现在高级ui设计已经成为企业不可缺少的内容之一了,因为它能够很好的展示企业的形象,那么高级ui设计师要具备哪些能力?怎样提升ui设计的高级感呢?今天就给大家介绍下。
几个小技巧让你提升UI设计的高级感:
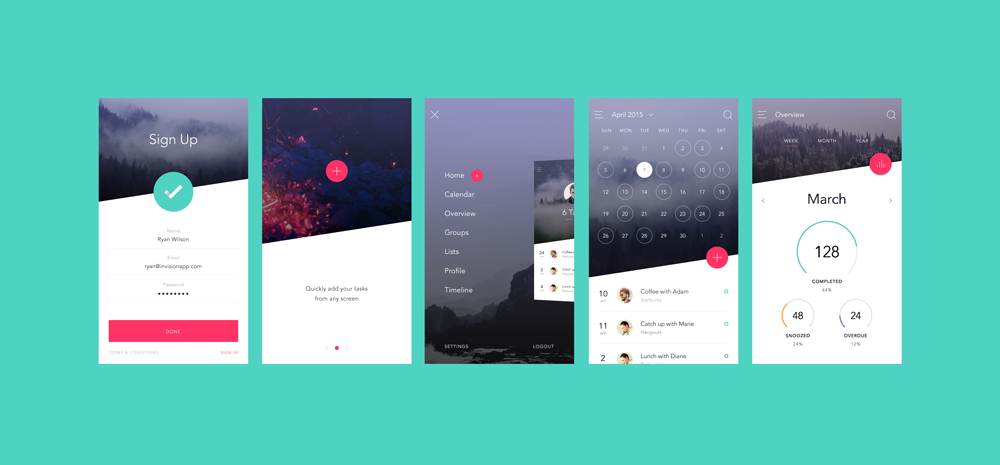
一、使用色彩和字重来创造层次结构,而不是单纯的大小对比
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。单纯实用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。
如果可以的话,你甚至可以采用两到三种颜色:
1.主要内容采用深色(诸如标题,但是不要用纯黑);
2.次要内容采用灰色(比如文章发表日期);
3.辅助性内容采用浅灰色(比如页脚中的版权声明);
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:
大多数的文本采用正常的字重(400到500,具体取决于字体)
对于需要强调的文字采用较重的字重(600到700,具体取决于字体)
应当尽量不要让正文部分字重低于400,因为这一部分字体字体本身尺寸已经较小,低于400会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。

(图片来自网络)
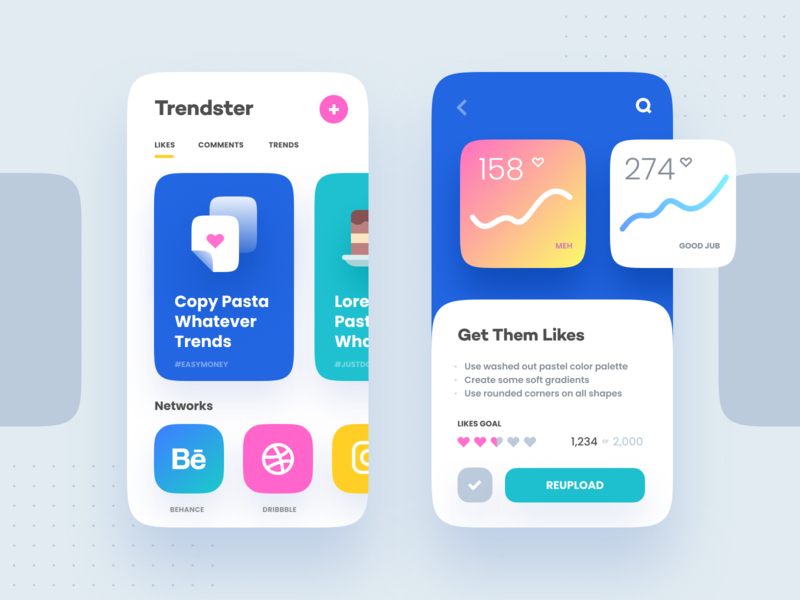
二、不要在有色背景上实用灰色的文本
在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。
实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。
但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。
想要降低和背景色之间的对比,通常有以下4种方法:
1、降低白色文本的不透明度
降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。
2、基于背景色手工挑选文本的颜色
当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。
3、阴影设计
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。
4、尽量少使用 Borders

(图片来自网络)
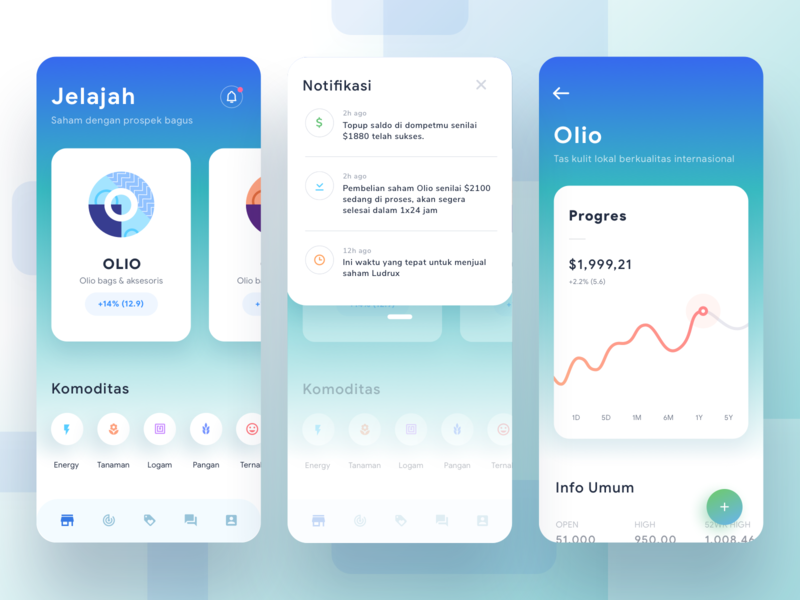
盒子模型是网页前端最常用到的工具。当你需要在两个元素之间创建分隔的时候,尽量避免实用两者的边界直接接触。
虽然 Border 是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。
所以你可以尝试下面的办法来规避:
1、使用 box shadow
box shadow 同样可以营造出边界感,而且更加微妙,并不会显得突兀,不会分散用户的注意力。
2、实用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分。所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除边框,因为你根本不需要它。
3、增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是UI设计中的常用手法。
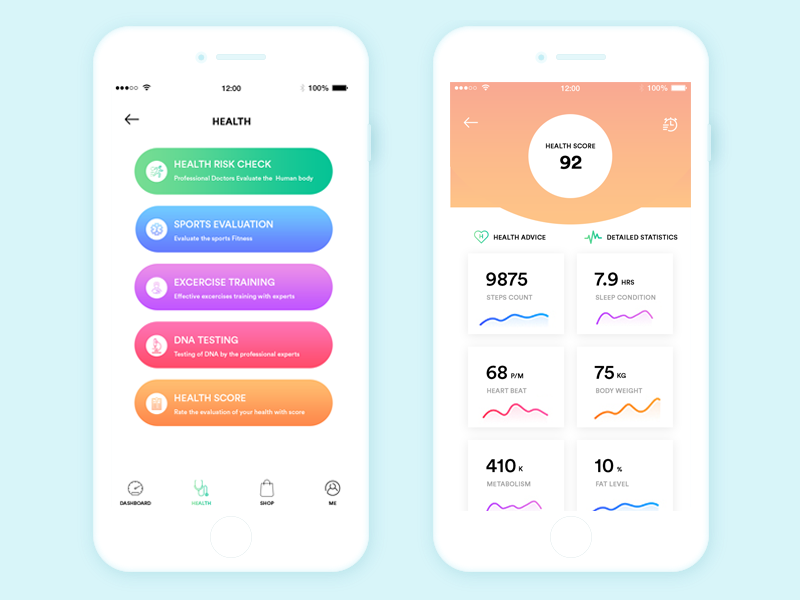
4、不要让小图标无端地放大
当你在设计着陆页的时候,可能会突出产品的功能,这个时候你需要一些大图标来作为视觉锚点,这个时候你可能会去 Font Awesome 或者 Zondicons 这样的网站找几个免费的矢量图标,然后放大到符合你需求的尺寸。
它们都是矢量图标,照说是可以无损放大的。但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。

(图片来自网络)
高级ui设计师应该具备哪些能力
高级设计师:以产品为核心设计,视觉引导。能够优化操作流程。能够制定产品全套视觉规范。有影响力,能够引领潮流
简单的说:不管是什么层次的设计师,(学习、沟通、创新、思维、软件技术、实践)等能力都是必不可少的。
高级ui设计要具备的能力
1、美术功底, 光影 结构 构图 配色需要掌握
2、逻辑思维良好
3、掌握主流软件操作和前端编程语言
4、良好的沟通能力协作能力
5、作品项目经验
6、一定的职场经验

(图片来自网络)
不同级别ui设计师的区别有哪些
一、初级ui设计师
初级ui设计师的主要工作是以协助为主,学习能力强,在制作过程中要慢慢培养自己的产品和交互意识,了解设计中基础规范,保质保量,需要的配图,切图,icon等,严格按照规范要求设计界面,需要把自己遇到的问题总结并及时向同事进行请教,给自己做好职业方面以及技能提升方面的规划。
二、中级ui设计师
处于中等级别的ui设计师,要能根据ui设计规范将设计落实到每一个页面,保持页面风格的统一,需要有较强的理解能力和沟通能力以及执行能力。在整体规范下,对页面进行合理布局,并且有独特的见解,善于思考,能配合上级设计师对方案进行进一步的优化。
三、高级ui设计师
高级ui设计师需要从一个产品初级就参与其中,分析思路,制定规范,和产品经理、交互设计师一起讨论,同时梳理好自己的流程,交待给下面的设计的分工,要敢于在稳重求创新,而不是一味的追求视觉,相信这个阶段的ui设计师都知道这点。在其他设计师遇到困难时能助其突破瓶颈,给予帮助和指点,自己要善于在平稳中找突破,并且善于分享自己的经验。
通过以上的内容,大家已经了解了高级ui设计师要具备的能力了,在选择高级ui设计师的时候,就可以从这些内容中去判断,这样才能找到优秀的高级ui设计师。



 在微信中搜索faceui
在微信中搜索faceui
