2019年接近尾声,优秀的ui设计师们是否该准备为你们的2019年做个总结呢?每年总结的重要性对于设计师可以说是不言而喻的,最好将自己的作品整理一份作品集,作品集不仅是设计师设计能力的最好证明,更是一块求职时的金牌敲门砖。做好总结也该为未来的2020年做一份简单的规划了,接下来就是小编通过对2019年ui设计案例总结出的2020年ui设计案例的一些指导,看了一定能让你灵感爆表。
作为一个优秀的ui设计师,平时参考一些作品集网站是必不可少的,俗话说创新=模仿+改良,知彼知己百战不殆!想要设计出优秀的作品就要先去借鉴别人的优势,小编总结了一下比较优秀的设计师作品供大家参考。
1、Yitong
Yitong目前在旧金山的Coinbase工作,他不仅热爱设计,对技术更是充满热情,用他自己的话说,“在设计过程中使用技术,设计师就可以创造出更加优质的产品,甚至是一些超越了技术限制的产品,这样,我可以在工作中取得更好的成就。”
他的作品集有简洁清晰的导航,作品集一共分为3个部分:作品展示,关于我和邮箱。Yitong很巧妙地展示了他丰富的工作经验,他的每份作品都有精美封面,有些是产品高清图,有些是生动的GIF,有些甚至直接以视频的形式展现,他还细心的在每个项目里做出了总结。

(图片来自网络)
2、Jeremiah Shaw
Jeremiah Shaw是一位专注于3D插画、动画、界面设计和品牌塑造的设计师。他目前在Google为儿童设计3D游戏,曾任职于Dropbox,Apple和Color Labs。他作品集的导航比较独特,没有遵循常见的风格,而是设置在右侧边栏。Shaw使用了高级感的黑色,白色字体和彩色几何图形来形成对比,展现了很好看的界面效果。
Shaw在作品详情页还详细展示了他的每一件设计作品,你可以看到作品的整个设计过程。例如他的作品Geo Jam Band,从铅笔素描到最后的场景运用,涵盖的设计过程包含了铅笔素描、建模、颜色、动画、声音、音轨、场景和设置。
3、Balraj
Balraj是一位居住在英国伦敦的自由职业设计师。他热衷于用户界面设计,也会写代码。他的作品集看起来专业而高级。Circularchaos看起来更像是一个个人专属网站,而不仅仅是一个作品集网站。他的网站主要包括5个部分:首页、关于我、设计流程、作品集和联系页面。
可以在他网站的作品集页面查看他的作品,其中的分类也很细,包含:动画、品牌、编码、插图、交互、演示、UI设计和用户体验设计。另外,Balraj还分享了他的设计流程,主要包含用户需求、头脑风暴、用户体验设计、视觉设计、原型设计、动画和测试。这是一种可以快速迭代且适应性强的设计流程,可以很好的解决用户需求。

(图片来自网络)
接下来言归正传分析下2020年的ui界面设计趋势,给大家即将到来的一年提取一些设计风格走向。
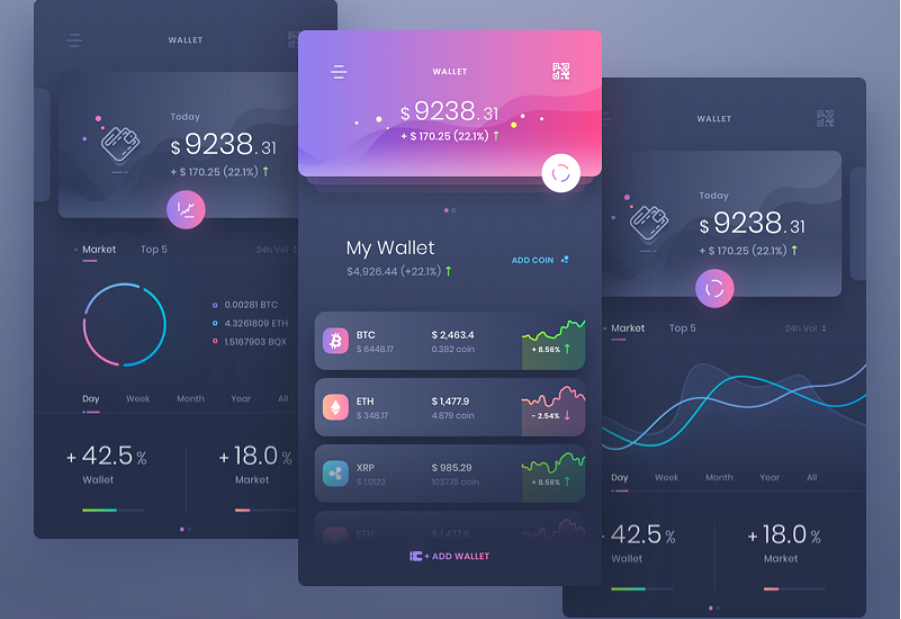
Dark Mode 黑夜模式
黑夜模式无疑是今年比较热的一个设计方向,为什么这么说?
首先是Google材料设计语言更新了,增加暗夜模式。同时今年Q3季度苹果发布IOS13设计语言系统,里面增加暗夜模式。
不用说后续很多APP应用都会跟随两大厂商更新这个黑夜模式设计方向,无疑2020年这个将会持续。黑夜模式出现为减少用户眼睛疲劳,提升产品使用体验。
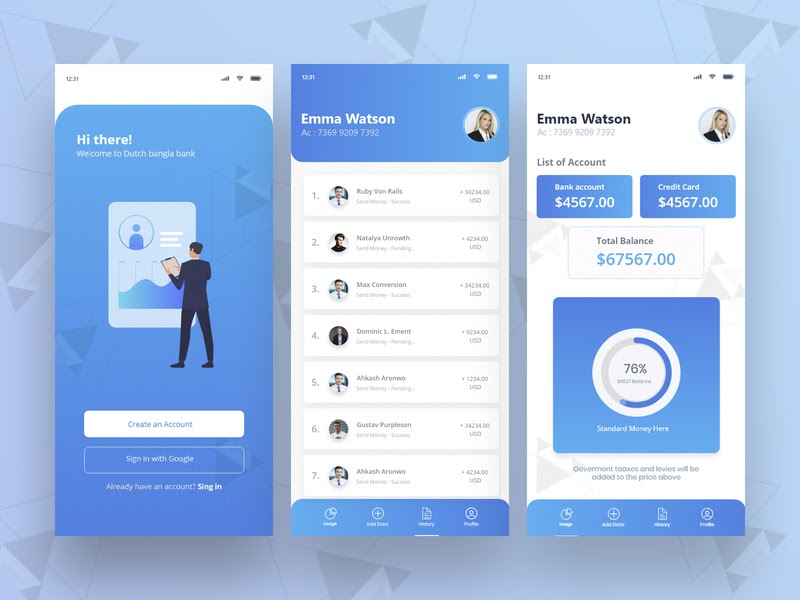
Blank design 留白设计
今年下半年观察到Facebook旗下的Messenger应用和前段时间雅虎更新他们家品牌语言的同时,也重新设计他们家所有产品。
我们可以看到如下应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。
Apple Design 苹果设计风格
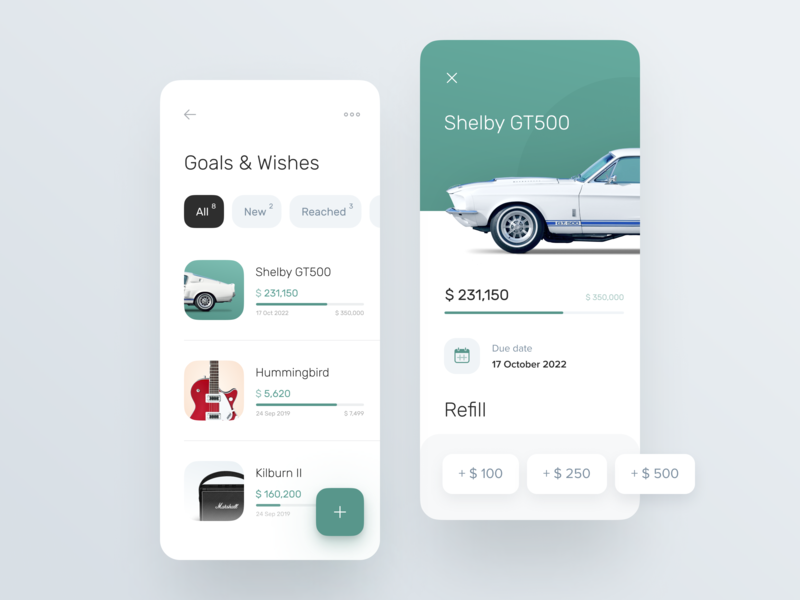
苹果风一直盛行至今天,包括大圆角卡片设计、大标题、粗字体。苹果今年刚刚更新的IOS13设计语言同样的是增强了卡片设计。
这种风格将会在2020年继续盛行,因此作为设计师我们更应该提前去对这种趋势熟练掌握。
卡片设计作为承载内容的容器,其实更适用今天移动互联网的大方向,因为卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也是更强,更聚焦,来看下具体案例。

(图片来自网络)
Brand 品牌渗透
为什么要说品牌渗透?Google 在系统设计语言里面增加图形特征模块,是什么?就是通过连接品牌元素到产品设计中。
到今天很多应用已经开始熟练掌握这种设计思路了,比如运用到图标里面或者界面设计中。
苹果虽然没有很明确公开说明,但是我们可以从苹果家族设计语言可以看出,包括线下体验店、手机硬件、包装盒以及各种各种物料设计,都是一种白色语言设计风格。
通过颜色与图形特征做品牌区分,苹果算是目前做的最好的,史无前例。那么这种趋势在2020将会一直保持。
Grid Design 网格化布局
网格化是一切设计系统的基础,Materials Design,Apple Design,IBM Design,Naver Design,等等这几家在设计语言基础上对网格研究与应用算是比较成熟的,Naver方形网格,Google的8px网格,IBM 2PX网格,苹果其实没有很强调他们家网格系数,其实我们可以细看他们的设计规范,已经提到8px Grid。因此网格化布局在2020将是非常重要的一个工具。

(图片来自网络)
Motion 微动效
5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。
在某些场景下,使用动效能够很好与用户进行互动交流,因此在2020年动效的使用将会越来越多。
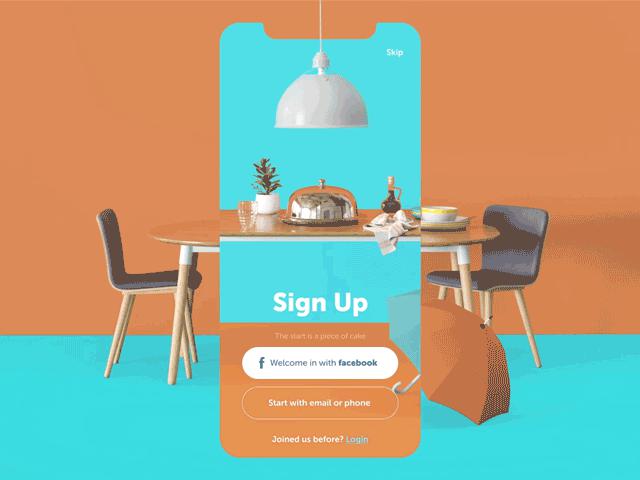
3D Animation 3D动画
随着硬件升级,5G时代开始大面积推广与普及,在应用程序里面使用3D动画来展示产品是一个很不错的选择,3D更加贴近真实物理环境,贴近我们生活。
这些案例指导并不是凭空而来的,它是是伴随着外在关系一起存在的。比如5G来了,那么自然视频领域肯定是未来值得期待,硬件升级自然能支持更多的设计元素融入产品里面。因此作为设计师我们要多观察这个行业、多看、多思考,来掌握未来产品设计方向。
希望小编对ui设计的建议能给你带来一些新的灵感,让你在新的一年里,能做出更多优秀的设计作品,未来的某一天你的设计作品也会成为更多ui设计师的参考,为他们引路。



 在微信中搜索faceui
在微信中搜索faceui
