相信很多人在做UI设计方面的工作,有的人是刚刚学习,还不知道怎么设计用户界面,不知道怎么设计界面才会好看,下面我们就看看用户管理系统界面设计的原则,希望对你有帮助。
用户界面管理系统简介
用户界面管理系统是指用来设计、执行、评价、维护及管理最终用户界面的一组程序,它集成在一个统一的对话模型、表示技术下。
用户的应用程序可以被认为是应用程序设计人员要完成的许多任务(task)。而要完成每一个任务都要若干个动作(action),如掀键盘上的键、按功能键、按鼠标键等。用户每做这一动作,我们称之为事件(event)。为了使用户能够明确地指定要从事哪一个任务,我们将这些任务列表于屏幕上,供用户选择,这个屏幕上的列表选择项称为菜单(menu)。由于一项菜单一般是与一项任务联系起来的,亦把一个菜单称为一个任务。称之为菜单时,强调它在屏幕上的显示;称之为任务时,强调它与应用函数的联系。由于任务的性质和内容不定,事件的发生亦是随机的。所以,UIMS用任务与事件的名称就抽象地概括了人机界面的设计规律,从而是通用的。

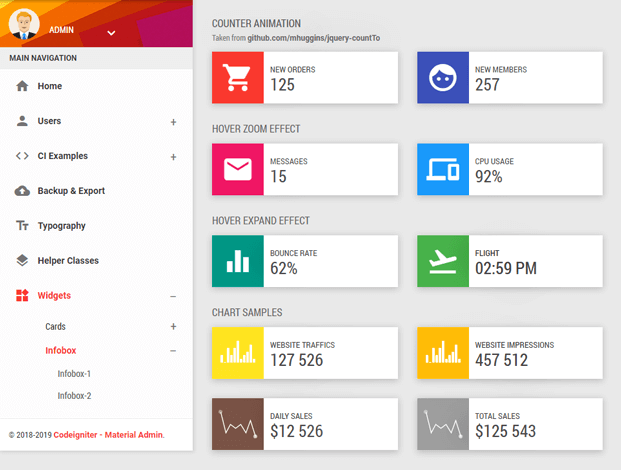
(图片来自网络)
用户界面设计
接口设计主要包括三个方面的内容:一是设计软件构件间的接口;二是设计模块和其他非人的信息生产者和消费者(如外部实体)的接口;三是人(如用户)和计算机间界面设计。
软件构件间接口的设计与架构的设计紧密相关,而设计模块和外部实体的接口则与详细设计相关,人机界面接口是相当容易被忽视的环节,在此就对其重点内容进行一个概要性描述。
用户界面设计的原则
用户界面设计必须考虑软件使用者的体力和脑力,设计时必须遵从三个黄金法则。
1.置用户于控制之下:具体来说就是以不强迫用户进入不必要的或不希望的动作的方式来定义交互模式、提供灵活的交互、允许用户交互可以被中断和撤销、当技能级别增长时可以使交互流水化并允许定制交互、使用户隔离内部技术细节、设计应允许用户和出现在屏幕上的对象直接交互。

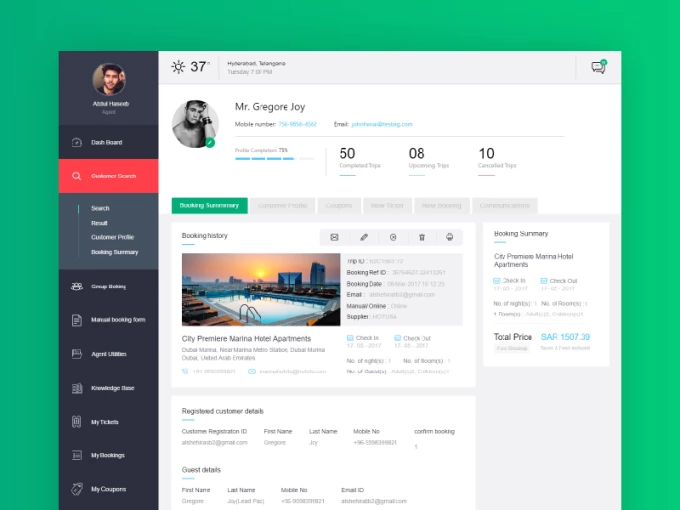
(图片来自网络)
2.减少用户的记忆负担:具体来说就是减少对短期记忆的要求、建立有意义的默认、定义直觉性的捷径、界面的视觉布局应该基于对真实世界的隐喻、以不断进展的方式提示信息。
3保持界面的一致:具体来说,就是允许用户将当前任务放入有意义的语境、在应用系列内保持一致性,如果过去的交互模型已经建立了用户期望,除非有不得已的理由,否则不要改变它。
读完上面相信小伙伴都知道了用户管理系统界面设计的原则是什么了,相信小伙伴懂得这些之后,再加上自己的设计肯定能够设计出很好看的管理系统的界面的,祝小伙伴早日学会。



 在微信中搜索faceui
在微信中搜索faceui
