互的次数会影响可达到的效果。当一个功能被深深隐藏(一般来说超过4层)那么用户达到该元素的几率就大大降低了。
可达到的效果也同界面设计有关。过于复杂的界面会影响可达到的效果。(参考简单导向原则)
3.可控制
软件的交互流程,用户可以控制。
功能的执行流程,用户可以控制。
如果确实无法提供控制,则用能为目标用户理解的方式提示用户。

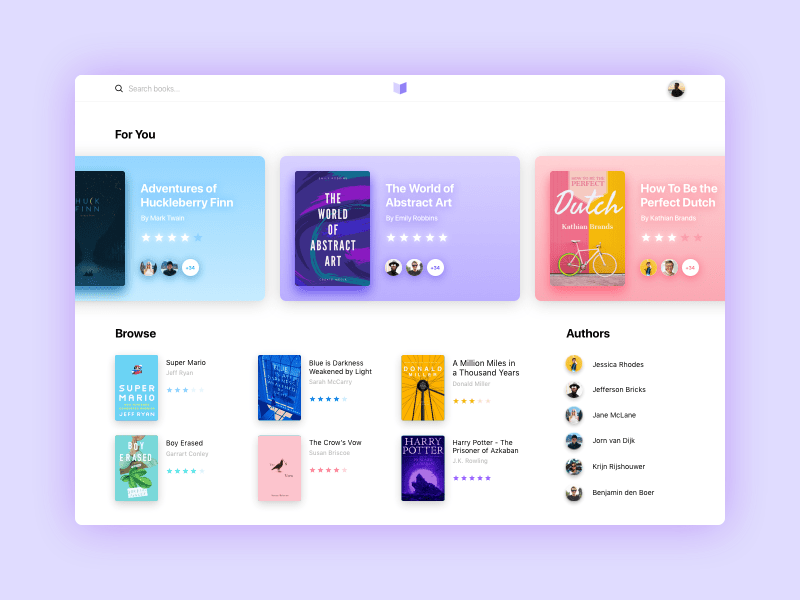
(图片来自网络)
规范UI设计的重要性
一、有利于增强一致性,塑造品牌专业度
如果大家在团队协作的时候,设计和制作都遵循设计规范,就能够保证整个产品的交互效果和视觉风格、乃至文案的统一性。一方面可以提升用户的体验感,另一方面,也有利于塑造产品本身的品牌专业度。
二、有利于团队合作,提高工作效率
在一个多人是设计团队里面,每个设计师负责的内容和流程都不同,如果没有硬性的设计规范,不同的设计师就会对同一件产品做出不同的方案,导致大量的工作出现重复,大大降低了工作效率。而有了制设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率。
三、有利于工作交接,方便维护更新
同类内容使用一样的组件,能够降低输出的内容量,减少冗余的控件和代码。一方面便于维护,在迭代时进行统一的更新和应用,另一方面,方便设计团队和其他团队交接,如果团队有人员变动,也方便后续入职的同事能够通过规范迅速熟悉产品,快速上手。
小伙伴们看完上面的内容以后,应该都清楚UI设计流程和规范UI设计的重要性了,小编后续会给大家介绍更多有关UI设计的相关知识,大家敬请期待。



 在微信中搜索faceui
在微信中搜索faceui
