苹果属于一种高端的品牌,因此在做苹果ui设计的时候,对于风格的选取就要格外注意了,那么苹果ui设计风格流行什么?苹果设计风格20年设计变迁史是怎样的呢?今天就来介绍下。
苹果ui设计风格流行什么?
虽然目前流行的几大设计风格已逐渐变得不再火热(如苹果的圆角边框玻璃、谷歌的层级、微软的方块…),但ui界面设计的发展之路才刚开始。
在这个新趋势中,界面上的内容模块逐渐变得重要了起来,相对的,形式感的元素变的不再重要。
去形式化是一张不太清晰的轮廓图,在发展变化中一些新的设计风格逐渐清晰起来,例如——无边框界面设计。
或许你慢慢注意到,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。
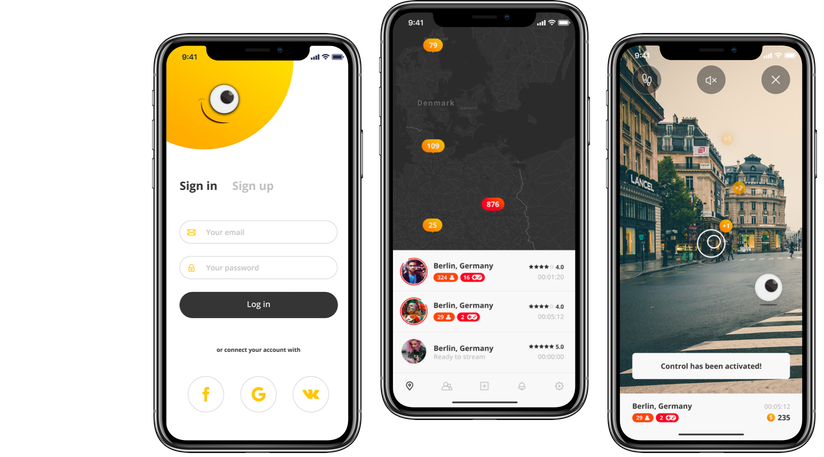
苹果ui设计风格 新一代苹果手机UI设计,将重回旧版拟物化风格!
一眼看上去最直观的的差别应该就是图标的不同了,iOS6的图标看起来更有立体感,整体的画面在今天看来更带有年代感也更加的经典,其次在过渡动画上也有所不同。iOS11的图标阴影等处理比较少,所以图标整体看上去比较扁平,立体感不强。这也是由于两者的设计理念不同所导致的,没有好坏之分,只能表明你更喜欢哪一种风格。
iOS设计理念的改变,在一定程度上也表明iPhone可能已经在开发增强现实设备的操作系统,之后的UI设计会更加趋向于介于扁平化与拟物化的"拟真化"图标的立体感更加明显。以iPhone对UI的设计能力与思路,相信新的UI的设计也一定能迎合大众的审美观念。

(图片来自网络)
苹果ui设计风格发展史上的风格
说起UI风格要从2007年1月9史蒂夫·乔布斯发布第一代iPhone使用的iOS开始,当时可能人们都比较朴实,所以设计的UI风格大都和实物相似,也就是常说的拟物化风格。类似的在一代iPhone发布后,2008年9月发布的Android第一版也采用此风格。
在几年的发展及进化后终于有了巨大改变。2013年9月18日苹果发布了iOS7,与之前不同的是,iOS7采用了扁平化的视觉设计,让iPhone的UI更加具有“苹果味”。当然,不甘落后的Android也在2014年6月26日发布了Android5.0,这次Android在UI方面也有着巨大的改变,采用的就是至今流行Materia Design设计语言。另外,iOS和Android此次改版的UI风格一直沿用至今。
最后不得不说一下和上述两大系统不大一样并且颇具独特风格的 Windows Phone,该系统由微软于2010年10月21日发布,到至今Windows10 Mobile所采用UI风格都是Metro Design,和Windows8及Windows10一致,不过Windows10开始采用了新的设计语言:Fluent Design

(图片来自网络)
从苹果官网设计风格细看20年设计变迁史
1997年:变革开始
1997年时的苹果主页看起来就和一份彩色报纸一样。这是令人振奋的一年,乔布斯重回公司,去掉冗余的产品线,Mac OS X开始进入酝酿阶段。这时候苹果官网的视觉设计受限于时代,同时也受到当时的Mac OS 8的设计语言的影响。看看Mac OS 8的设计,你就明白了:
1998年:“乔纳森式”设计发轫
1998年时,苹果对自己的官网进行了大幅精简,并在主页用大量空间突出了全新iMac的广告。此时苹果主打的iMac产品为iMac G3,也就是电影《乔布斯》结尾处乔纳森手稿上的那台线条流畅,充满浪漫主义气息的半透明外壳的一体机。在这张网页截图中,我们可以看左下角充满浓郁90年代风格的电脑主机和笔记本,和iMac G3形成鲜明的对比,所以人们将苹果由此开始的这个阶段戏称为苹果的“浪漫主义时期”。简洁与浪漫汇聚于此,我们在这张98年的网页上看到了乔布斯追求的简洁与艾维早期设计中的浪漫与精致。
不同于乔纳森之前设计的Newton系列掌上电脑的90年代工业风,从iMac G3开始,这个英国人开始把他内心的另一面呈现在产品上。
1999年:你好,色彩
1999年,苹果在官网上力推当时最新推出的iBook系列笔记本电脑。今天,我们将这款线条柔和色彩活泼的笔记本亲切的称为“贝壳机”,苹果的台式机和笔记本产品线全部更新换代,在乔布斯和乔纳森的主导下,苹果几乎全部产品线(高端的Powerbook系列笔记本除外)都开始在工业设计上融入多彩的元素,使用晶莹剔透的高品质工程塑料来制作外壳。在99年的这张网页截图上,我们可以看到底部中央的AirPort和左侧的高端工作站 Mac Pro G3 也使用了同样的设计语言。
而于此同时,Mac OS 9也在同年推出,设计上延续了Mac OS 8,但是你可以在用色和字体上看出,这一次的升级在视觉上更加现代了,图标和UI控件的细节打磨得更加细腻了。当然,这种改变是离不开硬件风格改变的影响的。
但是别忘了,苹果是出名的讲究软硬件一体化设计的公司,Mac OS 9的温吞升级的背后正酝酿着一次革命性的改变。OS X 要来了。

(图片来自网络)
2000年:Aqua与拟物化元年
2000年时,苹果在自己的官网主页设计了一个顶部导航栏,而这一设计一直沿用到了现在。更令人难忘的是顶部导航栏所制作出的水滴质感,也许我们今天看并没有太深的感受,但是这种名为Aqua(拉丁语,水)的设计风格,是整个UI设计发展史上的一个重要里程碑。这一切要从Mac OS X的开发说起。
Mac OS X DP2,也就是第二个开发预览版
Mac OS X的开发是艰难的。乔布斯带来的NeXT公司的操作系统团队和苹果本身的开发者加在一起有150人之多,他们在乔布斯回归之后就走到了一起,倾尽全力,结合NeXT的NextStep操作系统的内核和Mac OS的设计,打造下一代的系统。在乔布斯的暴君式的咆哮和无数次的打回重做之后,开发团队终于在Mac OS X第三个开发版上作出了革命性的设计:
Mac OS X DP3
鲁宾斯坦曾回忆,Aqua的设计语言是从窗口右侧的滚动条开始的。在乔布斯否定50多次之后,湛蓝色水滴式的滚动条第一次让他难得地点头称赞。从这一刻开始,苹果在UI设计上开始从打磨水滴质感开始“抄现实”,拟物化设计之路也由此展开。没有设计师不知道“拟物化”,但是千万别忘了,这一切是从一个滚动条开始的。(不可否认,广泛意义上的拟物化在几千年前就有了,但是旗帜鲜明地将其以设计语言的形式呈现在UI设计上,并影响全世界的,是Aqua,是Skeuomorph)
2001年:继往开来,Apple Store与 Mac OS X
2001年对于苹果而言是重要的。随着Mac OS X的正式发布,标志性的Aqua设计风格也影响了苹果的Logo设计,苹果终于在自己的官网的去掉了以往一直使用的巨型“APPLE”文字,并将左上角的红色苹果Logo更换成了蓝色。乔布斯治下的皮克斯通过几部动画电影获得了巨大的成功,影响世界的苹果商店也开始开门迎客,Max OS X开始正式发布,这三件事情对于乔布斯和苹果而言,都意味着光明的未来。最重要的是,4年漫长的马拉松之后,苹果电脑的软件和硬件在设计上在这一刻融合于一体。
随着G4世代的产品发布,苹果的“浪漫主义时期”走向终点,更富于现代主义特色的白色开始替代彩色,苹果悄然进化。

(图片来自网络)
2002年:剑指传统音乐产业的iPod与iTunes
而在2002年,苹果的产品设计开始大规模地使用白色和银色。当年主推的iPod就是前白后银的工业设计,它于2001年10月23日正式发布。这也就难怪,官网首页上的蓝色苹果Logo被更换成了银色。网页左下角的iMac G4就是著名的“台灯”,工业设计的灵感来源于乔布斯家后院的向日葵,屏幕后背的金属轴定位感极强,柔和的曲线和金属臂结合在一起,现代感极强。无独有偶,初代iPod也将转轮设计成机械结构,初代的iTunes的UI也使用了金属拉丝的纹理来点缀。苹果的“现代主义”设计,在2002年基本成型。
Pod + iTunes 让数字音乐给传统音乐产业送终,而2002年的这个网页又何尝不是开启战役的冲锋号呢?
2005年:Shuffle,Nano,数字音乐组合技
在此之后,苹果一直在官网最显著的位置以巨大的空间着重推荐自己的最新产品。图中便是2005年时候的苹果官网截图,这正式当时主推的产品iPod Nano。在这一年,苹果在年初发布了低端的iPod Shuffle,年底则发布了中端的iPod Nano,配合经典的iPod,正式布局完成。
这个阶段,苹果在网页设计上不再拘泥于白色背景+产品图的经典搭配,更具有包容性。难道不是么?不信看网页底部,那款Motorola E1就是苹果与Moto合作的产物——“iTunes手机”,在苹果的开拓史上,也算是独一无二了。
2007年:重新定义手机的iPhone
在2007年中期,苹果再次对官网的顶部导航栏进行了重新设计,而当年的主角毫无疑问是横空出世的iPhone。我们都很清楚这款产品的意义有多重大。极具代表性的圆角矩形图标,将拟物化设计推向整个世界。这个内部代号为“Purple”的智能手机催生了Android,也为摩托罗拉、Nokia和黑莓的没落埋下了伏笔。
iPhone有多经典?看看iPhone 6和iPhone 6 Plus 你就明白。

(图片来自网络)
2010年:稳定积累
2011年:一个时代的结束
2011年时,苹果对顶部导航栏采用了更加深色的基调,搜索栏也变得更加简单。这是在这一年,乔布斯也走到了人生的尽头。iPhone的工业设计和下一代的iOS设计也开始在苹果内部立项研发。一个时代结束了,改变也即将发生。
2014年:不止于平,岂止于大!
iOS7发布之后,“苹果式扁平”也运用到了网页设计上。单页设计、动态加载、视差滚动等各种新技术都能苹果官网上找得到。所以,“苹果式”的扁平化设计,并不是看起来这么简单。iPhone 6 Plus 和 Apple Watch 一大一小也像全世界宣告苹果在设计上的不拘一格。
通过以上的内容,大家已经了解了苹果ui设计风格流行的情况了,在选择苹果ui设计风格的时候,还需要和用户群体的特征结合起来,这样才能吸引用户的注意力。



 在微信中搜索faceui
在微信中搜索faceui
