ui设计其实就是ui界面设计,自从互联网普及以来,ui设计的重要性逐渐的凸显,而现在扁平化ui设计风格大行其道。下面小编就和大家一同来看看扁平化ui设计风格的特征是什么,扁平化ui设计的优缺点是什么?
扁平化ui设计风格的特征是什么
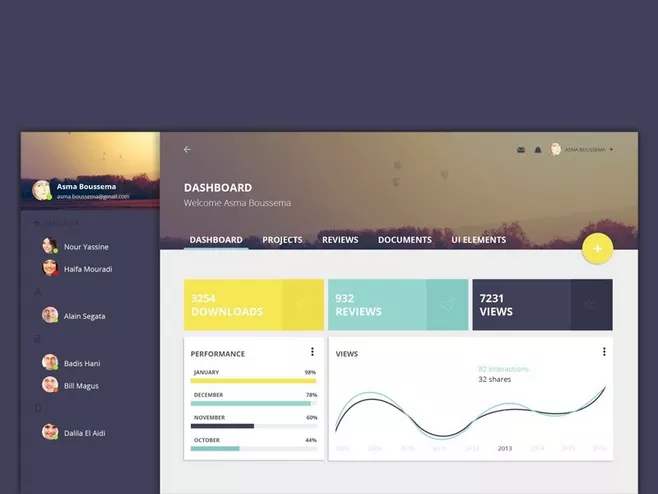
扁平化ui设计的特征是去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。扁平化的设计,在移动系统上不仅界面美观、简洁,而且还能达到降低功耗、延长待机时间和提高运算速度的效果。越来越多的网站设计已在UI上走扁平式设计的路线。谈到设计,无论是一个网站还是一个应用程序,扁平化和极简的设计正在成为新的趋势。但随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,网站设计正朝着更加扁平化的设计。

(图片来自网络)
扁平化ui设计的优缺点是什么
1、优点
降低移动设备的硬件需求,延长待机时间;可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生;随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的skeuomorphic设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
缺点
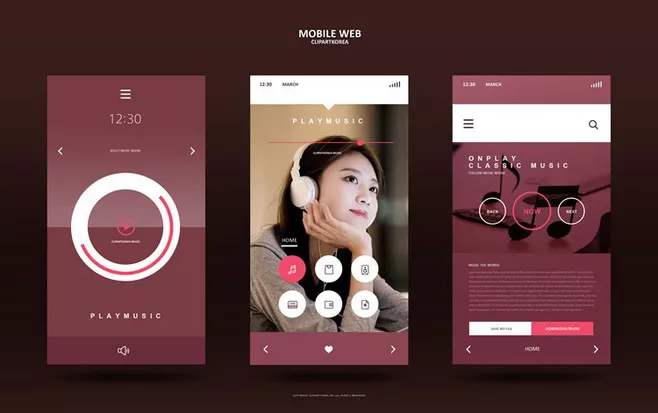
扁平化反对者认为:降低用户体验,在非移动设备上令人反感;缺乏直观,需要一定的学习成本;传达的感情不丰富,甚至过于冰冷。生活中处处可见扁平化设计作品,采用棱角分明的线条,加上部分应用设计界面,单色鲜明的对比,非常漂亮。扁平化设计与当下最为觉的拟物化设计形成鲜明对比,是拟物化基础上进行的扁平化改造,都有可取之处与诟病,总之都是非常棒的设计美学。

(图片来自网络)
扁平化ui设计风格的特征,就是将繁杂的装饰效果祛除,凸显了核心信息。扁平化ui设计风格最大的优点,就是对于硬件设备的需求非常低。



 在微信中搜索faceui
在微信中搜索faceui
