随着现在社会的发展,人们对于互联网的使用越来越广泛,而且针对网络后台的设计更是比较规范,这就为界面设计提出了要求,那么后台界面设计规范尺寸有哪些?下面给大家介绍一下。
公司后台管理web界面设计尺寸是多少?
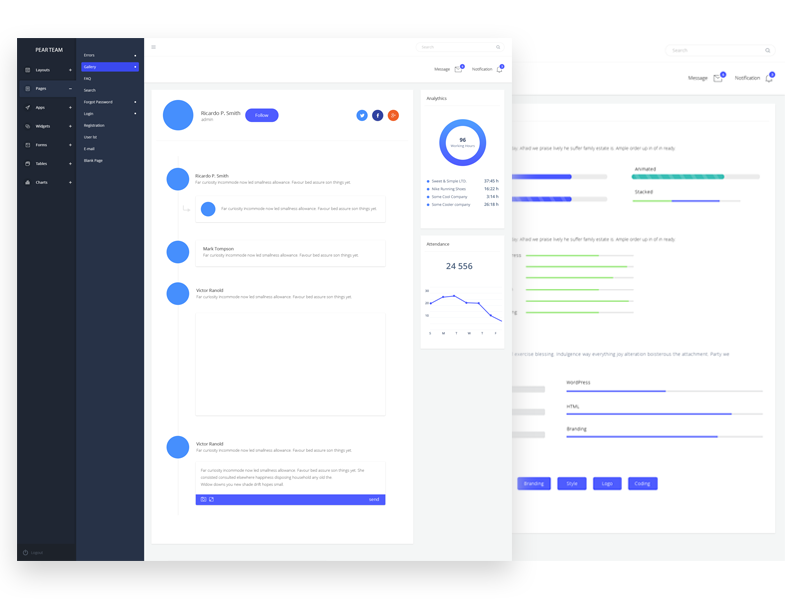
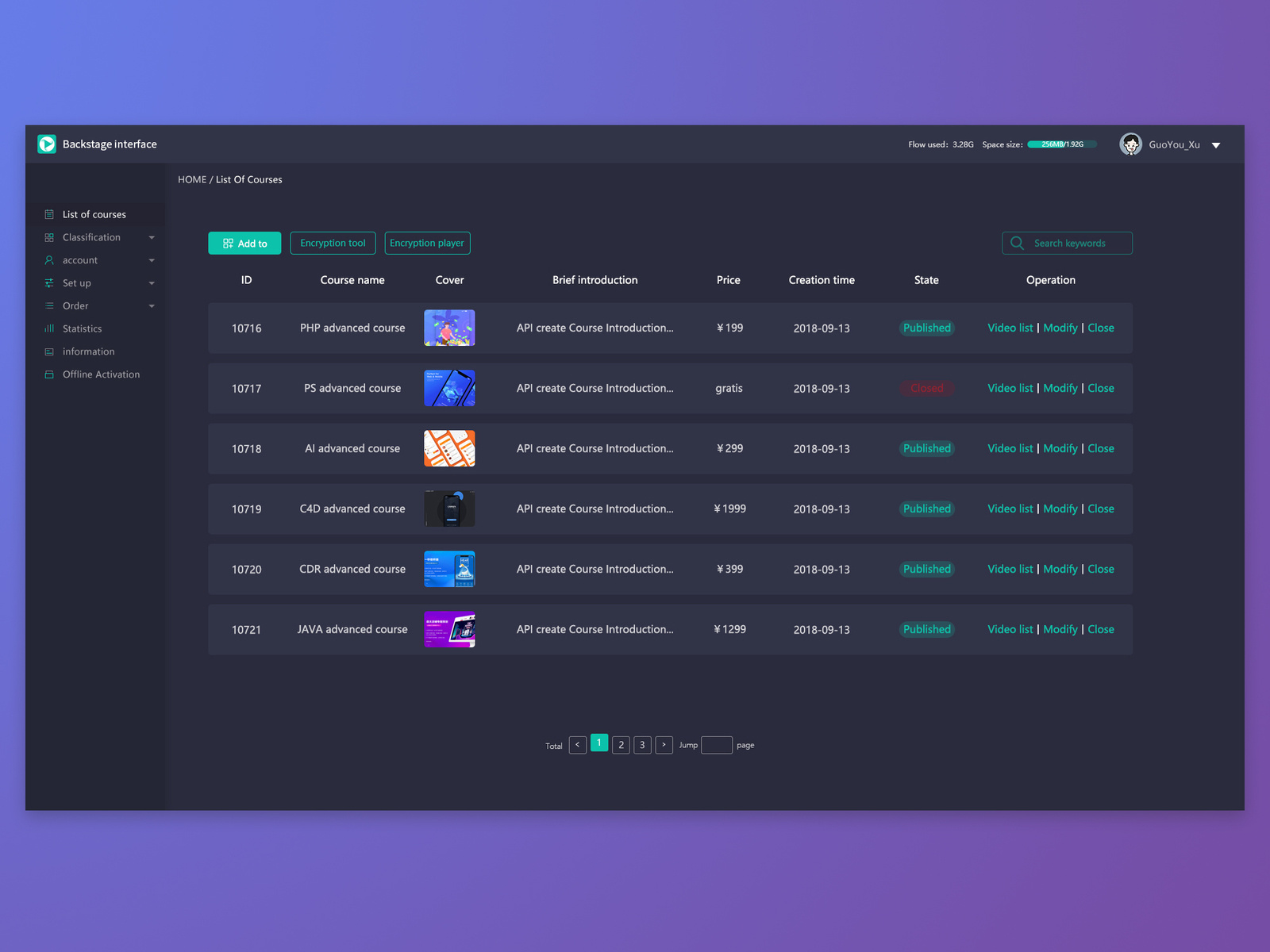
这个一般用百分比来设计,头部固定高度,左侧固定宽度,右侧用100%-左侧宽度,以达到最佳浏览效果。
一般后台管理都会有表格编排问题,会涉及到很多参数,用百分比可以根据表格属性自动伸缩,而且不影响美观性。

(图片来自网络)
PC端后台界面ui设计尺寸规范?
对于刚入行的UI设计师,最容易犯的错就是在设计移动APP时,不懂什么尺寸或者用哪种屏幕的尺寸是最适当的?为了解决这个问题,今天我们就简单的为大家整理做UI时最基础的尺寸规范。
要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480×800的屏幕,就是由800行、480列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。

(图片来自网络)
首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。
不要被这些尺寸吓倒。实际上大部分的appUI设计和移动端网页,在各种尺寸的屏幕上都能正常显示。说明尺寸的问题一定有解决方法,而且有规律可循。
以上我们主要介绍了后台界面设计规范尺寸的相关内容,我们只要多了解类似系统界面设计的相关内容,就能很好的设计出令人满意的系统界面。



 在微信中搜索faceui
在微信中搜索faceui
