在今天数字化时代,很多信息都用数字来代替了。对于这么多的数据,我们要怎样在系统上统计出来呢?下面就让小编带大家来详细了解一下大数据可视化界面设计的制作方法吧。
一、用户不同,数据不同
任何时候设计一套复杂的系统,都不可避免要为很多用户和角色进行设计。总裁、经理和分析师是几个常见角色,每个都有自己的工作流程和对数据的需求。
定义好角色,产生不同视角,这本身就是一种艺术。

(图片来自网络)
关于角色,重要的一点是预先确定好,围绕它们来组织信息结构与线框图。
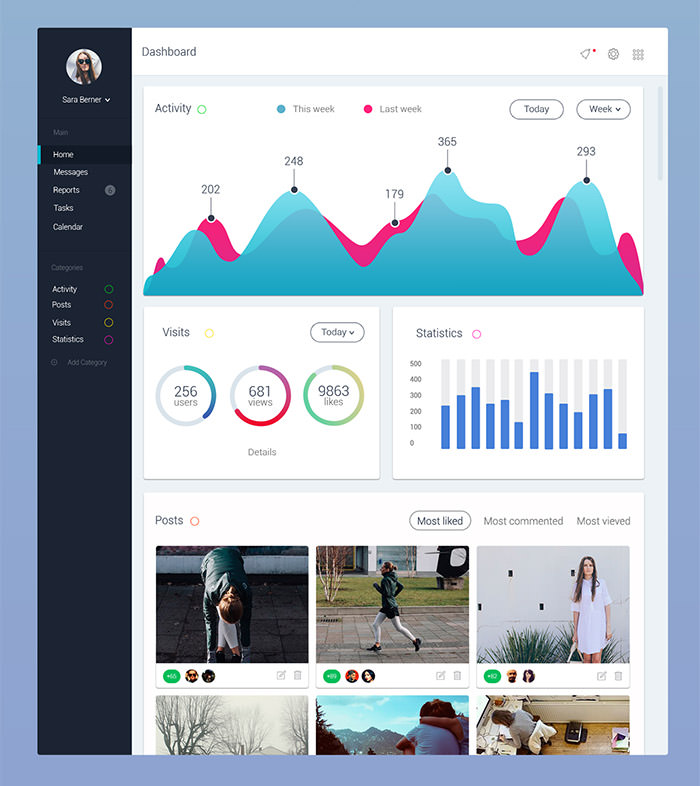
下面是我们去年做的一款健康报告应用的最终成品。这套系统有着不同的用户群,他们各自都需要不同的数据管理。创建了关键角色后,我们每次评审会将它们放在旁边。
二、制作页面模型
首先为用户呈现他们需要的,再将页面余下的信息根据用户故事或信息层级,进行结构化处理。制作页面模型的概念,正是写散文(和其他很多种沟通形式)的核心原则, 如果一开始就使人分心,那么用户不仅难以分辨每个元素是什么,也难以集中精力于整个流程。这是进行用户体验设计时需要牢记的一项准则。下面是制作页面模型的两个常用方式。
在Behance和Dribbble上看到很多仪表板和数据画报项目,(视觉上)设计得很漂亮,但通常都使人眼花缭乱、过目即忘。它们要么是各种图表组件以缺乏层级的瀑布流形式排列,要么视觉上过度设计,并不适合这项数据。最关键的一点--避免创造出令人一知半解的图形。为页面信息建立模型,首先给用户呈现关键信息,然后才是支撑内容。
三、选择正确的图形
在美学方面,有很多(太多了)设计都在误用图表。最糟的是--这些“坏习惯”似乎在成倍增加。随处可见本应是饼形图的面积图,还有本应该是柱状图的曲线图。让我们一起来制止这些设计……下面这些建议有助于你正确对待数据:
始于数据
未经处理的原始数据表格一点也没有吸引力。但它是最佳的起点。它帮你开始思考数据中有哪些变量可用,这些变量数据如何关联。原始数据的单调特性,会帮你思考系统中各种变量间的关联。除了从空白数据行列入手,等待灵感忽然进入你意识。你还可以更积极一些,通过下面这些很棒的资源,帮你揭示出有趣的关联。
在整个过程中,这部分并没有灵丹妙药。别对深入研究数据心存恐惧,试着混合搭配不同变量,创建基本图表。这需要时间,但它是值得的。我想到的一些绝妙点子,都来自这些原始数据文件的拼拼凑凑。
处理离散数据和连续数据
我花了很长时间才意识到这点,有些图表比其他更能表达你的数据。在创作中很容易陷入这样的境地,选择一种好看的图表,然后指望它能发挥作用。有些图形比其他更好,这取决于你所处理的数据类型。选择合适图表的方法之一,是评估你手中的数据。
四、基本的或定制化的图形
最后,作为这些海量数据系统的设计师,你得反复问自己“我应该选择非常规方式来定制化设计?还是使用久经考验的图表来展现信息?”

(图片来自网络)
最近无意中读到这篇来自37 Signals的文章-- 只要3种图表就够了。作者强烈表达一个观点,图形的“有效性”胜过它的视觉特征。我非常赞同文中这一观点。不过,我觉得他的观点代表着一种极端实用主义的视角。我相信定制化的图形通常也能提升数据的易用性,同时独具一格引人入胜。
看完了上文小编的介绍,大家应该知道大数据可视化界面设计要如何制作了吧。对于庞大的数据,我们一定要保持清醒的头脑,结合丰富的大数据理论知识,才能把界面设计制作的更完美。



 在微信中搜索faceui
在微信中搜索faceui
