所有的设计都会有一个原型,并且在这个原型上不断的进行改进和完善,最终达到设计师想要的效果,UI设计也是如此,下面我们跟随小编一起来了解一下UI原型设计的相关资料吧。
UI原型设计简介
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。
产品原型可以概括的说是整个产品面市之前的一个框架设计。整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。

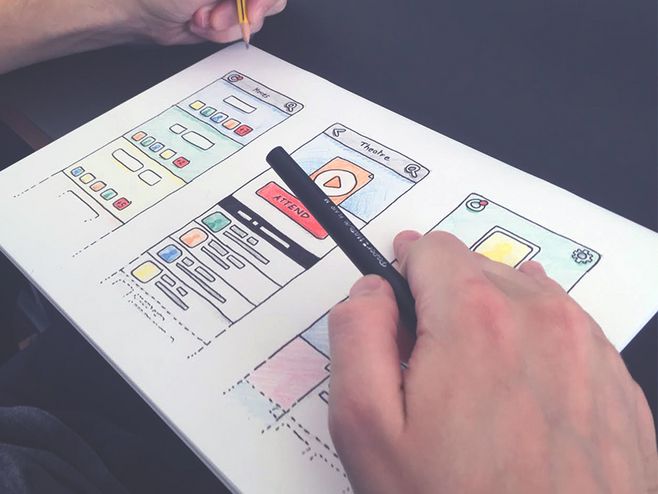
(图片来自网络)
UI原型设计职责
用户界面设计员负责维护用户界面原型的完整性,并确保按照用例示意板和边界对象的要求,使用原型构建一个可用的用户界面。
原型设计之于应用开发,是为第一要素。它所起到的不仅是沟通的作用,更有体现之效。通过内容和结构展示,以及粗略布局,能够说明用户将如何与产品进行交互,体现开发者及UI设计师的idea,体现用户所期望看到的内容,体现内容相对优先级等等。
UI原型设计目的
第一是给自己看,方便规划整个设计并持续下一步的完成度;
第二是给开发看的,可以更好的说服,并且更佳的完善软件;
第三个目的是给客户看的,更高质量的原型图可以推动合作并让客户更满意。
但是在实际操作中,很多UI初学者对原型度的界限不是非常清晰,拿着给客户看的原型图去给开发,有的被拒绝,有的事效率低下,严重的沟通问题产生。有的拿着给开发看的原型去给客户看,导致客户不清楚并不满意,谈判过程较艰难。更甚者拿着自己看的原型图去给开发/客户看的话,后果不堪设想。

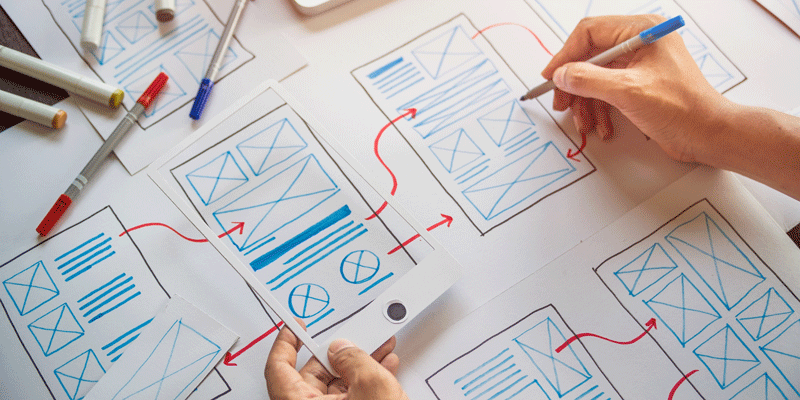
(图片来自网络)
UI原型设计类型
低保真原型:表现软件的重点功能和基本交互过程。制作成本低,速度快,修改也方便。适合任务简单,整个团队沟通顺畅,个人能力较强的情况。
中度保真原型:中度保真的产品添加了更多细节,对软件的交互进行了更细致的设计,更接近最终的产品。在大部分情况下,中度保真原型已经足够,既表现了软件的功能特性和交互过程,界面有一定的细节,而且使用者已经能完整体验到最终的产品,可以验证产品的可行性,确保了不会在后面的开发过程中发现重大失误。缺点是花费时间会多一些。
高保真原型:几乎完全按照最终产品来制作的原型,细节丰富,包括了产品的所有功能以及详细的交互细节。制作高保真原型可以显著降低沟通成本,原型更精准和精美。但是,保真度越高就意味着需要花更多的时间和开发精力,而且一旦有修改也会更加耗费时间。

(图片来自网络)
UI原型设计在UI设计过程中是非常重要的,因为UI原型可以帮助设计师们更好的找准UI设计的定位,设计出更符合客户要求的UI设计作品哦!



 在微信中搜索faceui
在微信中搜索faceui
