很多朋友在做设计的时候,都知道vs设计,那么vs设计用户登录界面设计步骤有哪些?网页界面设计需要注意什么?这是很多朋友都想知道的一个问题,接下来就让小编来给大家简单介绍一下相关内容吧。
网页界面设计需要注意什么
1.让已访问的链接显示为别的色彩
每个网站当中各种链接都不少。为了和文本区分开来,链接通常色彩不一样,如果用户点击之后再返回,链接色彩不作区分的话,用户可能会无意中重复访问相同的页面。所以,让已访问过的链接显示为其他的色彩,让用户更好地决定下一步点击哪里。
2.让用户更容易扫视页面
当用户刚刚开始打开网页的时候,可能会倾向于快速扫视整个页面,而非通读所有内容。当用户想要快速判断出他们想要的内容在哪里的时候,就需要快速扫视、定位。作为设计师,让页面的层次结构足够清晰,才能让用户更清晰地快速获取信息。如何将内容按照重要性、有层次地呈现出来,还是挺考验网页设计师的权衡能力的。将屏幕标题、登录表单、导航类目和其他的关键内容设置为视觉焦点,便于用户发现。
3.仔细检查所有链接
当链接所指向的页面不存在的时候,用户所打开的页面就会自然地变为404了,而这种情况是一定会让用户产生沮丧的情绪的。为了避免用户在浏览过程中因此对你的网站产生失望的情绪,请务必确保没个链接都指向正确的页面。

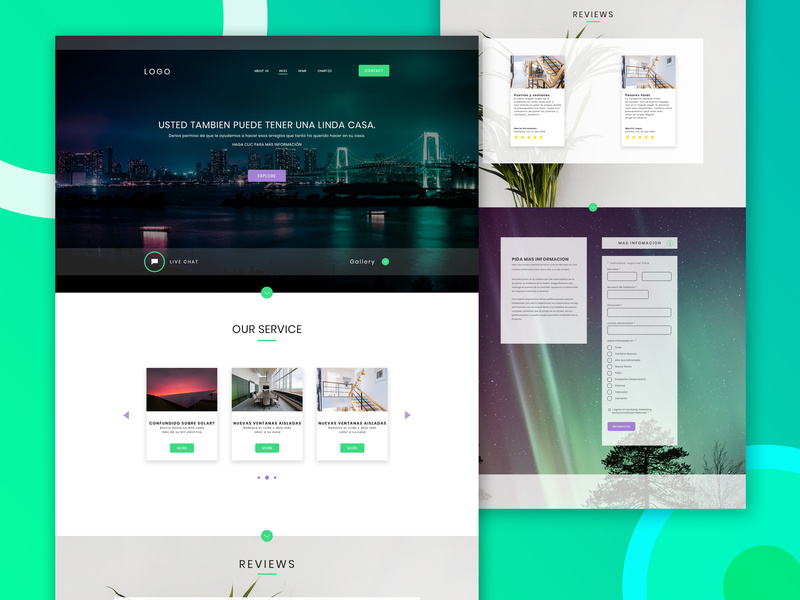
(图片来自网络)
4.确保元素的视觉和功能表里如一
许多元素的外观特征会呈现出它功能性的一面,这也就是我们常说的显而易见、不言自明的设计。链接通常会呈现成特定的色彩,带有下划线,如果你的内容文本中有这么一段文字拥有这样的特征,用户通常会认为它是一个链接。如果点击的时候发现它无法跳转,会让人有“被欺骗”的感觉。用户需要知道哪些内容是可点击的,而哪些只是强调,设计要表里如一。
5.不要让你的用户长时间等待加载
不论是面对APP还是网页,用户的耐心都非常之有限。有研究表明,7秒的等待几乎是用户的等待极限,而10秒的加载时间,只会让绝大多数的用户关闭页面,再精美的加载动画都安抚不了用户的烦躁。所以,不要让你的用户等待加载,尤其是这个加载时间很长的时候。相关的应对策略很多,比如你可以采用占位符先显示布局,逐步加载内容,至少让用户知道,这个过程正在推进。
6.不要让促销广告盖住内容
现实生活中广告已经让人难以忍受了,如果你的网页中广告居然挡住了主要内容,这几乎是逼着你的用户生气关闭页面,这样换来的广告营收从某种意义上也是饮鸩止渴。
另外一方面,长时间的互联网浏览经验会培养出用户的另外一种广告应对策略:当他们看到广告的时候会主动忽略它。这对于广告的转化率同样是毁灭性的打击,不是么?

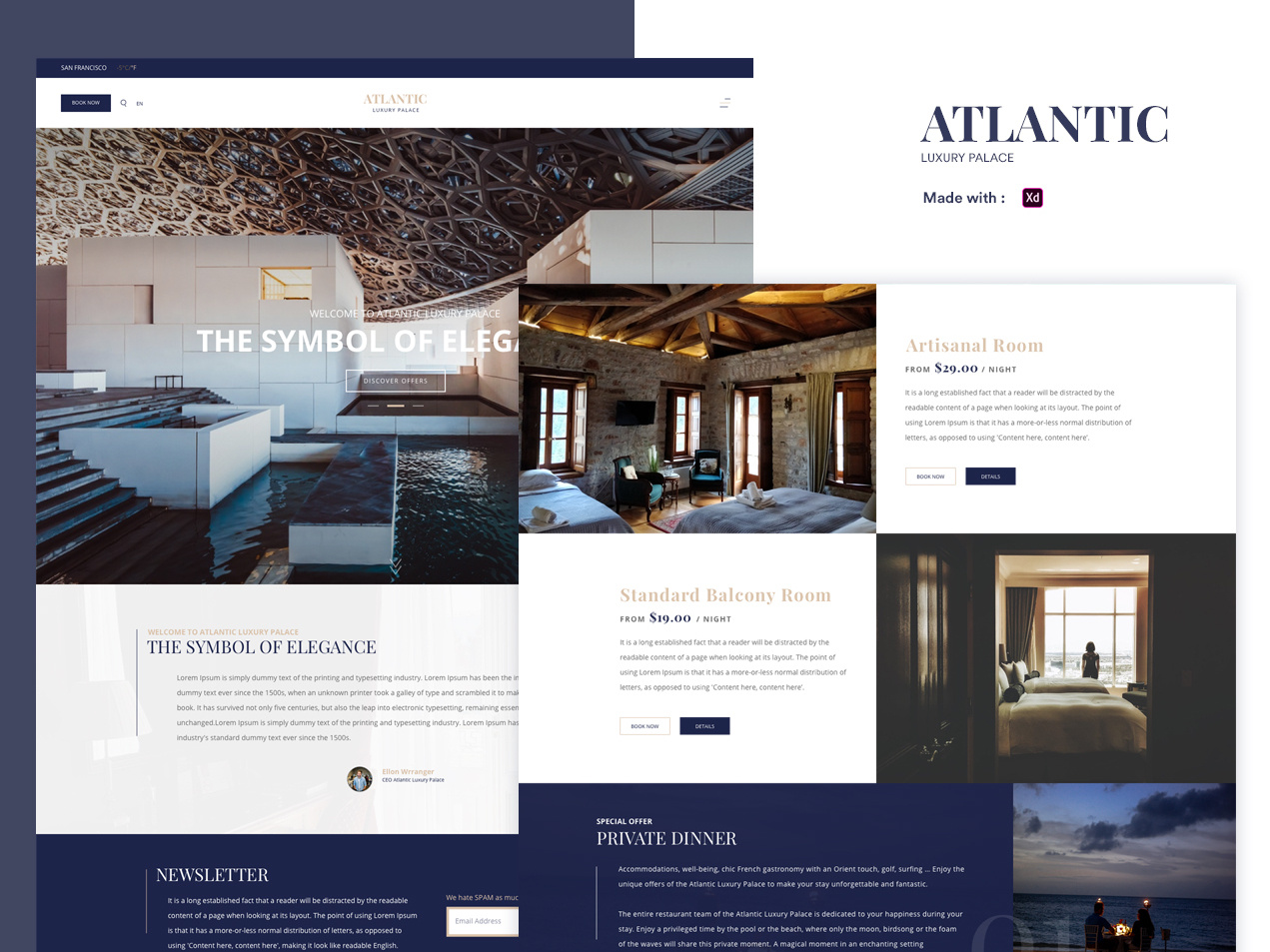
(图片来自网络)
vs设计用户登录界面设计步骤有哪些
在桌面上,鼠标左键双击程序,打开VB编程软件,在左边工具栏上,单击【Label】按钮,在Form1窗口上绘制出两标签,用来写文字的说明。在这里写上用户名和密码。
接着,根据窗口的大小,感觉文字小了,可以在Label属性窗口上,修改Font属性值,单击其选择按钮就可以更改字体的大小了。
然后,在弹出的字体对话框中,选择四号字的大小,单击【确定】按钮后,就可看到Form1窗口上用户名的字体变大了。密码的字体大小也如此操作。
接着,在程序左边工具栏上,单击【TextBox】按钮,在Form1窗口上绘制出两文本框,并在TextBox属性面板上,修改Text的值,将其清空
然后,在程序左边工具栏上,单击【CommandButton】按钮,在Form1窗口上绘制出两命令按钮在其属性面板上,将Caption的值改为确定。另一个改为取消。
最后,在程序左边工具栏上,单击【Image】按钮,在Form1窗口上绘制出两图框,并修改其两处属性值,选取两个图标后,将它们重新布局的更好看些后,单击运行,登录窗口就出现了。

(图片来自网络)
vs设计用户登录界面设计步骤有哪些?今天小编就给大家说这么多了,相信大家都已经知道了,如果大家觉得这篇文章还不错的话,可以转发给身边的朋友。



 在微信中搜索faceui
在微信中搜索faceui
