系统界面设计的技巧有什么?大家想不想让自己的设计更加的有人气、有趣呢?那就需要好好的掌握住这个问题,还在等什么呢?接下来就让我们来为大家全面的分享下相关的内容吧。
①控件的位置拖放安排
在绝大多数的程序界面设计中,并不是所有的元素都具有相同的重要性,所以应抓住重点,将较重要的元素定位在一日了然的位置,重要的和需要经常访问的元素应当处于显著的位置,次要的元素则应当处于次要的位置。习惯的阅读顺序一般是从左到右,从上到下。
将控件和元素适当分组也是非常重要的,可以尝试根据“功能”和“关系”来组成一个逻辑信息组。根据控件的功能或关系,将它们放在不同的屏幕区域,在视觉效果上也要比将它们分散在屏幕的各处要好得多。
②控件的大小与一致性编排
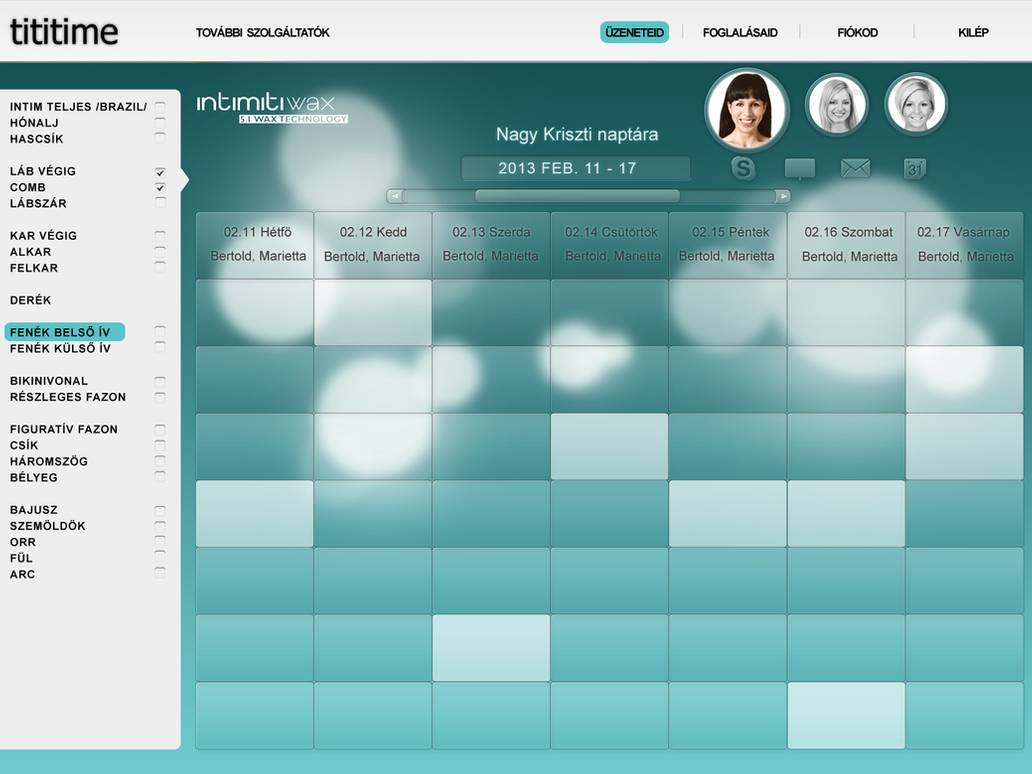
控件的大小设置是设计时经常遇到的问题,虽然操作非常简单,但在决定控件大小时却很让人头疼。在控件中使用相同的颜色作为背景色 ,如果没有特别 需要 ,尽量不使用鲜艳的颜色。如果两种控件选择了不同的颜色和显示效果,那么应用程序将会显得十分不协调。所以在确定设计思路时,一定要坚持用同一种风格贯穿整个应用程序的想法,用这个思路来完成整个程序的设计。

(图片来自网络)
③合理利用空间、保持界面的简洁
在界面的空间使用上,应当形成一种简洁明了的布局。在用户界面中合理使用窗体控件及其四周的空白区域有助于突出元素和改善可用性。在设计中需要留出一些空白区域来突出设计元素。各控件之间一致的间隔以及垂直与水平方向各元素的对齐也可以使设计更为明了,行列整齐、行距一致的界面安排也会使其容易阅读。
④合理利用颜色、图像和动画效果
在界面上使用颜色可以增加视觉上的感染力,但每个人对颜色的喜爱有很大的不同,用户的品味也会各不相同。颜色能够引发强烈的情感,如果是设计针对普遍用户的程序,那一般说来,最好保守传统,采用一些柔和的、更中性化的颜色。 当然,对特定的用户就要依据用户自己的选择了。
另外,图片与图标的使用也可以增加应用程序视觉上的影响,所以细心的设计也是必不可少的。在某些时候不用文本而利用图像就可以更形象地传达信息 ,但常常不同的人对图像的理解也不一样。带有表示各 种功能图标的工具栏 ,是一种很有用的界面组成 ,但如果不能很容易地识别图标所表示的功能,反而会事与愿违。在设计工具栏图标时,应查看一下其它的应用程序,以了解已经创建了的大众认可的标准。

(图片来自网络)
用户界面也广泛使用各种动画显示效果。合理的使用能表达特定的设计意图,给用户更加生动、易于理解的信息。动感的显示是对象功能的可见线索,虽然用户可能对某个术语还不熟悉,但动态的实例可体会设计者的意图。按下按钮、旋转旋钮和点亮开关等都能进行动感表示。
好的应用程序不仅要有强大的功能,还要有美观实用的用户界面。界面设计不仅仅是编程的问题,也需要美学修养。用户界面是应用程序的一个重要组成部分,一个应用程序的界面往往决定了该程序的 易用性与可操作性。快捷方便的操作,不仅会提高用户的工作效率,还使得界面在功能实现上变得简洁而高效。
系统界面设计的技巧有什么?我们已经在上文为大家进行了全面的总结,大家都记住了吗?只要大家灵活的运用上面的内容,就可以获得自己满意的设计。



 在微信中搜索faceui
在微信中搜索faceui
