大家都知道,ui设计风格都是在不断的变化的,比如每年都会流行一些风格,这样才能顺应时代和社会的发展,那么2019ui设计风格有哪些?2019ui设计趋势是怎样的呢?今天就给大家具体介绍下这些问题。
它们为什么会成为趋势?
例如服装的流行趋势不同网络和移动开发的最新趋势具有实用性的意义。换句话说,它们不只是漂亮的图片,还有关于可用性、功能性和易用性。符合WebUI趋势的时下设计会解决很多重要的问题。
1.影响用户的心情。许多研究者多次证明,不同颜色以不同的方式影响着人们的情绪。如果你能为你的访客创造一个积极的视觉体验,那你就赢了。思考一下你想在用户身上激发什么样的情绪呢——兴奋和好斗,还是平和与放松?使用那些可以帮你实现目标的颜色,而不是反其道而行之。
2提高企业的信誉。人们倾向于认为,拥有专业外观的应用程序和网站属于良好的公司,他们关心业务的每个小细节,包括用户的视觉体验。让你的网站及时翻新,用户/客户的信任将会指数级增长。
3提高可用性。你得明白可用性就是一切。当一个网站有一个简单,清晰的设计,当它响应迅速而恰当,使用它才有真的愉悦感。确保用户喜欢它。
在不繁复和昂贵的前提下提升网络和移动应用的UI,让它看上去专业而又符合当下,成功就不远了。

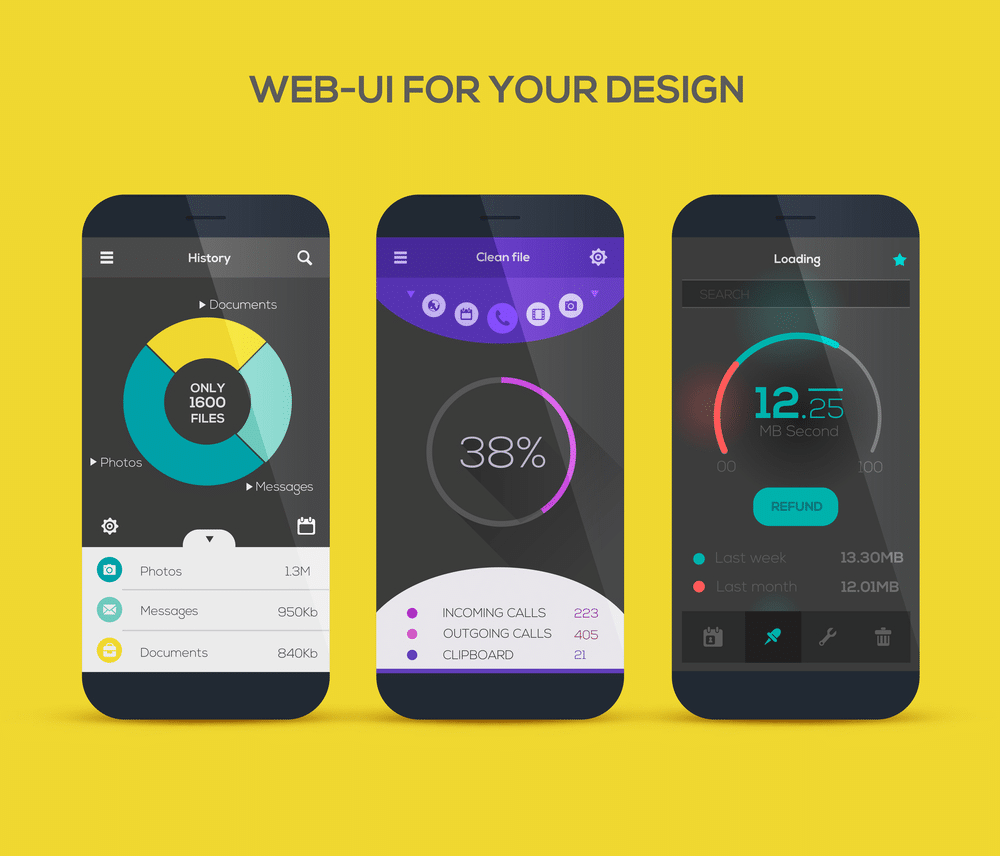
(图片来自网络)
网页端UI的最新趋势
1.无缝的着陆页
想必你已经看到了现如今的着陆页是多么完整。所有的内容(包括文字,图片等)都被放置在了一个页面上,这样访客便不必从一个页面移动到另一个页面,无缝是Web开发中如今最热门的趋势。
2.独特的文字风格
排版是另一个明确定义的趋势。使用大量的标题,不要羞于摆弄字体类型。不要忘记动效,但要确保其尽可能平滑顺畅。要关注文本快的结构以及其在页面上的位置。强大的排版会消解其他类型内容的需要。
3.渐变的颜色
如今的显示器能够比上一代屏幕显示更多的色彩阴影,所以为什么不利用起来呢?渐变(平滑微妙的色彩过渡)正在流行,用起来,突出你网站设计的美丽。

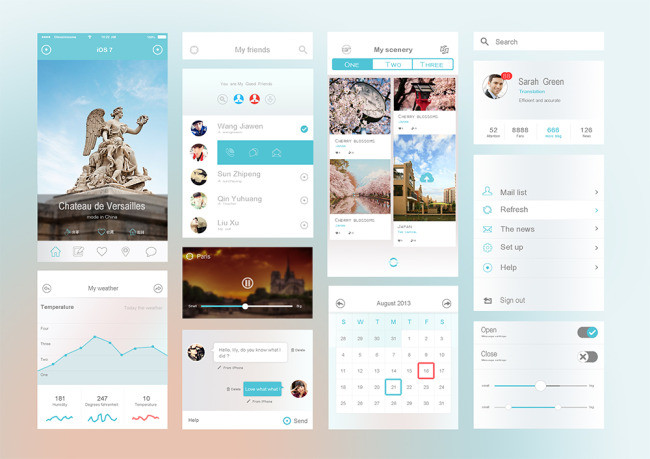
(图片来自网络)
4.独特的图片
搜索引擎喜欢独特的内容,没有人会永远复制粘贴其他来源的文字。对于图片来说,道理相同。上传一些高质量的独特图片,你将令人难以置信地提高网站的吸引力。
5.3D图形
尽管3D对于网站来说似乎还不是一个典型的应用,但在Web开发中的3D解决方案正在得到普及,而这一趋势在2018年也将会持续。使用WebGL JS库,可以快速加载带有3D元素的网页。
6.视频内容
很少有人喜欢阅读大量的文本,而视频则是呈现大量信息的完美选择。而且视频很容易在社交媒体上分享。如果有可能,为你的商业推广制作独特的视频内容吧。但尽量不要使用主流风格的视频,用户通常不感兴趣。

(图片来自网络)
移动端UI的最新趋势
UX而不是UI
通常的思考是这样的:更多的结果,更少的行动。换句话说,不要让用户做很多工作来实现他们的目标。极简主义正在流行,摆脱所有不必要的因素,是界面尽可能干净和简单,以提供最佳的用户体验。用户必须能够轻松快速地完成应用中的任务。
互动性
用户喜欢响应式设计。简言之,他们需要在应用内部看到所有行为的响应,以确保他们能正确进行操作。记住,响应必须微妙而有效。
素色
朴素柔和的色调看上去很漂亮,但更重要的原因是它们不会伤害你的眼睛。如果你想让你的客户花更多的时间在你的移动应用上,那就尽量使用柔和的颜色吧,2018年也会风靡的。添加一些渐变过渡能够让你的应用看上去更酷,并且紧跟时代步伐。
通过以上的内容,大家已经了解了2019ui设计风格是怎样的了,这样在进行2019ui设计风格的时候,就可以参考这些内容进行。



 在微信中搜索faceui
在微信中搜索faceui
