电商UI设计,其实指的就是对天猫和淘宝等的购物平台的页面设计,它对于提高销量有非常重要的作用,那么电商UI设计有哪些优势?电商UI设计技巧有哪些呢?今天就给大家介绍下。
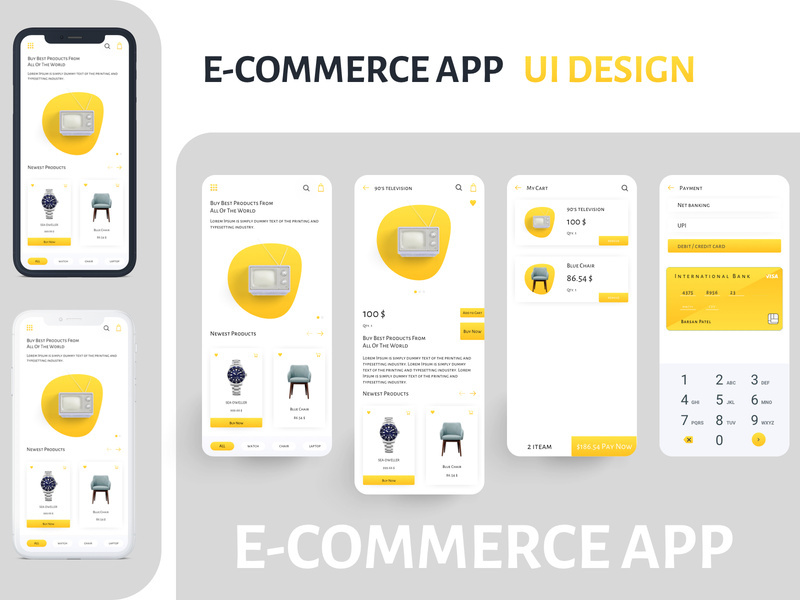
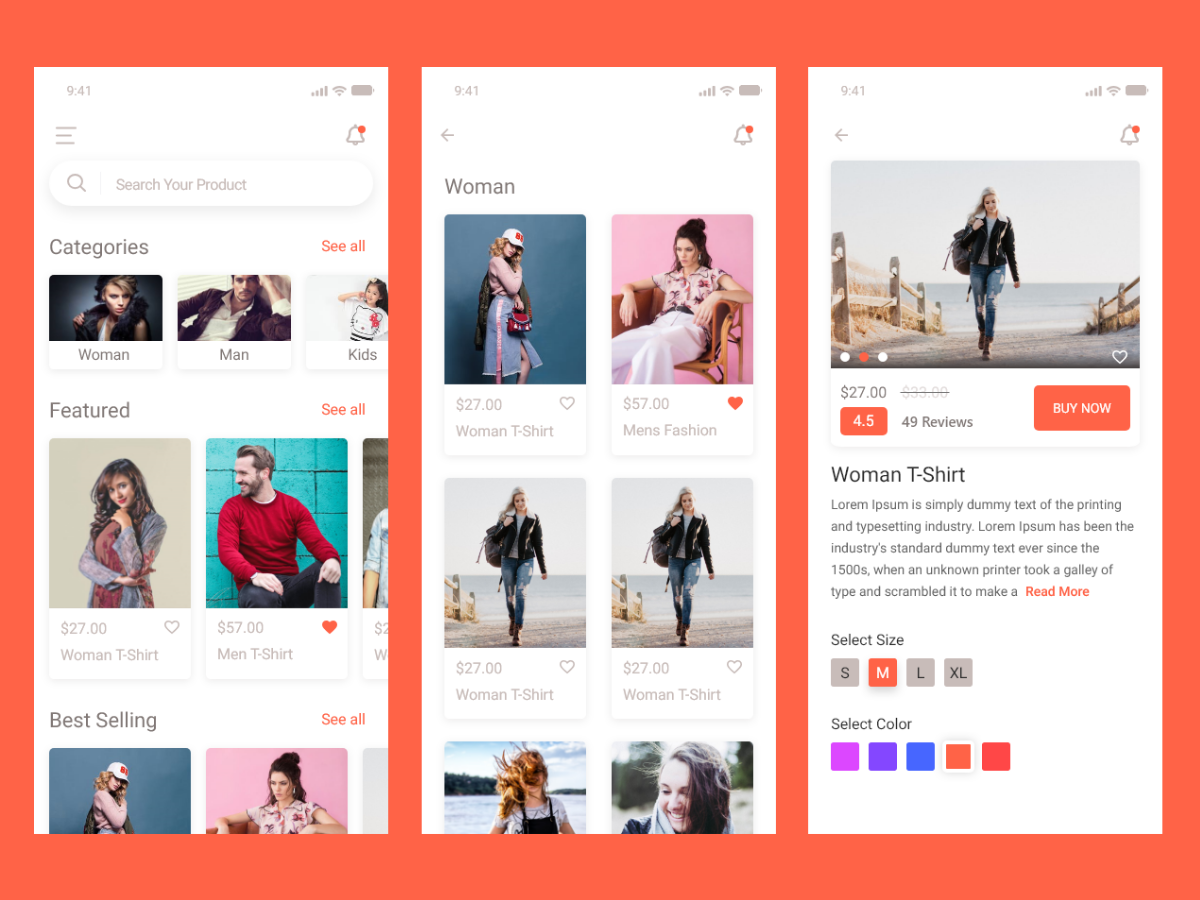
从电商APP浅谈电商UI设计对用户体验的影响
一、用户专注目标,但好的UI会引导用户忘掉直接搜索
人人都需要购物,每个互联网公司都需要在网上卖货,如果说手机桌面上有什么APP是最不能删除的,可能就是购物APP了。既然现实生活中有那么多的实体购物MALL、小夜市、大超市,为什么我们还是需要购物APP?
个人认为最重要的原因,就是因为网购与购物实体店相比更方便。
这种方便主要体现在:
1、启动的方便
购物更加快捷,可能你到最近的实体店要走10分钟,但是现在你躺在家里沙发上就可以买买买。
2、选择的方便
如果今天是想买鞋,只需要用搜索框搜索鞋,各种各样的鞋跃然屏上。如果到实体店,可能只能看到一家鞋店,再找一家又得走上5公里。
3、购物过程的方便
不用一进门就被人饥渴的眼光包围,再被导购小姐跟着到处走,在网上购物遇到问题,只需要点点客服小按钮,很轻松自在有木有。
4、售后的方便
电商以平台作为担保,还有评价系统,比起实体店付了钱就不认账,维权跑断腿的情况,确实方便很多。

(图片来自网络)
二、相同的产品结构,不同的UI处理,会带来不同的用户体验
1、对于分类ICON的处理
对比下京东和淘宝首页视觉设计我们可以发现,他们的产品框架几乎一致:搜索导航栏+banner+活动+分类icon+头条+板块,然而由于视觉设计的不同,却让两个页面对我这个用户造成的感觉有了些许不同!想一想,进入下面哪个页面的设计,更会让你有查看分类icon的欲望呢?
2、总分类导航的处理
几乎所有的电商都有整个网站的分类导航功能,就仿佛进入一个大楼首先看到的大楼平面沙盘,它让用户能全面的了解应用的所有商品,并按照自己的意愿,选择分类去进入。它被各类电商放在页面不同的位置,主要来说主要分为三个位置:与子分类放在一起、页面左上角、标签栏。
三、文字、颜色对用户视觉注意力的影响
1、嘈杂的文字
周围环境的视觉噪声能够干扰用户对文字的识别,再来看看万能的淘宝与京东的对比。可以看到淘宝的图标设计背景更加的复杂,颜色更多,背景图形更多,因此真正要表达的内容反而被弱化了,加深了用户的识别难度。来看京东,图标背景颜色虽然也有变化,但是渐变的很克制,没有多余的图形,图标内容呈现统一的克制的渐变的白色,一层阴影将底与面分开,让人看着一目了然,简单而有细节。
2、使用低频颜色呈现重点
电商应用可能是所有app里面用色用的最多的了,当然通过互联网买卖商品是注意力经济,注意力在哪里钱就在哪里,也许我们可以通过电商app对颜色的选择,看到色彩对于引导用户注意力的作用。

(图片来自网络)
电商UI设计技巧总结
1、 清晰的视觉
使用高质量且清晰的图像
在使用智能手机购物时,最让人感到恼火的,就是图像不清晰,用户无法看到商品的细节。因此,商家非常有必要提供高分辨率、清晰的图像。安卓和iOS平台现在鼓励开发者尽量使用全屏图像。
减少杂乱感
图像清洗后,就要考虑排布问题了。何处应该成为需要重点突出的视觉焦点,何处做衬托。整体布局要下功夫,这样整体看起来才不会杂乱,用户才能高效购物,提高满意度。
妙用关键色
一点点关键色的运用,能够有效的引起行为召唤,提高用户的购物体验。
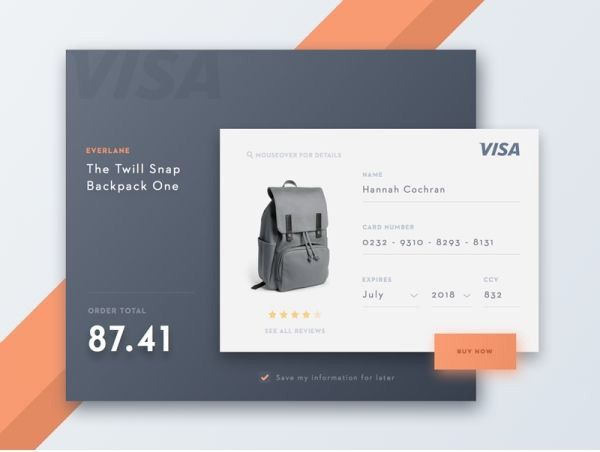
要标清产品的可选项
最后,要考虑应该如何把一件产品的细节,详细的展现给用户。像尺码、颜色这种可选项细节,用户必须能够轻易的选择,而且整体不能显得杂乱。

(图片来自网络)
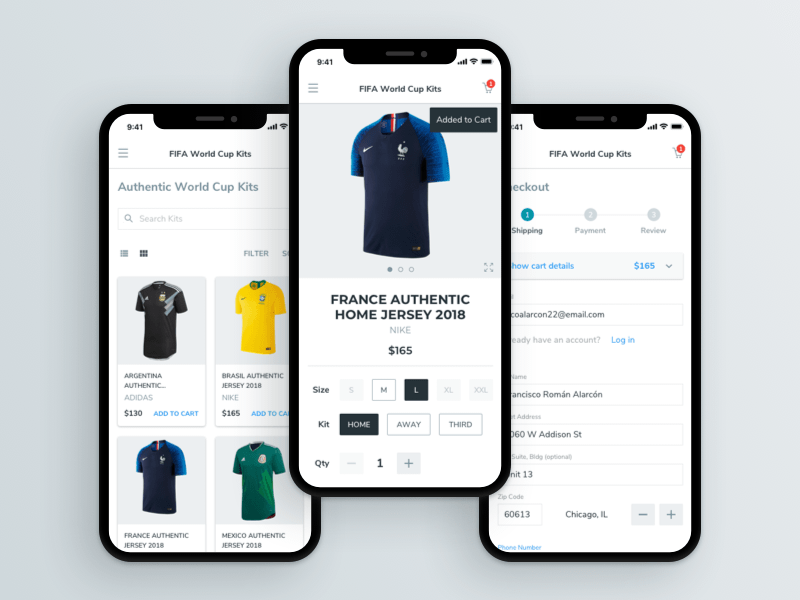
2、直观的搜索,高效的浏览器过滤
提高浏览体验
浏览这一行为本身不应该是繁琐的。ui设计师设计出来的浏览模式应该是充满探索乐趣,用户易于使用的,让用户逐条打开分类,寻找自己感兴趣的商品。尽量减少导航分类,同时根据用户浏览记录。
搜索商品
如果想要让用户高效的搜索商品,那么应该为用户额外提供那些便利?
第一种方案是输入内容时的自动相关提示。
第二种方案是提供流行关键词的提示,能让用户及时的关注一些热点产品。
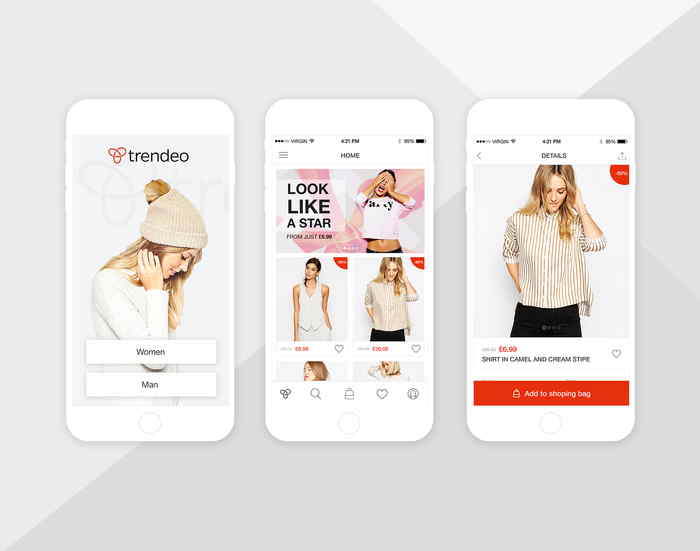
利用好首页的产品滑动展示
首页的滑动栏往往会展示出一些热点商品和相关的系列产品。
除了首页之外,还可以在某款产品下面使用滑动栏,提供相关产品,提高导航效率。
3、社交分享和点赞
“我们希望用户能时不时的掏出手机,然后去看看热点是什么。我们相信,只要用户能够喜欢浏览内容,销售问题也就自然而然的水到渠成了。”
要有自己的社区/小圈子
创建一个小社区,这样用户就能很方便的分享自己喜欢的东西,这对于电商应用来说,非常重要。做了很多工作来提高商品的分享率。他们是怎么实现的呢?其实就是添加了一些标签。

(图片来自网络)
电商UI设计使用最为频繁的红色的配色技巧和注意事项
不知道大家有没有发现一个规律和现象,就是国内无论是综合电商平台还是垂直型的电商平台亦或是导购平台的品牌色一般都是红色系或暖色系的,而红色占了大边天,其次是偏女性化的玫红色/粉色,再或则是橙色黄色等
同时,在一些大型的活动专题页设计里,红色也应该算是电商设计里运用的最为广泛的一种颜色了,但其实很多人对红色该在什么时候用,或者该怎么用依然很缺乏了解,红色用的好则是兼大欢喜,用得不好要么会显得俗气和不干净,或者会显得页面很压抑很腻。
1、红色的释义
从性格色彩的层面来说,红色代表热情/热闹/刺激/欲望/奔放/喜庆/血腥暴力;
从颜色的层面来说,根据色相/明度/饱和度的不同红色也分很多种红啊,比如大红/深红/品红/粉红/枣红/朱红/橙红/紫红等等;
从作用的层面来说,红色代表危险警示/突出强调/错误提醒/性刺激/公布喜讯等等;
2、红色在电商设计里的运用
正是因为红色有以上的感官刺激作用,所以它常运用于一些要体现喜庆/热闹/激发别人欲望/或者要体现恐怖情绪的电商或海报设计里。同时红色也常用来作为点缀色出现,以强调某个重要信息。
如果产品本身就是红色时:其实任何类目任何产品都有红色系列,比如/家电数码/服饰鞋包/美妆护肤等,如果干脆将背景也弄成红色与产品融为一体,会带来非常强的视觉效果,而且不会觉得腻

(图片来自网络)
3、与红色有关的常用色彩搭配有哪些?
红色是很热烈的颜色,是暖色,也是一种百搭色,但并不是每个人都玩得好它,可它偏偏又是电商设计里用的最为频繁的一种颜色,那么今天我就给大家例举一些常用的优秀的红色与其它颜色的搭配好了:
左边是大面积的红色搭配少许相近色或邻近色显得很高档耐看;右边是大面积的粉嫩色系搭配少于红色和蓝紫色,冷暖搭配,俏皮又耐看。
当红色与这种偏灰的渐变色搭配时,画面立马变得柔和清新脱俗起来。
红色与蓝白黑灰永远都是经典搭配,既可以制造一种复古的感觉,也能给人一种冷静与激情的相碰撞感觉。
在大面积的浅灰色里,只需要点缀少许红色,就可以制造出一种静谧又不显单调的感觉了。
在一些比较俏皮的手绘画面里,红色既可以作为大面积背景色来包容五彩斑斓的多彩色,如左边所示;也可以以非常小面积的点缀色出现,用来突出强调某个重要信息,比如价格啊/利益点啊/特殊说明文字啊之类的。
无论你的背景是简单还是复杂,当红色块面积足够大时,它依然会成为焦点。
大红色及深色的结合搭配荧光色会有一种非常诡异个性的感觉。
番茄炒鸡蛋的红黄搭配容易给人一种复古温暖的感觉,但为了画面不至于太腻歪,最好是搭配一点冷色或暗色比较好。
当红色运用在一些形状的规则排列上时是很容易制造出简介时尚感哒!~
通过以上的内容,大家已经了解了电商UI设计的优势了,可见,进行电商UI设计是有很多的好处的,但是在做电商UI设计的时候,还需要掌握一定的技巧和方法。后续小编也会继续更新一些关于产品UI设计方面的内容哦~



 在微信中搜索faceui
在微信中搜索faceui
