电子点菜系统界面设计的技巧是什么?如果你想要让自己的点菜系统界面更加的具有人气的话,就需要跟随着我们一起好好的看看下面的内容,相信大家会有非常意外的收获的。
电子点菜系统界面设计
iPad电子菜谱(iPad电子点餐系统)是一款基于苹果iPad平板电脑为载体的电子点餐系统。系统借助iPad宽大的Multi-Touch屏幕绝佳的浏览体验,使点餐过程变得更加亲和化和简单自由,提升顾客的用餐体验,并使餐厅的管理难度和综合成本下降。
1.电子菜谱原理。电子菜谱是采用平板电脑作为载体的一种可以替换传统纸菜谱和点菜宝的电子设备,他利用ipad平板电脑的硬盘存储菜品图片,用Wifi芯片和服务器进行无线通讯,不仅仅实现纸菜谱的展示菜品功能,还能实现餐饮软件的各种菜品管理,桌位管理,信息查询功能。
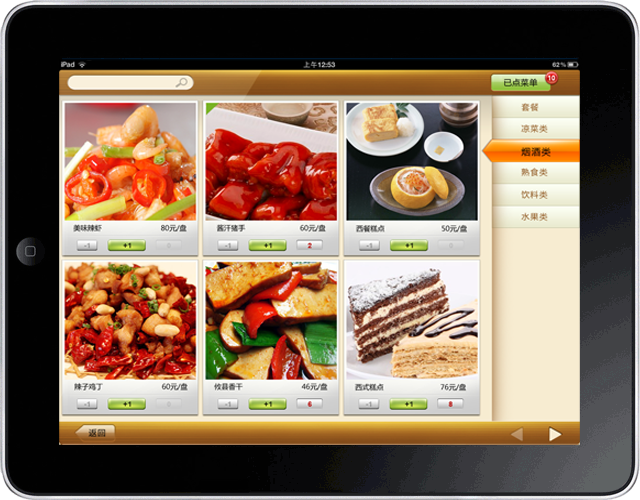
2.电子菜谱功能和界面描述。标准电子菜谱界面主要由菜谱分类页面,菜谱详情页面,账单页面,和服务员操作页面组成。 所谓的分类页面,就是饭店酒菜分类目录,电子菜谱的分类不同于纸菜谱分类,他可以自动统计出该分类下有多少菜品。 所谓菜品详情页面,就是菜品的大图展示页面,在此页面中,用户可以查看菜品大图,电子菜谱比纸菜谱更加优秀的一点是:可以支持多张大图,饭店可以从各个角度拍摄菜品图片,制作出立体的幻灯片,和菜品的文字介绍,实现诱导消费。另外,标准电子菜谱还使用平板电脑的滑动翻页,旋转展示菜品图片性能,使用体验更友好。当用户喜欢该菜品时,点击选中按钮就可以选中菜品,菜品被选中后,顾客可以自助更改数量,添加口味备注,不需要服务员参与。 第三个重要页面是账单页面。原先是由服务员拿纸笔记录的账单,改数量,改口味,自动计算总价。 第四个重要页面是给服务员使用的,在这个页面中,服务员可以完成开台,下单,等叫,换桌,并桌,查预定,退菜等等常见的餐饮软件功能,并把信息送到服务器,由服务器送给厨房打印机。

(图片来自网络)
3.电子菜谱使用流程。标准的电子菜谱使用流程和纸菜谱的流程相同,跟传统点菜方式一样,将菜谱递给顾客,顾客可以自助完成查菜,选菜流程。在最后一步下单的时候,服务员需要过来进行确认,确认完毕在下单,厨房即可以打出小票。而不是像传统点菜软件一样需要先开台,再点菜,毕竟电子菜谱是给顾客用,而不是给服务员使用。只有这样,才能节省服务员的工作量,从而进一步减少服务员数量,降低人力成本。 不需要先开台就可以使用的电子菜谱还有一个非常重要的好处,那就是简便易用,因为电子菜谱一般使用Wifi信号和服务器连接,在Wifi信号不好的地方,因为不能开台,非标准电子菜谱将无法正常使用。
4.电子菜谱其它功能。在前面说的功能的基础上,标准电子菜谱为了方便使用,还必须具备以下功能。
(1)离线使用功能。即,菜品图片必须存储在电子菜谱上,在没有信号的地方可以实现查菜选菜,不需要时时跟服务器交换信息,从而弥补Wifi信号的不足。
(2)翻译功能。我们不能要求初中毕业的服务员懂多国外语,但是电子菜谱可以,从而解决外国人就餐的难题。
(3)厨房打印功能。前台电子菜谱点完菜,厨房自动打印出单据,从而节省送单时间,老点菜宝就有的功能,需要继续支持使用。

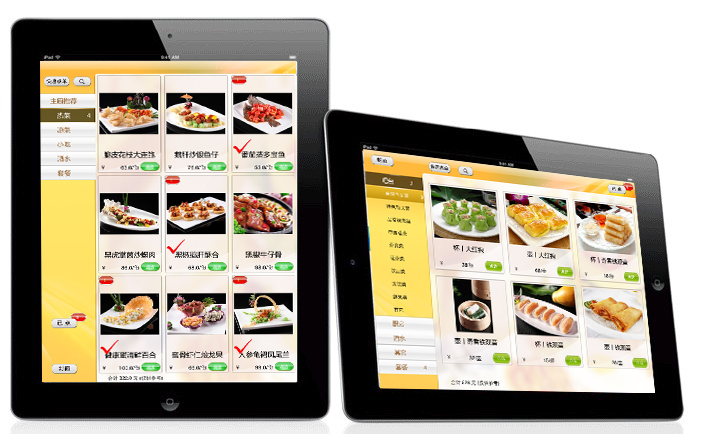
(图片来自网络)
电子点菜系统特点
1. 综合应用成本低于传统菜谱:传统菜谱制作价格不菲,且须经常翻新、修改、更换,且要耗费大量的精力、财力;iPad点餐系统按5年使用时间计算,综合应用成本远低于传统菜谱,且对精力、资源是极大的节约。
2.缩短点菜、下单、买单的时间, 提高餐厅用餐效率;
3. 最大限度地降低了点菜、下单、买单过程中的差错率,增加了客人对酒店的的满意程度;
4.傻瓜操作客户使用方便: 亲和界面,柔性设计,消费者无须任何帮助指导,即可随意操作;多种查询及浏览方式,便于消费者快速浏览和选择菜品,速度远高于传统菜谱;大字体、全屏触摸,傻瓜化操 作,确保各年龄层、各客户层的轻松使用。
5.可用图文、视频等对本餐厅或餐饮集团进行介绍和展示,并可联系其它厂家植入广告,增加餐厅收益。 6. 在春节、中秋、圣诞、情人节或店庆等特殊节日可更换相应风格的界面皮肤,提升顾客的用餐体验。 7.高新技术产品,顶级使用效果。精巧实用,外观靓丽、突出直观、中英文切换、图形化和人性化服务,提升酒店档次。
8.系统可单独使用,也可以与餐厅现有点餐产品配套使用。

(图片来自网络)
电子点菜系统界面设计的技巧是什么
1. 按钮色彩凸显重要性
在给用户提供多个选择的时候,可以通过色彩所传递的情绪是积极还是消极的,来简单快速地进行设计。
实际上,红色和绿色按钮的色彩含义,已经横跨物理世界和数字设计领域,我们每天在很多实体产品上也能看到类似的设计,包括交通上的红绿灯,警告标识,以及实体按钮。
绿色表示通行,红色表示禁止。如果用户需要购买一个漏斗,你希望感兴趣的用户赶紧点击,而不是取消。
另外,如果你的网站或者 APP 涉及到重要性不同的若干交互,除了按钮都要标识出相应的文本标签内容以外,还可以借助色彩填充与否来进一步区分层级结构:
这是一个简单的示例,有色彩填充的按钮、幽灵按钮(无色彩填充、有边框)以及无边框无填充按钮来区分。
而在少数情况下,对于系统有重要影响的、破坏性的或者限制性的按钮,也应该突出显示,但是可以使用红色来进行强调和警告。这个时候,相对的「非负面」的按钮则被视作为重要性较低的操作:
简而言之,实际上用户用来区分按钮的核心靠的是感知而非复杂逻辑判断,设计的基本规则在上面,但是更重要的是要基于情绪和感知来进行设计。
2. 用字重和明暗来区分层级
尤其是在构建文本内容的视觉层级的时候,可用到的属性很多,只使用大小差异来构建就显得过于单一了。
在很多时候,可以借助色彩、字重、明暗来进行区分。我们可以让更重要的文本更大、字体更粗、色彩更加鲜明,或者使用更深的黑色来呈现。

(图片来自网络)
电子点菜系统界面设计的技巧有什么吗?相信大家看完我们在上文分享的内容之后,都有了全面的认识了吧,总之,希望大家有机会多接触电子点菜系统界面,进而理解上面的内容。小编之后也会继续为大家分享其他系统界面设计的相关内容的,敬请期待哦~



 在微信中搜索faceui
在微信中搜索faceui
