后台界面设计一般都是非常简洁的,但是看多了之后便会让人感觉审美疲劳,所以风格新颖的后台界面是非常吸引人的,下面我们跟随小编一起来了解一下风格新颖的后台界面设计的相关资料吧。
风格新颖的后台界面设计
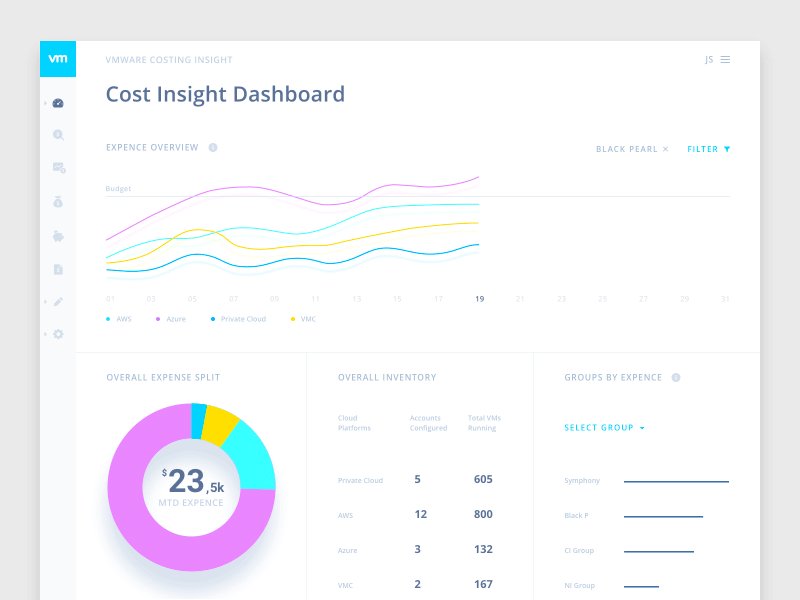
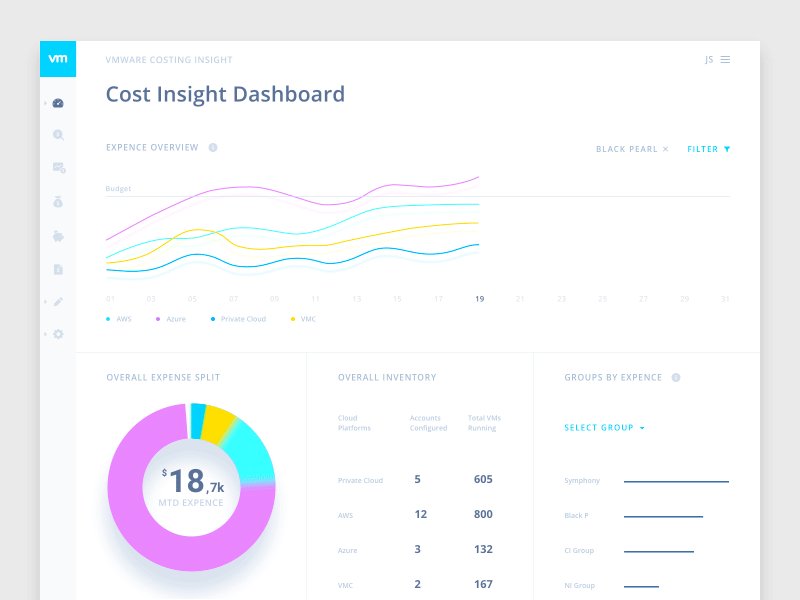
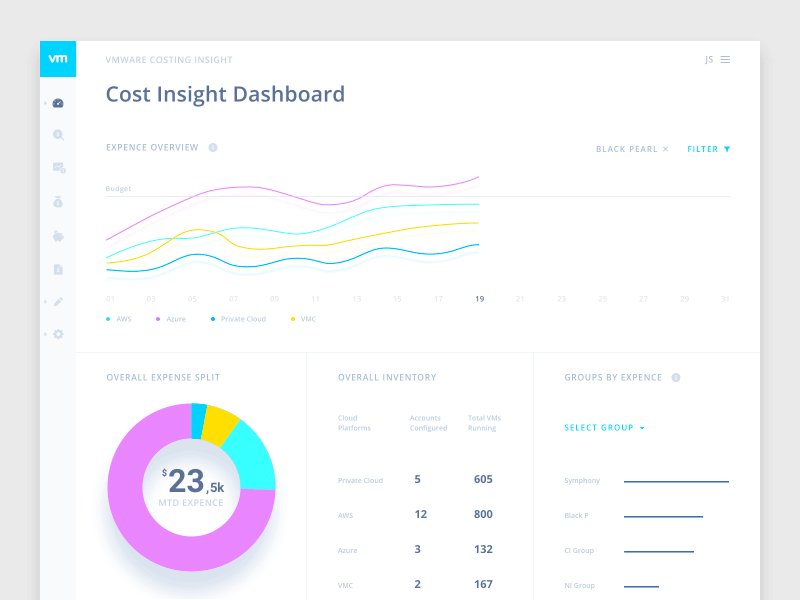
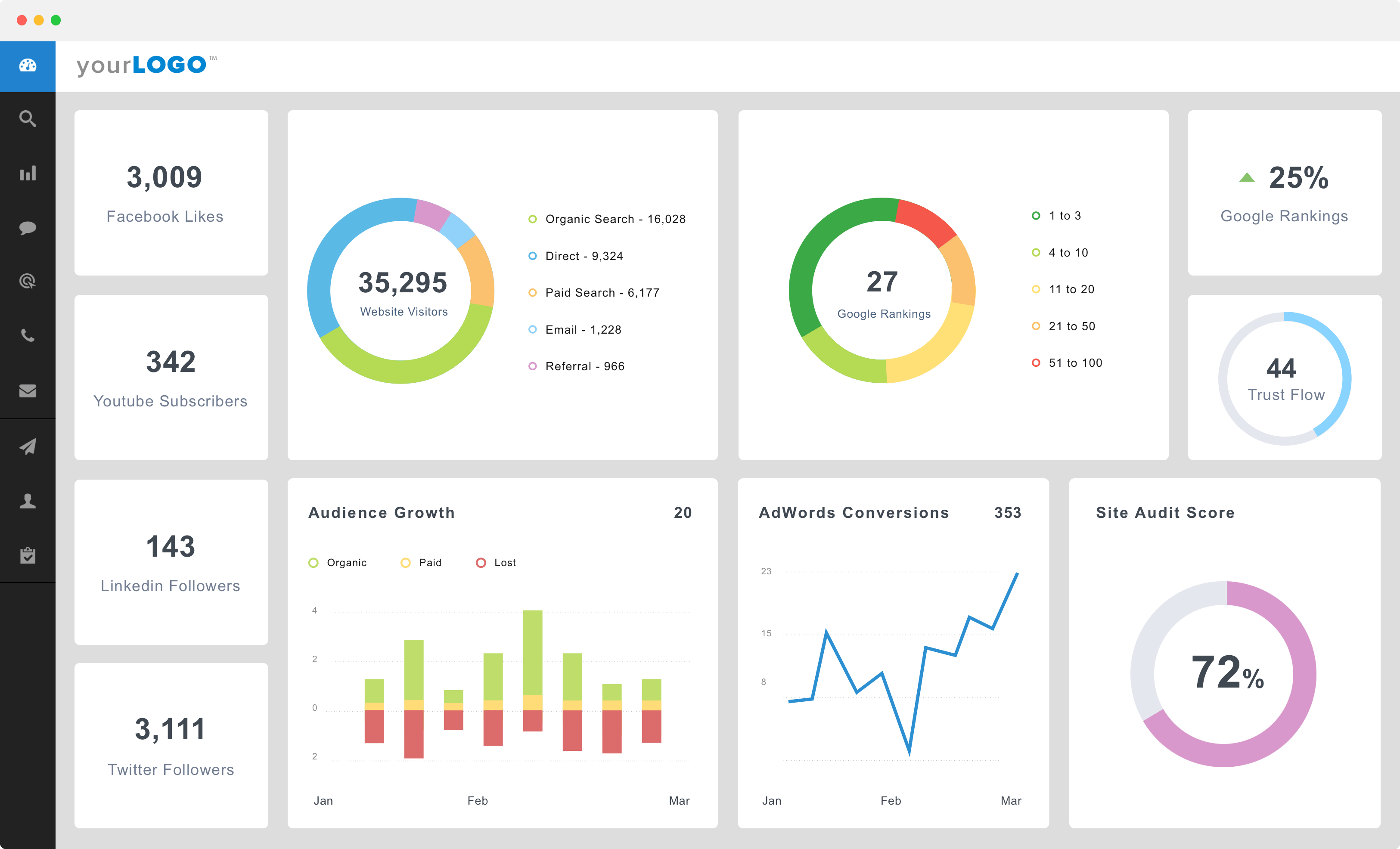
一、VMware Dashboard Exploration
亮点:流畅吸睛的图表联动设计。联动设计,作为Web/App主控页面设计最常见的设计方法之一,为用户快速查看数据提供便利的同时,有效提升界面设计的可定制性。而此款Dashboard设计,就通过采用饼形图与折线图之间的联动设计,为用户更加直观流畅的呈现各类数据。
学习点:利用联动和下钻等设计方法,简化Dashboard设计的同时,提升用户体验。

(图片来自网络)
二、Dashboard UI Interaction
亮点:极具互动性的交互设计,是提升Dashboard设计可用性和吸引力的重要方式。而此款设计就采用了多样的交互式设计,为用户提供了更加流畅而愉悦的用户体验。
学习点:利用交互设计,提升界面互动性。
三、Photo Dashboard
亮点:布局清晰的网格设计。此款图片展示类网页的后台界面设计,为方便摄影师自由地管理客户照片,通过采用布局清晰的网格设计,结合简约易懂的设计风格,打造了布局十分清晰直观的Dashboard设计。其栅格内填充的图片,也使整款网页设计更加美观,有效地避免了极简主义网页设计,非常容易带来的枯燥乏味之感。
学习点:利用对称或不对称网格打造清晰直观的界面布局。

(图片来自网络)
四、Dashboard Interaction
亮点:简洁直观的卡片设计。除却网格设计,简洁直观的卡片式设计,也是UI设计中常用的另一种页面布局方式。此款Dashboard界面设计就通过此类卡片式布局设计,更加清晰直观的展示Web/App相关内容。用户轻松点击,即可展开卡片,了解详情。其拖拽即可实现的卡片排序方式,也使整款设计更加人性化,能够有效地提升用户体验。
学习点:利用卡片式设计,优化页面布局,提升界面实用性
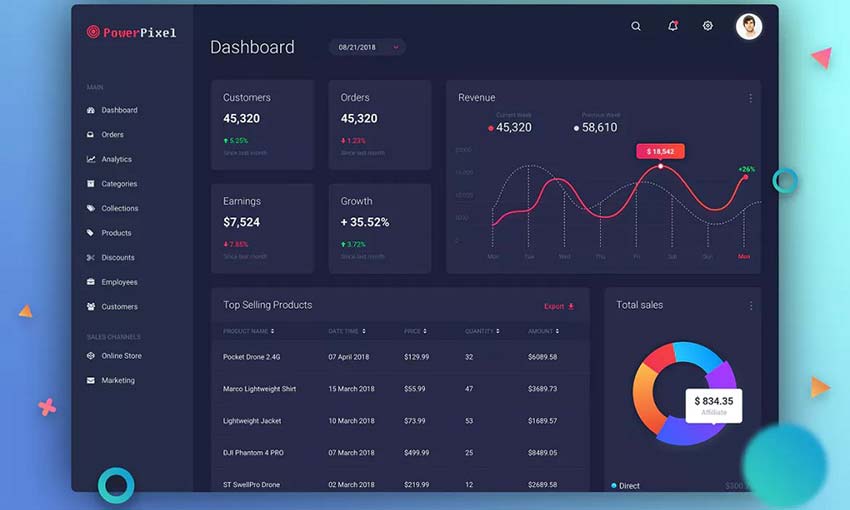
五、Dashboard Design
亮点:极具视觉效果的配色,色彩,是突出界面内容,划分界面功能和布局的重要视觉元素。而本款主控界面设计,就通过极具视觉魅力的深蓝色背景,搭配白色字体的设计方式,轻松突出界面文本内容。而其同色系的色块设计,也轻松实现了界面功能区域的划分。布局清晰,易于用户理解和使用。
学习点:利用色彩,轻松视觉设计。

(图片来自网络)
六、Dashboard for Rate and Rank Company
亮点:多样美观的图标设计;情感设计。此款Dashboard设计,添加了丰富的图标,以引导用户,简洁而实用。右侧表情类图标设计,十分有效的实现与用户情感方面的交流。
学习点:采用丰富的图标设计,简化界面设计,利用表情类图标或文本,提升界面情感化设计。
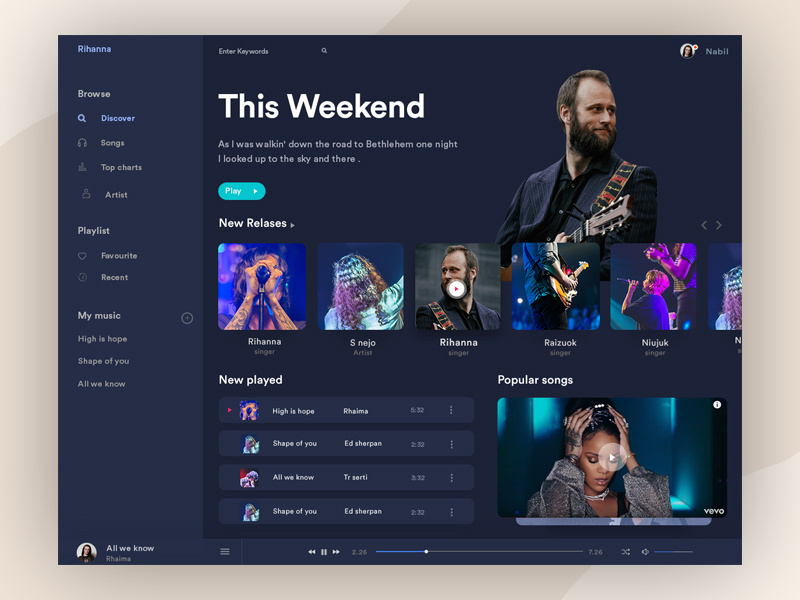
七、Music Player Dashboard Design
亮点:大图轮播设计。本款Dashboard设计突出特点,在于其高清大图轮播设计,方便用户根据具体需求,快速查看需要的信息。

(图片来自网络)
八、风格新颖的后台界面设计之Football Dashboard Game
亮点:清晰明了的页面布局。此款足球类网页的Dashboard页面设计,结合足球元素,多样图表和清晰的页面布局设计,给用户展示了非常美观吸睛的主控界面。
以上就是小编为你整理的风格新颖的后台界面设计,希望可以帮助你找到更多新颖的后台界面风格,让你学习到人机交互界面设计的亮点。



 在微信中搜索faceui
在微信中搜索faceui
