随着技术的发展进步,现在生活越来越智能,各种先进技术也开始进入到人们生活中,当然各种系统软件的制作也更为重要起来,那么系统登录界面设计需要注意什么?跟随小编一起看下吧。
系统用户界面设计的原则有哪些
界面设计原则总的来说可以概括成界面在用户的掌控之中、保持界面的一致性和减少用户记忆的负担这三大点,下面就给大家具体介绍一下界面设计原则。
(一)界面设计原则
(1)用户原则。人机界面设计首先要确立用户类型。划分类型可以从不同的角度,视实际情况而定。确定类型后要针对其特点预测他们对不同界面的反应。这就要从多方面设计分析。
(2)信息最小量原则。人机界面设计要尽量减少用户记忆负担,采用有助于记忆的设计方案。
(3)帮助和提示原则。要对用户的*作命令作出反应,帮助用户处理问题。系统要设计有恢复出错现场的能力,在系统内部处理工作要有提示,尽量把主动权让给用户。
(4)媒体最佳组合原则。多媒体界面的成功并不在于仅向用户提供丰富的媒体,而应在相关理论指导下,注意处理好各种媒体间的关系,恰当选用。
(二)界面分析与规范
在人机界面设计中,首先应进行界面设计分析,进行用户特性分析,用户任务分析,记录用户有关系统的概念、术语,这项工作可与多媒体应用系统分析结合进行,囊括于用户分析报告里。

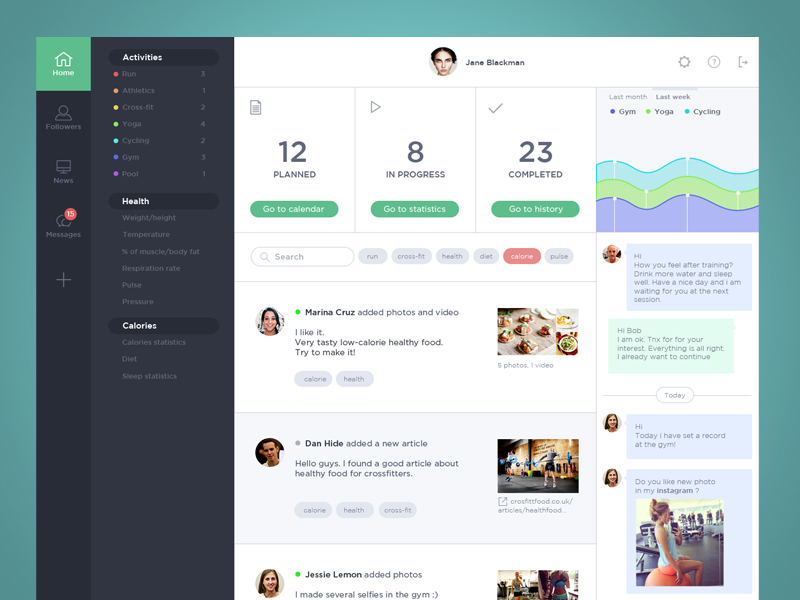
(图片来自网络)
(三)人机界面的类型
任务设计之后,要决定界面类型。目前有多种人机界面设计类型,各有不同的品质和性能,下图进行了详细的描述。 创造性地使用多媒体环境,将会使应用程序功能大大增强。要做到这一点,需从如下两方面考虑:
(1)媒体的功能:
没有任何一种媒体在所有场合都是最优的,每种媒体都有其各自擅长的特定范围,各种媒体功能参考如下:
①文本:在表现概念和刻划细节时可用表现。
②图形:擅长表达思想轮廓及蕴含与大量数值数据内的趋向性信息,在空间信息方面有较大优势。
③动画:可用来突出整个事物,特别适于表现静态图形无法表现的动作信息。
④视频影像:适于表现其它媒体所难以表现的来自真实生活的事件和情景。
⑤语音:能使对话信息突出,特别是在于影像,动画集合时能传递大量的信息。
⑥姿态与动作:在与别的媒体结合时具有较强的信息引用能力,可以在相关信息之间建立起时间、空间以及逻辑上的联系。

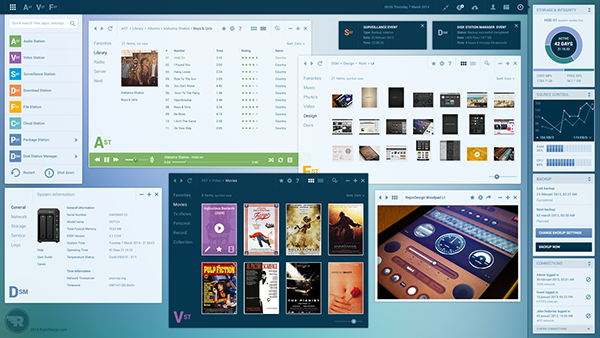
(图片来自网络)
(2)媒体选择的结合与互补:
脚本设计可根据内容需要分配表达的媒体,这里要特别注意媒体间的结合与区别。提出几条原则如下:
①人们在问题求解过程中的不同阶段对信息媒体有不同需要。一般在最初的探索阶段采用能提供具体信息的媒体如语音、图像等,而在最后的分析阶段多采用描述抽象概念的文本媒体。而一些直观的信息(图形、图像等)介于两者之间,适于综合阶段。
②媒体种类对空间信息的传递并没有明显的影响,各种媒体各有所长。
③媒体结合是多媒体设计中需要研究的新课题。媒体之间可以互相支持,也会互相干扰。多种媒体应密切相关,扣紧一个表现主题,而不应把不相关的媒体内容拼凑在一起。
④目前,媒体结合在技术上主要通过在一个窗口中提供多种媒体的信息片段(空间结合)和对声音、语音、录相等随时间变化的动态媒体加以同步实现(时间序列组合).
⑤媒体资源并非愈多愈好,如何在语义层上将各种媒体很好的,结合以更有效地传递信息,是要很好地探索的研究课题,也是应用系统人机界面设计的关键问题。

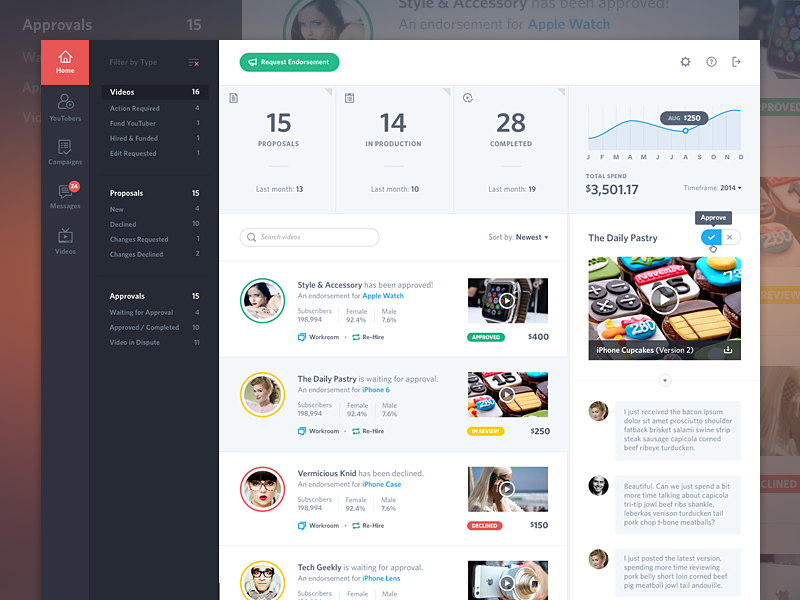
(图片来自网络)
系统登录界面设计需要注意什么
第一、登录界面的设计要尽量减少输入操作。例如设计注册表单的时候,每增加一项信息的输入,注册的人数就会越少。因为在填写内容的时候,用户需要考虑这个表格应该填写什么内容。尤其是在手机上操作的时候,需要输入的信息太多的话,用户会非常反感。因为手机输入信息本身就比较麻烦,还要输入那么多信息。在登录界面设计的时候,可以给用户提供明文查看的功能,尤其是密码输入。注册的时候一般都会有一个确认框,两次密码不一样的话,那么两次都要重新输入,输入的次数多了,用户对网站的印象就越差。
第二、登录时或者注册的时候提醒信息的设置。无论是移动网站还是电脑网站设计,给用户提供有效的登录或者注册的提示信息,可以提升用户体验。尤其是在登录或者注册的时候,填写的内容比较多的时候。提示信息设置的方式有很多种,例如弹窗模式、红色标志、相关图标等等。提示信息的设置可以有效降低用户输入的出错率。

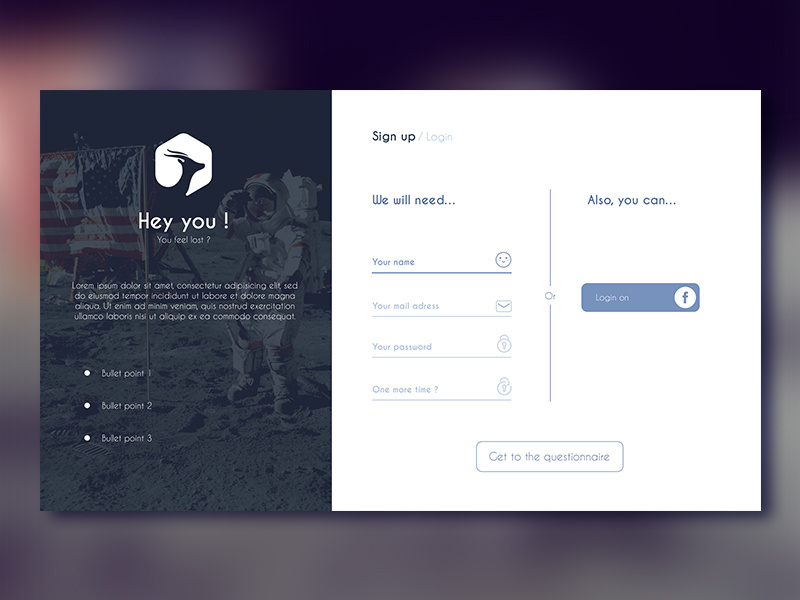
(图片来自网络)
第三、强制性的操作要尽量减少。很多网站在设置登录界面的时候,设置了很多输入框,其实在注册或者登录的时候,到底有没有必要进行强制性的验证呢?其实在一般情况下,是不需要的。凡科建站只有在设计安全性方面的信息时候可以强制验证,例如密码多次输入错误等等情况就要进行验证码的输入。强制性操作还有一种情况,就是在登录的时候输错了一条信息,要重新输入全部信息,即使前面的信息是正确的,也要重新输入。很多用户对这种设置是非常烦躁的。
以上是小编带来的系统登录界面设计原则及方法介绍,在进行设计时需要我们进行合理配置,确保设计界面更加简洁,在操作时也更加轻松简单哦。



 在微信中搜索faceui
在微信中搜索faceui
