大家对于UI设计了解多少呢?那么,究竟2019年UI设计风格趋势如何呢?各位朋友们想不想知道有哪些表现呢?接下来就让我们一起全面的了解下这个内容吧,将会很好的帮助到大家。
1、无缝的着陆页
想必你已经看到了现如今的着陆页是多么完整。所有的内容(包括文字,图片等)都被放置在了一个页面上,这样访客便不必从一个页面移动到另一个页面,无缝是Web开发中如今最热门的趋势。
2、独特的文字风格
排版是另一个明确定义的趋势。使用大量的标题,不要羞于摆弄字体类型。不要忘记动效,但要确保其尽可能平滑顺畅。要关注文本的结构以及其在ui页面设计中所占的位置。强大的排版会消解其他类型内容的需要。
3、渐变的颜色
如今的显示器能够比上一代屏幕显示更多的色彩阴影,所以为什么不利用起来呢?渐变(平滑微妙的色彩过渡)正在流行,用起来,突出你网站设计的美丽。

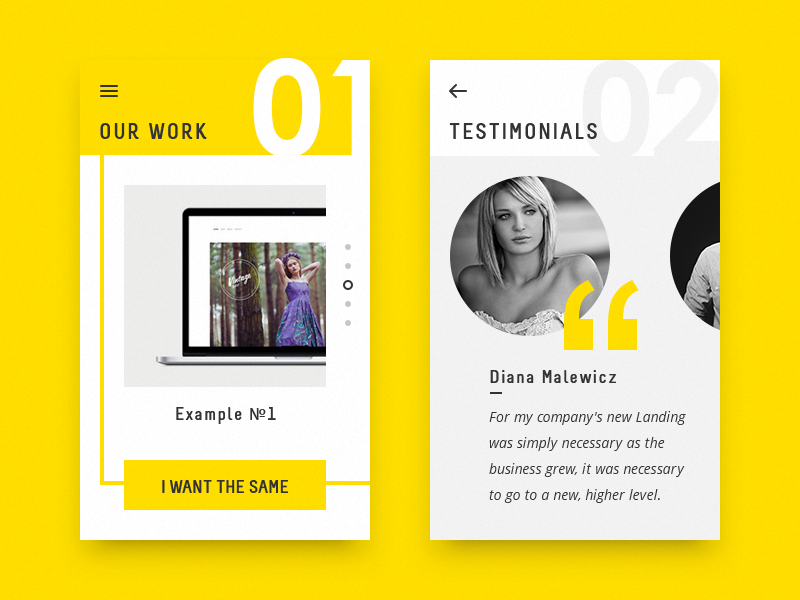
(图片来自网络)
4、独特的图片
搜索引擎喜欢独特的内容,没有人会永远复制粘贴其他来源的文字。对于图片来说,道理相同。上传一些高质量的独特图片,你将令人难以置信地提高网站的吸引力。
5、3D图形
尽管3D对于网站来说似乎还不是一个典型的应用,但在Web开发中的3D解决方案正在得到普及,而这一趋势在2018年也将会持续。使用WebGL JS库,可以快速加载带有3D元素的网页。
6、视频内容
2019年视频比图形更受欢迎,这并不是毫无根据的。很少有人喜欢阅读大量的文本,而视频则是呈现大量信息的完美选择。而且视频很容易在社交媒体上分享。如果有可能,为你的商业推广制作独特的视频内容吧。但尽量不要使用主流风格的视频,用户通常不感兴趣。
7、ux而不是ui
通常的思考是这样的:更多的结果,更少的行动。换句话说,不要让用户做很多工作来实现他们的目标。极简主义正在流行,摆脱所有不必要的因素,是界面尽可能干净和简单,以提供最佳的用户体验。用户必须能够轻松快速地完成应用中的任务。

(图片来自网络)
8、互动性
用户喜欢响应式设计。简言之,他们需要在应用内部看到所有行为的响应,以确保他们能正确进行操作。记住,响应必须微妙而有效。
9、素色
朴素柔和的色调看上去很漂亮,但更重要的原因是它们不会伤害你的眼睛。如果你想让你的客户花更多的时间在你的移动应用上,那就尽量使用柔和的颜色吧。添加一些渐变过渡能够让你的应用看上去更酷,并且紧跟时代步伐。
2019年UI设计风格趋势的相关的表现如上文所述,大家看完之后,是不是也对UI设计风格有了更深的认识了吧,总之,让我们期待实际的发展情况如何吧。



 在微信中搜索faceui
在微信中搜索faceui
