大家对于界面设计了解多少呢?那么,系统后台界面设计的原则有哪些呢?这也是我们需要非常重视的问题,也将会对大家的界面设计有一定指导作用,下面就让我们一起全面的了解下吧。
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等)。但,此类设计的最终目都是力求以最直观、最简洁的方式呈现各种信息和数据,从而为Web或App用户提供最有效、最实用的行动指南或决策基础。

(图片来自网络)
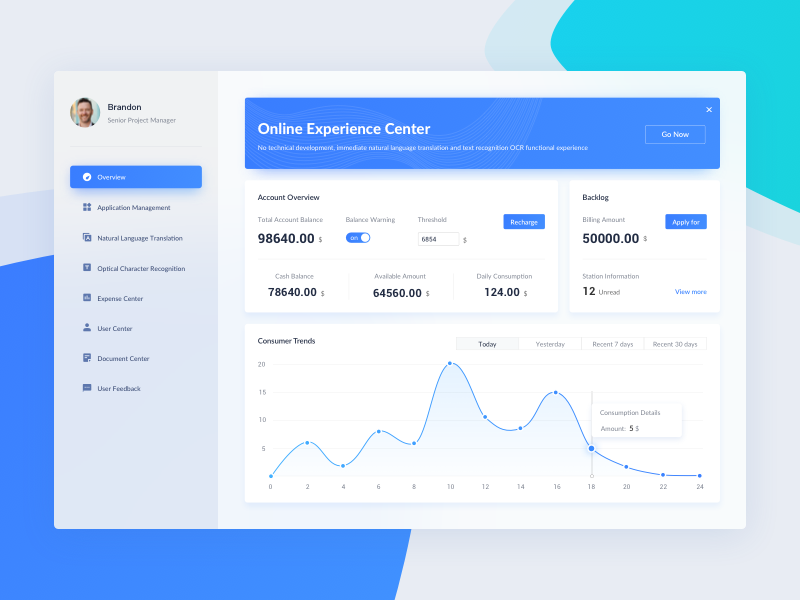
1. 合理搭配色彩,打造极具视觉魅力的主控界面设计
合理的配色方案, 渐变色的使用,结合阴影以及色彩透明度的变化,轻松打造极具层次感的视觉设计。
注意:色彩使用也要注意把握分寸。过度使用色彩,反而会增加界面干扰,造成重点不再突出,从而给用户带来困扰,影响用户体验。
2. 重要信息或数据尽可能放置在Dashboard界面的左上角或中间区域
无论是哪种类型的网页或App界面设计,设计师都需要遵循用户的阅读习惯 (即人们习惯从上到下,从左到右,中间位置最能吸引关注的阅读习惯),将重要的内容或数据集中展示在主控界面设计的左上角或中间区域。
将最具吸引力或最重要的内容展示在中间,更能吸引和留住用户。
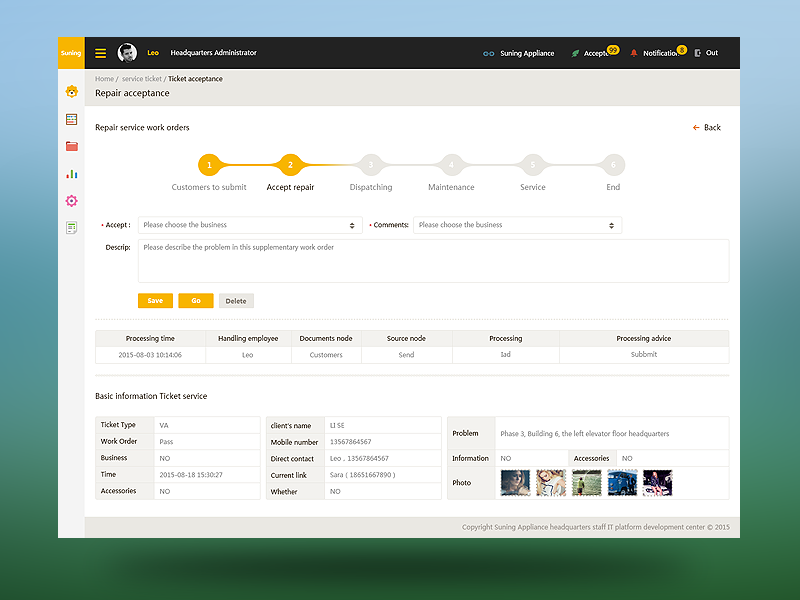
3.注意界面可交互式设计
交互式联动设计,能够有效的增加界面实用性和互动性,激发用户参与的兴趣,从而降低界面跳出率,促进商业价值的实现。

4. 注意界面可视化设计
现今Web/App设计中,极大部分Dashboard设计都涉及数据的分析和展示。为提升界面实用性,打破死板无趣的数据展示,打造极具视觉效果的可视化界面设计,也相当重要。
而这就需要设计师灵活的选用各类图表展示数据的同时,结合色彩、图标、动效以及交互设计,创建可视化界面。让用户进入界面,即可清晰的查看相关数据信息。
5. 一般设计和可定制化设计相结合
一般设计,例如表格、图表、图片等设计,能够帮助设计师直观简洁的展示Dashboard相关数据和信息。为提升用户体验愉悦度,适当的添加个性化设计,例如方便用户搜索详情的搜索框设计,方便用户根据需要重新排列界面信息的拖拽设计,以及可根据用户需求改变界面背景色彩的皮肤选择设计等等,打造定制化主控界面设计。
添加搜索框等设计,打造可定化Dashboard界面设计。
注意:过分定制化,又会影响一般数据的展示,给用户决策带来不利影响。
系统后台界面设计的基本的原则如上文所述,相信大家看完之后,都会有很大的收获了吧,总之,希望上面的内容可以为大家提供参考。



 在微信中搜索faceui
在微信中搜索faceui
