作为一名产品的经理人该怎么做出一份优秀的erp后台界面设计作品呢?接下来小编就为大家详细的介绍一下做出优秀的后台界面设计是需要哪些重要部分组成的,感兴趣的朋友们进来了解一下吧。
管理后台界面(Dashboard)是给用户使用的一个信息管理系统,也称作仪表盘,比如网站后台、ERP系统界面、admin管理界面、wordpress后台等等,用于管理和查看相关信息。
后台管理界面在电商网站、OA、ERP、等动态网站或 APP 都会用到,回顾几年前的后台 UI,哪真的是「简单」来形容,完全没有「设计」的成分,当然这很重要的一个原因是为了节省成本,直接让程序员来做界面。
要制作一个优秀的后台原型,认为主要就分为三个部分:
1.对于后台功能模块的结构和页面逻辑有清晰的认识
2.能够熟练的使用原型工具
3.优秀的设计风格和设计规范
1)是基础,2)是进阶,3)则是让原型变得出色的点缀。

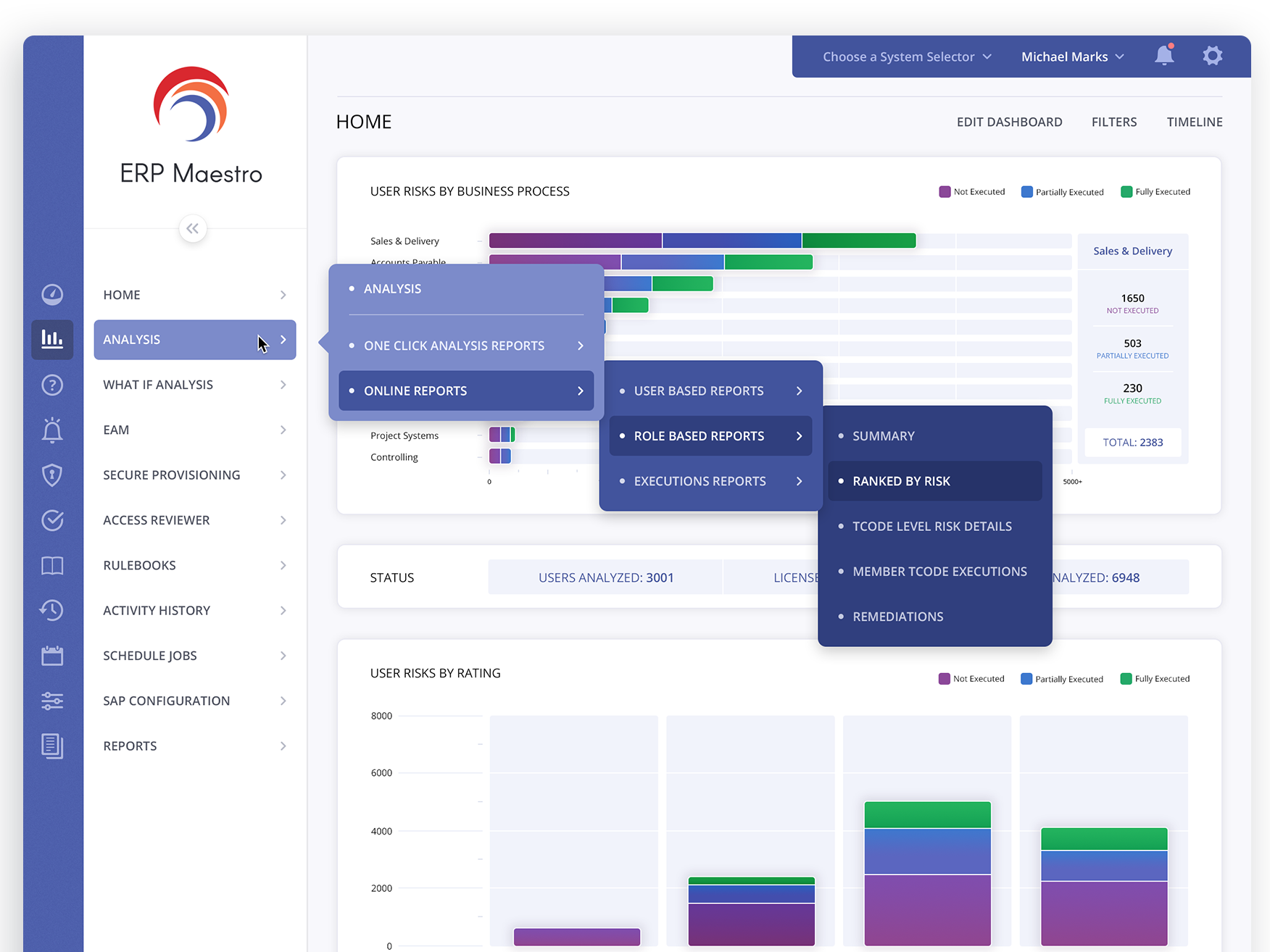
(图片来自网络)
如何设计出色的网站后台
画原型之前,先理清后台管理的功能模块,通过树状结构图来帮助自己划分页面和模块。
理清模块之后,就可以着手设计后台管理系统的骨架,个人分为三种:主模块(主要分为哪些独立的功能模块),次级分类(每个功能模块又有哪些次级的功能分类),功能事件(具体到每个功能页面内存在哪些主要的操作),大概的布局方式大概如下三种
1)顶部选项卡划分主模块,左侧边栏划分次级分类;
2)左侧边栏汉堡包样式的层级分类(偷懒~大概就是worktile的侧边栏样式);
3)左侧边栏二级分类列表浮出;
思维导图帮助理清思路很有帮助。
思考的路线应该是自上而下,在进行模块划分时不要拘泥于具体的某个界面的展现形式。
结构和逻辑的清晰(骨架)>功能页面的设计(具体到某个页面怎么设计)>优化性质的功能设计(是否需要预览,实时存储等功能)>用户体验。
必要时, 可以牺牲用户初次使用的学习成本,初次使用的学习成本是可以为用户熟练掌握后的使用效率让步的。
尽量遵循亲密/对比/重复/对齐的四原则。
对于重要但是不知道如何放置的功能,可以考虑放在顶栏的右侧,而不是放在主模块上(例如把发布任务放到一堆XX管理中)
频繁的弹窗并不是好的选择(必要时该弹还是要弹的),如果可以的话,展开和右侧浮出半页都是不错的解决方式。

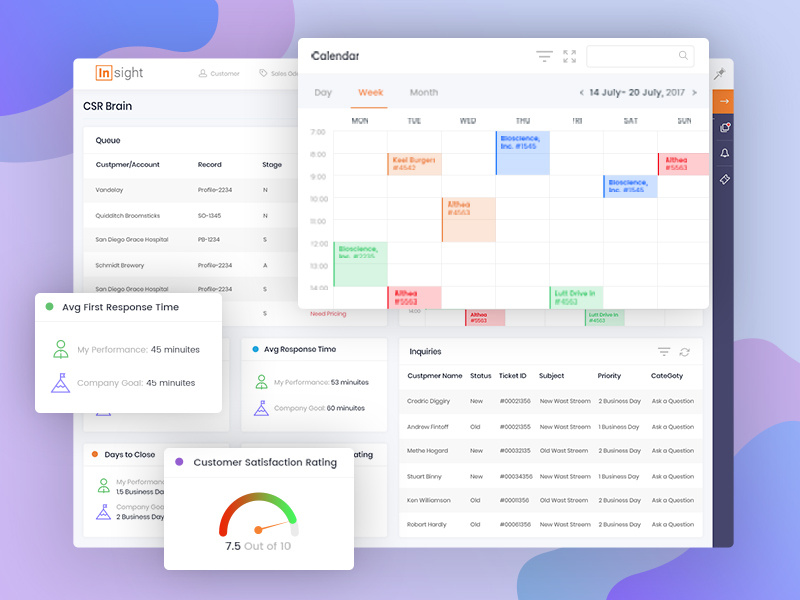
(图片来自网络)
一、后台产品设计——搞清移动端需求
根据公司的战略布局不同、产品人员的不同,公司的产品经理可能是一人全担。对于目前我从事的工作来说,公司产品经理不止一个,因此产品的是以模块进行区分,因此刚刚伙伴们可能会遇到的一个困惑,就可能迎刃而解。一个功能模块如订单模块,那么在移动端的情况:
前端与后台的不同,订单的出发点不同;
关注否有有运营需求;
入口与后台的关联是没有的,但是在运营之外的情况下;
移动端设计FIRST。
二:关于需求管理
有时候需求不一定明确,有的团队2周一迭代,有的是1个月一迭代。根据产品的生命周期,对于竞品的调研与数据分析则是重点。
三、后台产品设计
现在我们就进入后台产品设计环节中,对于有经验的PM来说,其实这个顺序不是一定的,可以按照自己的经验程度。但对于0-1岁的产品经理来说,很难说一开始就知道移动端的功能点,着手后台的产品设计。因为后台的产品设计中,没有华丽的交互、没有华丽布界面布局,重要的是产品逻辑。
这就决定了我在设计后台中,所需要用的字段。列表的字段正是与前端统统呼应,当然有时候会碰到字段太多,这个时候PM需要考虑将后台的重要字段显示在列表上,方便相应角色去处理,其他不重要但必须有的字段可以作为单独的查看详情方式进行打开。
以上就是给大家带来了关于如何怎么做出优秀的erp后台界面设计作品,后台界面的设计是对于用户的体验是非常的重要,所以想要吸引更加多用户的体验话那就不要做一些枯燥而乏味的后台界面。



 在微信中搜索faceui
在微信中搜索faceui
