ui设计风格就是设计师思路和产品特性最完美结合,突出体现产品的卖点、体现产品的与众不同,在使用过程中实现良好的可操作性。现在就和大家一起谈谈最近流行的ui设计风格的话题。
通常人们所说的ui设计主要针对软件产品操作界面,要求美观新颖、人机互动良好,突出软件的特点定位,体现软件的个性品味,今天就对最近流行的ui设计风格做简单介绍。
现在,越来越多设计师热衷于分享他们的作品,和一些很新的概念。一些作品很商业,而另外一些作品可能影响未来的设计方向。今天我们要从中挖掘出2018年的ui设计趋势。希望能够该大家带来帮助。
一、在网页的突出位置加入插图
在网页中加入定制化设计的插画是今年最流行的趋势之一。这些插画引人入胜。图片的感知比文字更快,因此插图可以吸引用户的注意,让用户更了解产品和服务。
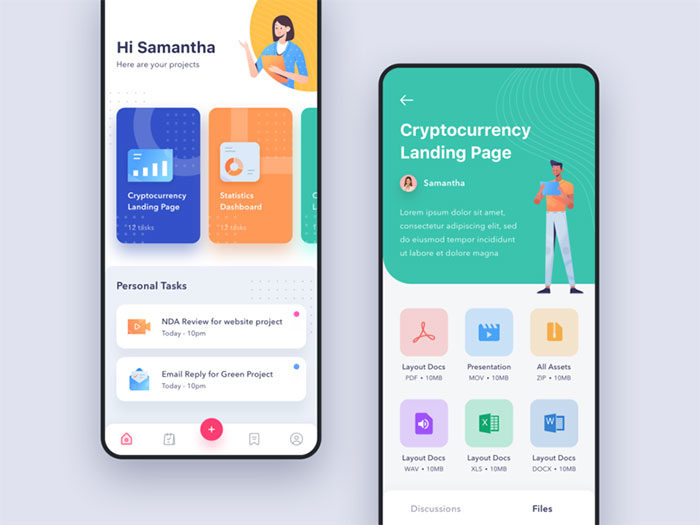
二、为移动设备定制插图
在移动界面中使用定制的插画的趋势也在不断增加。特别在是在引导页,各种风格的插图,可以为产品讲述一个好故事。
三、大量使用分屏
目前出现的分屏设计比较多。根据设计的需要,分屏设计的原因主要有:
1、引起人注意的对比色彩
2、分离不同的内容
3、分隔不同的交互区域
4、呈现多元化的选择
5、让内容更具响应性

(图片来自网络)
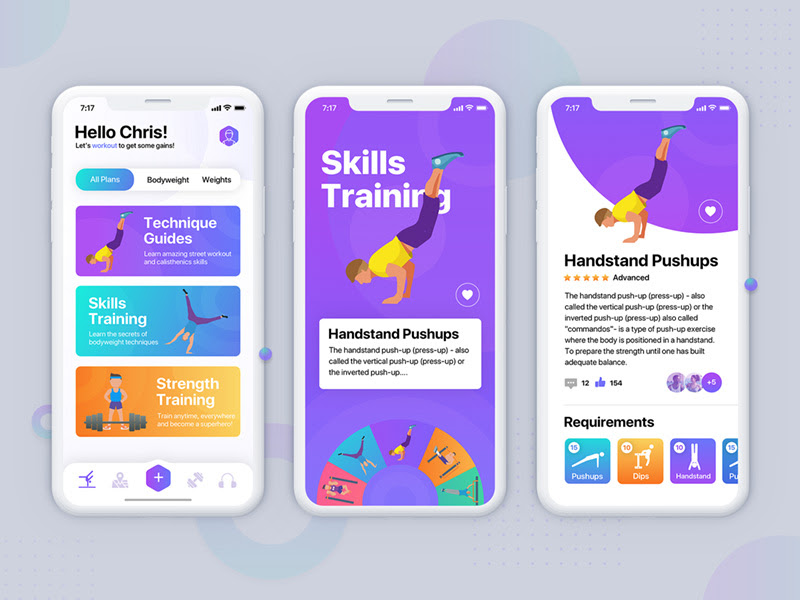
四、采用渐变型插画设计
特点:渐变插画风格的运用,可以使画面更有层次感,更有逼格,在颜色的运用上一般采取近似色,颜色的种类不要过多。
五、使用模糊背景
模糊背景和iOS毛玻璃效果非常的相似,也符合时下流行的扁平化和现代风的设计,设计效果十分的赏心悦目,可以很好的和幽灵按钮以及时下流行的元素搭配起来,提升用户体验。
以淘宝电影为例,采用的是虚化电影海报作为背景,这样做的好处是每一个页面的头部效果都不一样,这样的排版视觉效果更佳,同样也突出电影信息等主要内容。从设计的角度来看,这也很容易实现,让内容模块变的清晰,同时可以规避复杂的设计,还可以降低设计成本,花最少的时间达到最大的效果。
六、大字体的使用
每个APP都希望用户停留的时间更长,从各方面去争取用户的注意力,而更大更醒目的字体运用刚好符合这一需求。当前的市场情况,大屏手机是主流,这一点是非常重要的使用背景。
大字体在移动端上呈现,会赋予界面以层次,提高特定元素的视觉重量,给用户眼前一亮的感觉。而且现在的界面设计趋势更有杂志风的方向,大字体,模块化,用图片替代色块作为背景。
其次字体够大,够优雅,够独特,同时也能提升页面的气质和特色,很多用户会因为页面好看,符合审美,就会决定留下来,即使功能并不很满足需求。这对很多app提升用户粘性是一个重要发方向。

(图片来自网络)
七、描边型的插画设计风格
特点:运用形状及描边,完成插画设计,其简洁画风,使得画面不会太满,一般出现在弹窗和缺省页。
最后总的来说,插画设计适合运用于ui设计中的启动页、banner、专题、刷新、icon、弹框、背景图等,从风格运用来讲,有些会运用两种风格相结合的方式来表现,比如渐变+立体,平面+肌理,手绘+描边,灵活运用各种风格才是关键。
关于最近流行的ui设计风格的话题,今天先说这么多,设计风格的形成需要多年的磨练、积累以及结合设计师个人因素,一款优秀的ui界面设计肯定是设计师和产品的最完美的结合。如果你也对ui设计有兴趣就请关注小编,后序还将陆续推出关于ui设计的文章。



 在微信中搜索faceui
在微信中搜索faceui
